
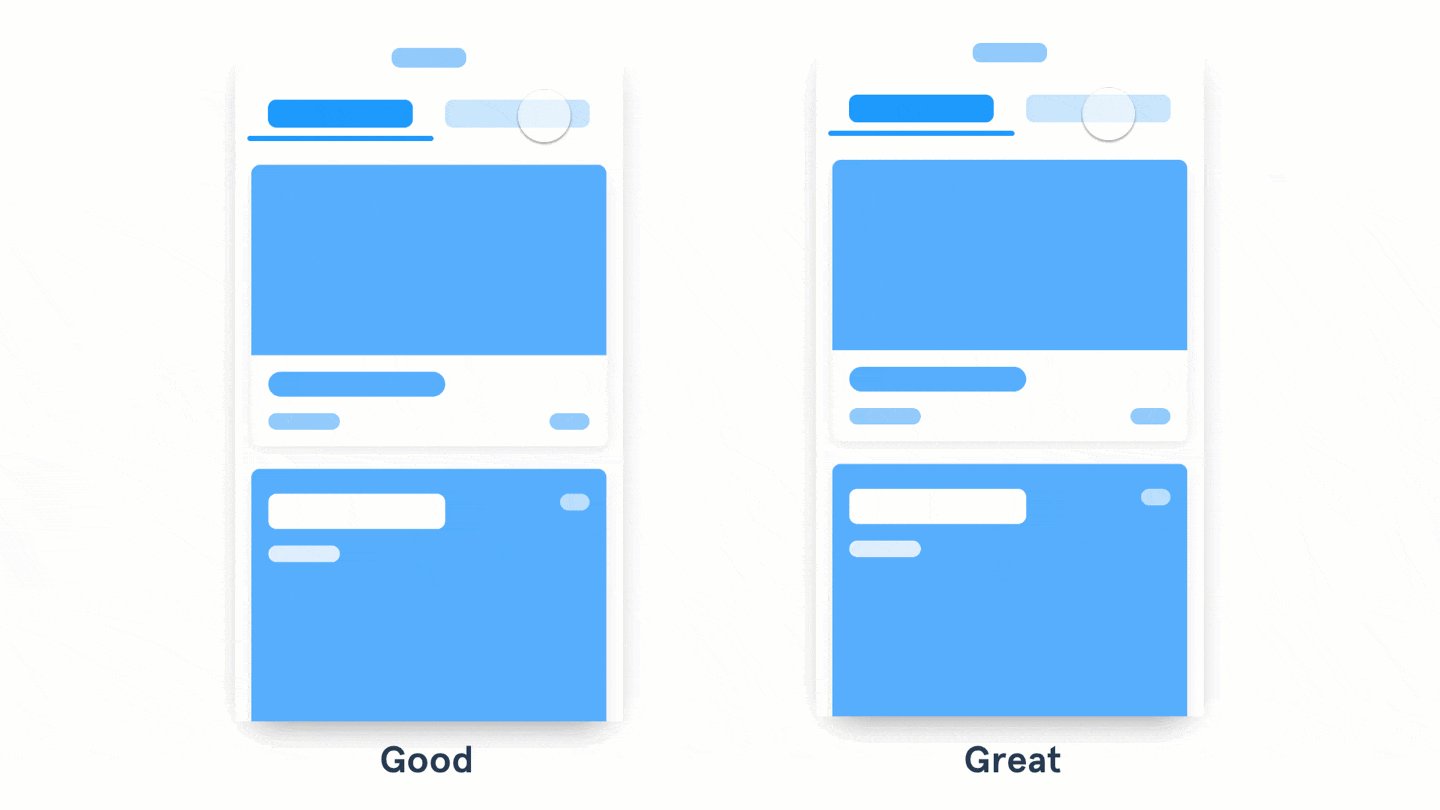
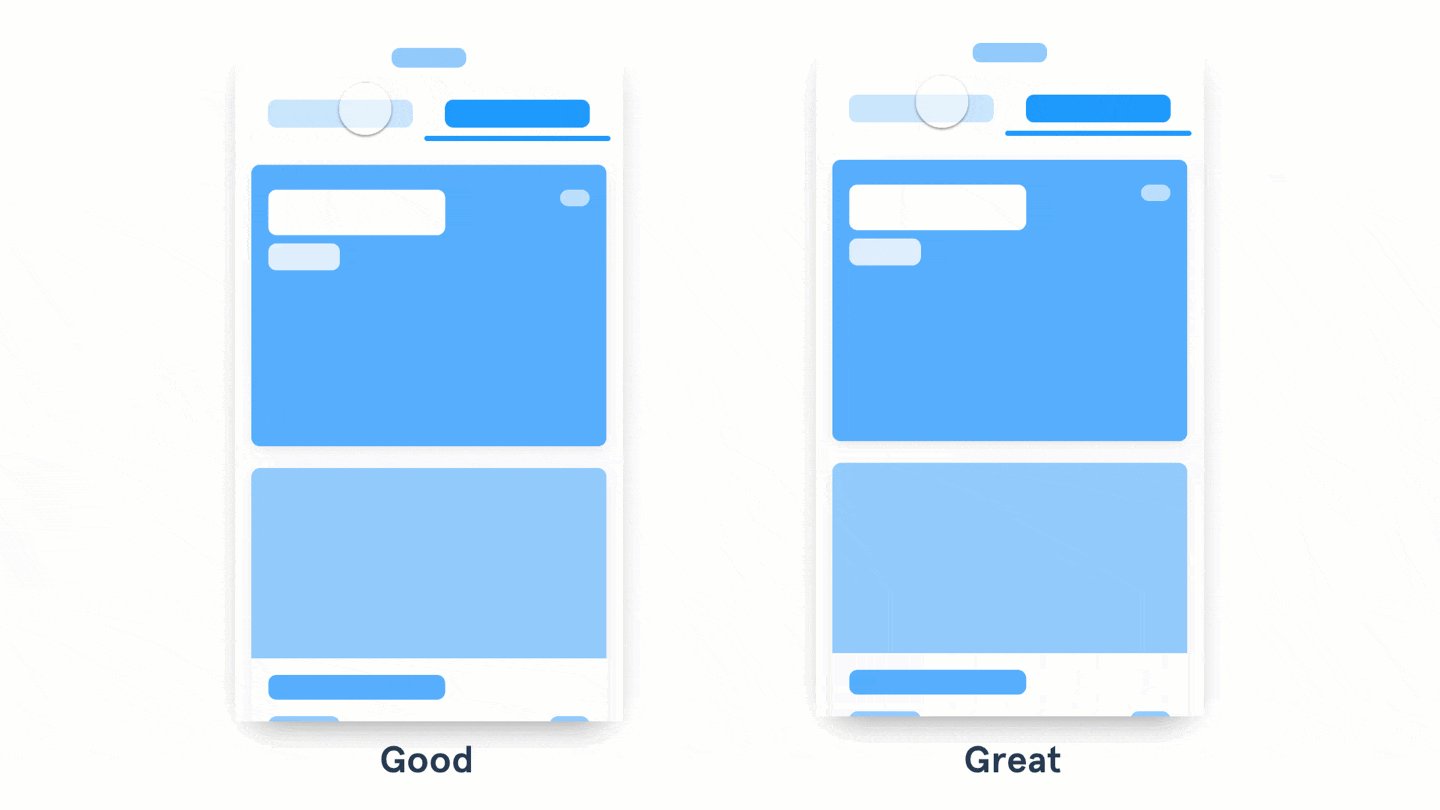
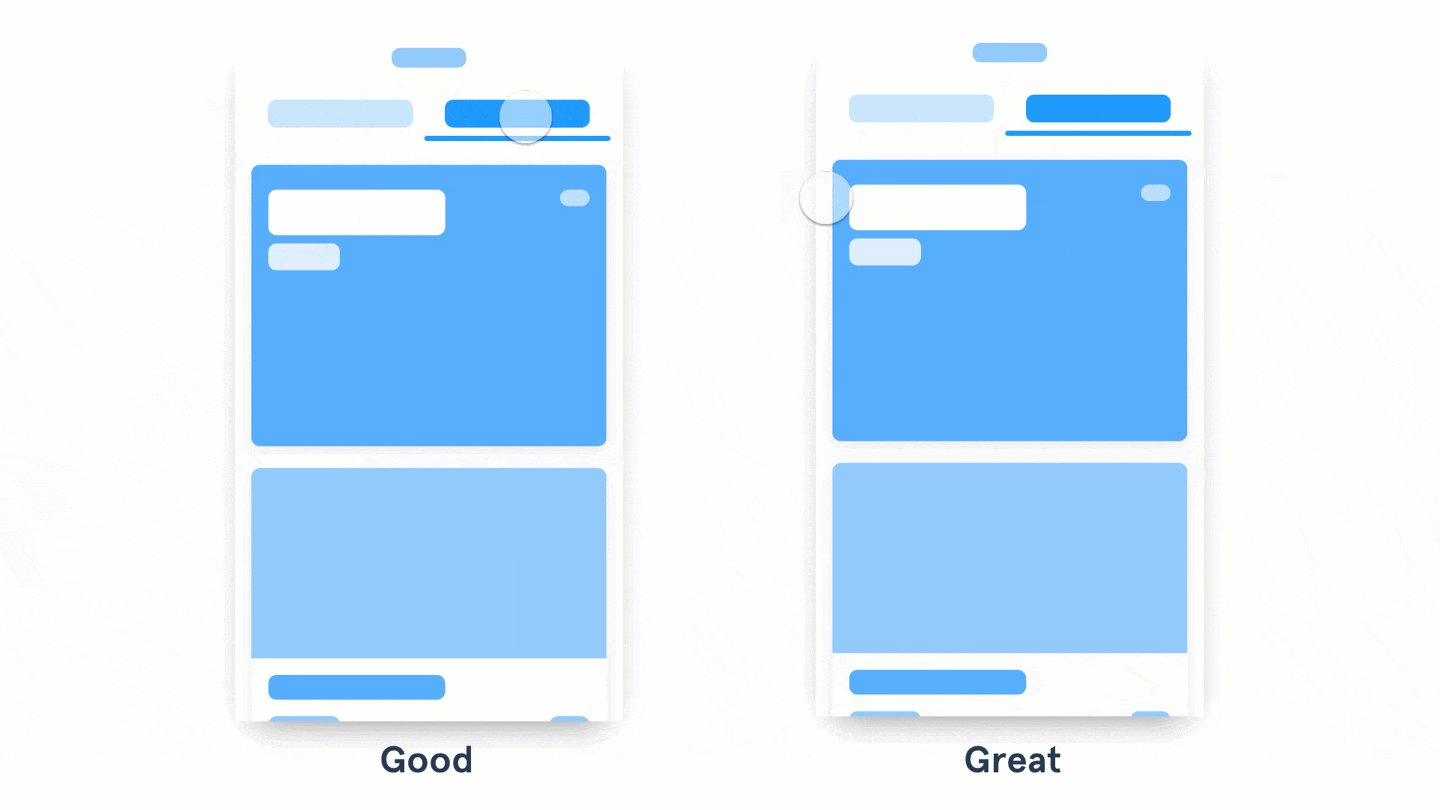
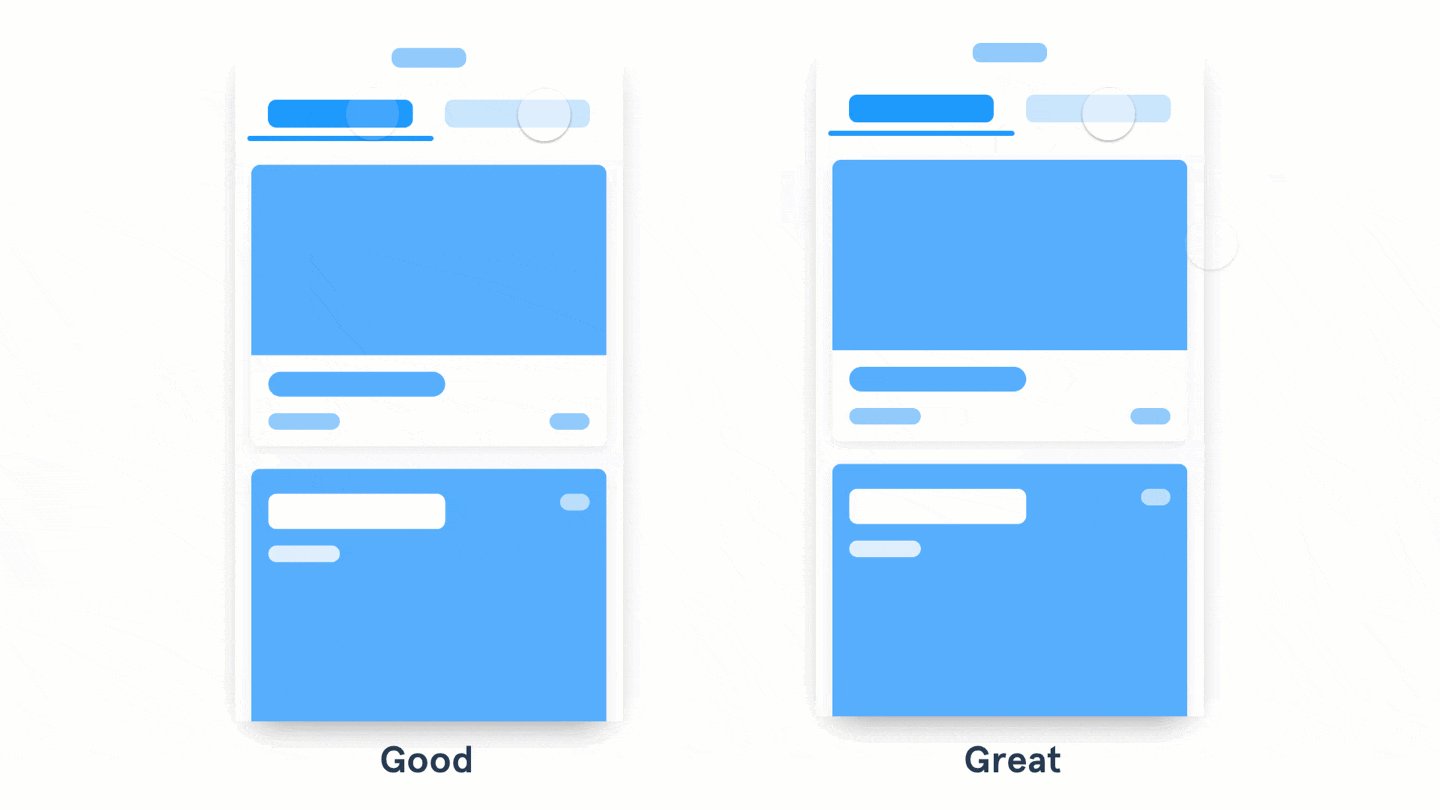
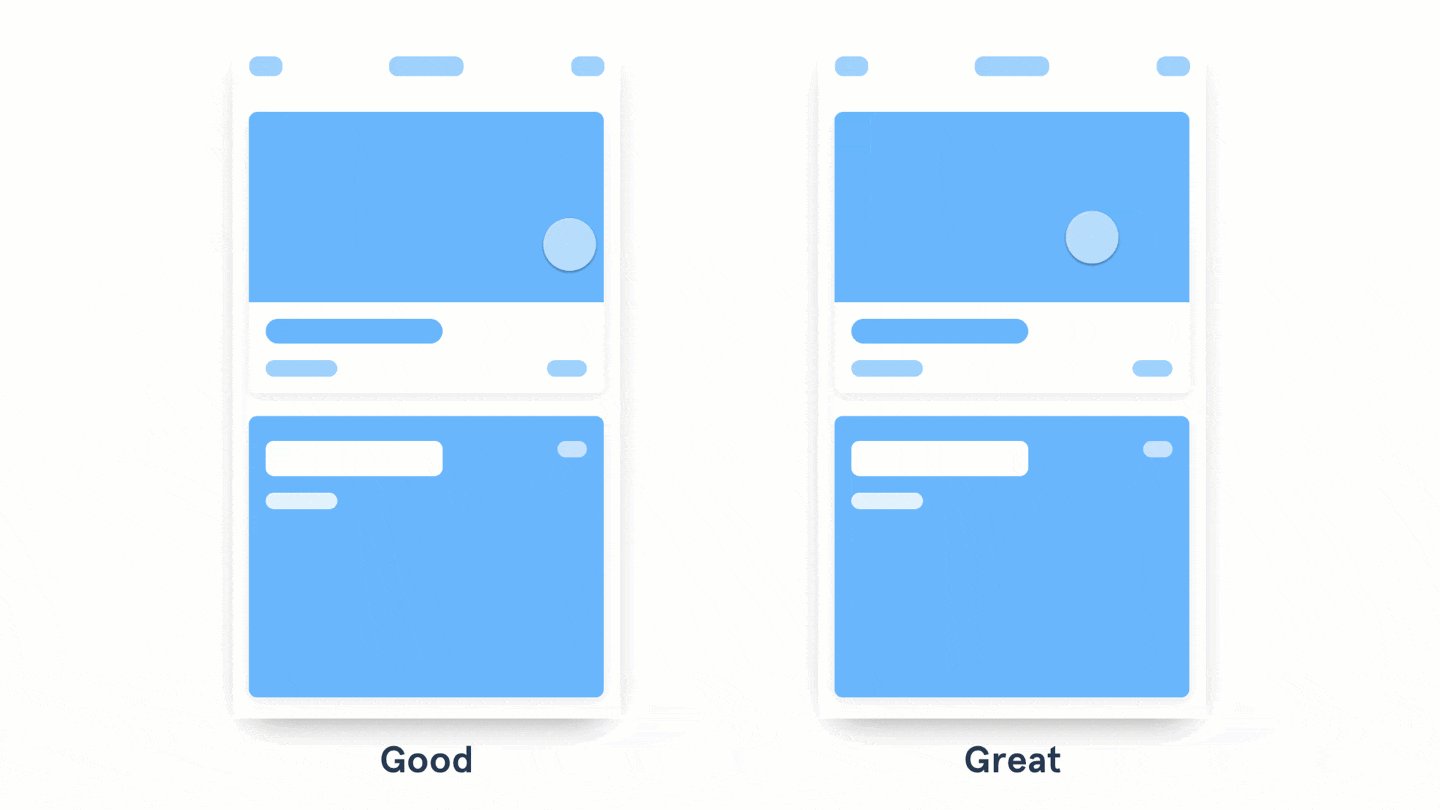
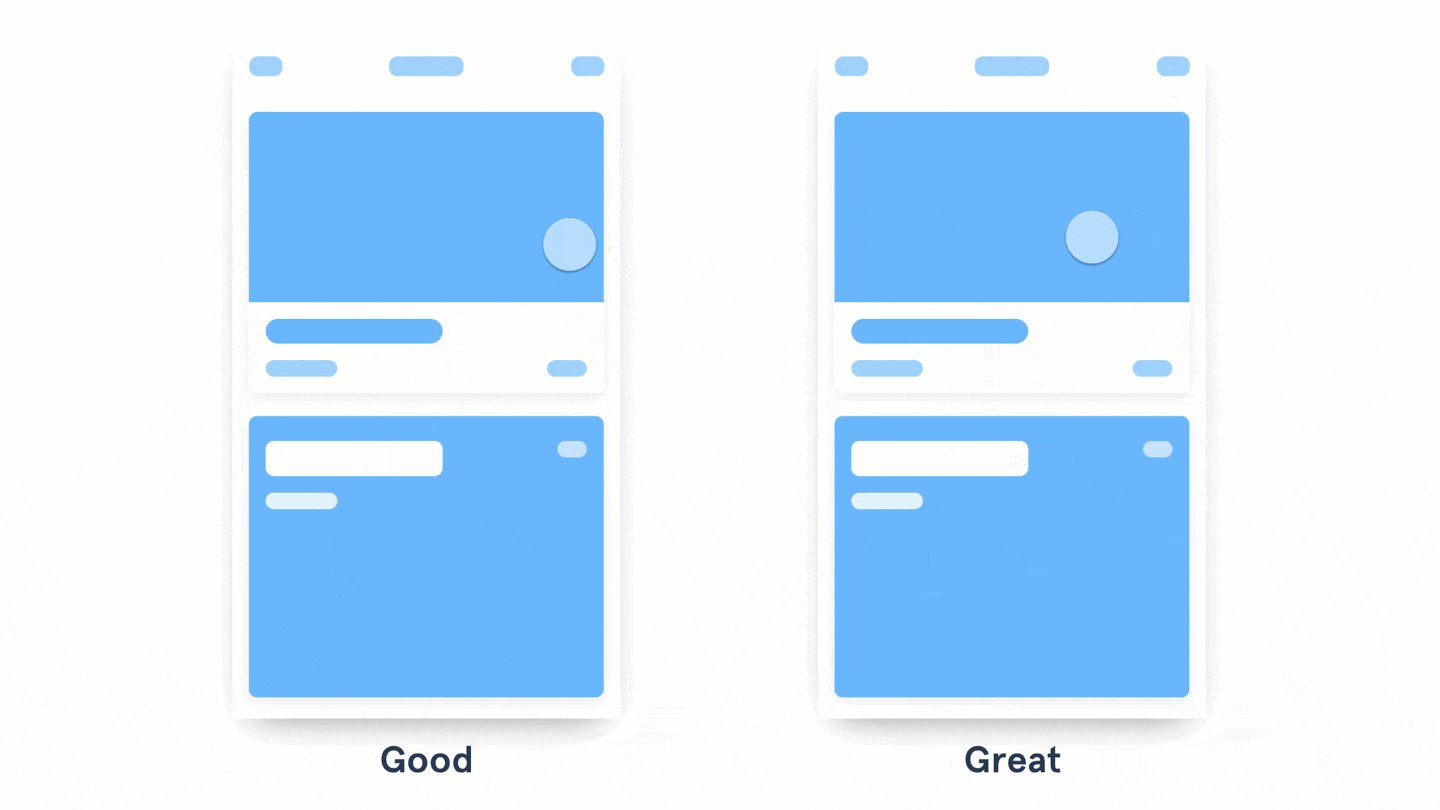
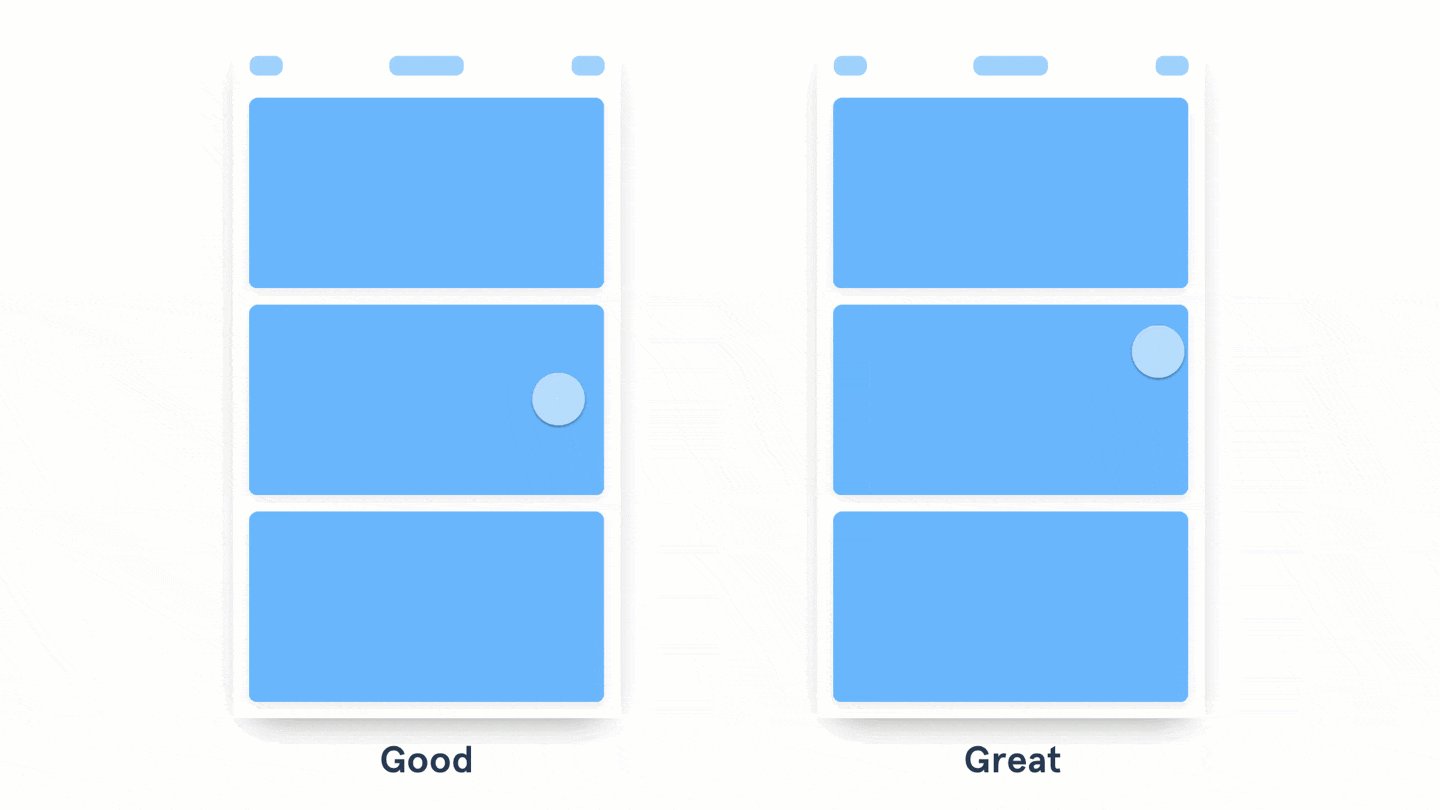
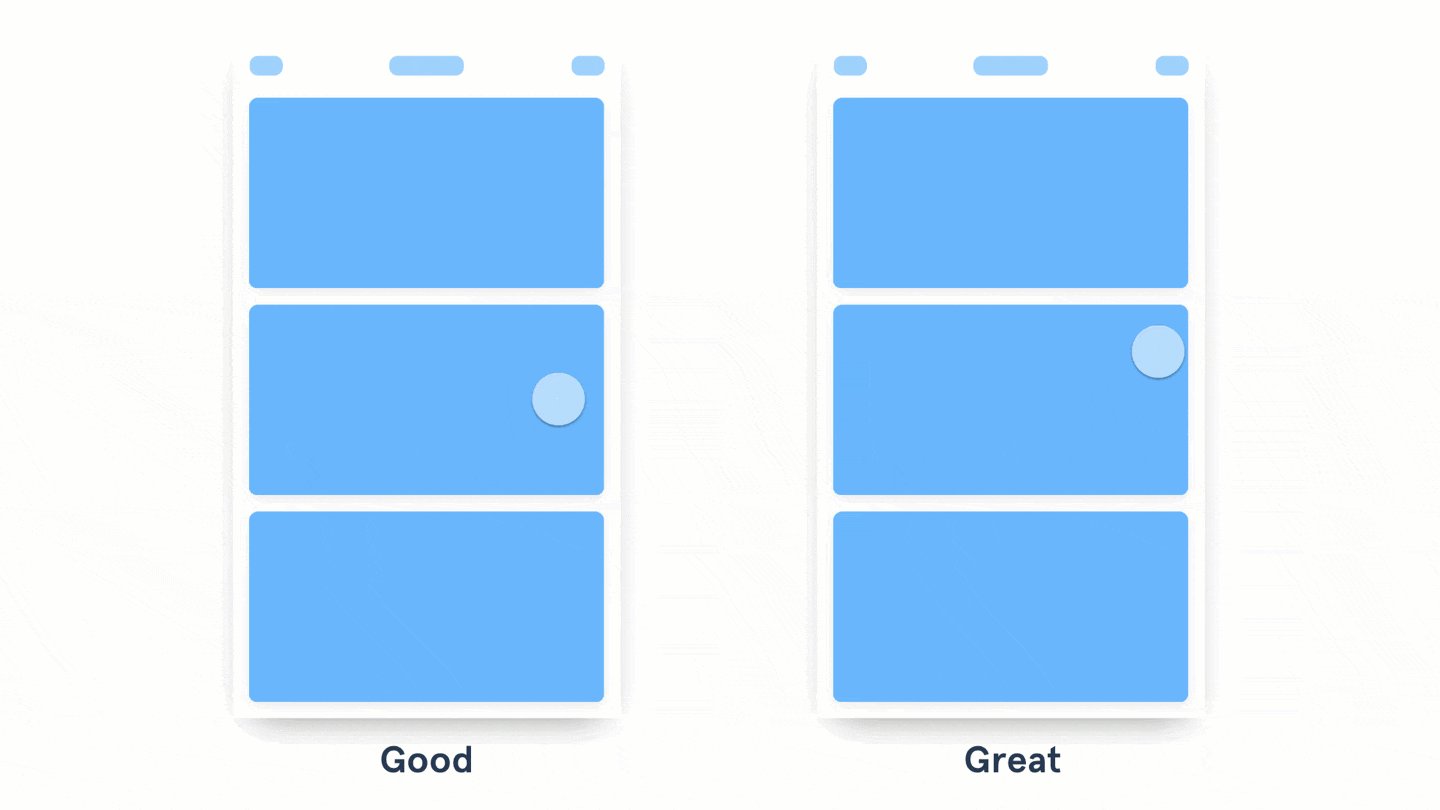
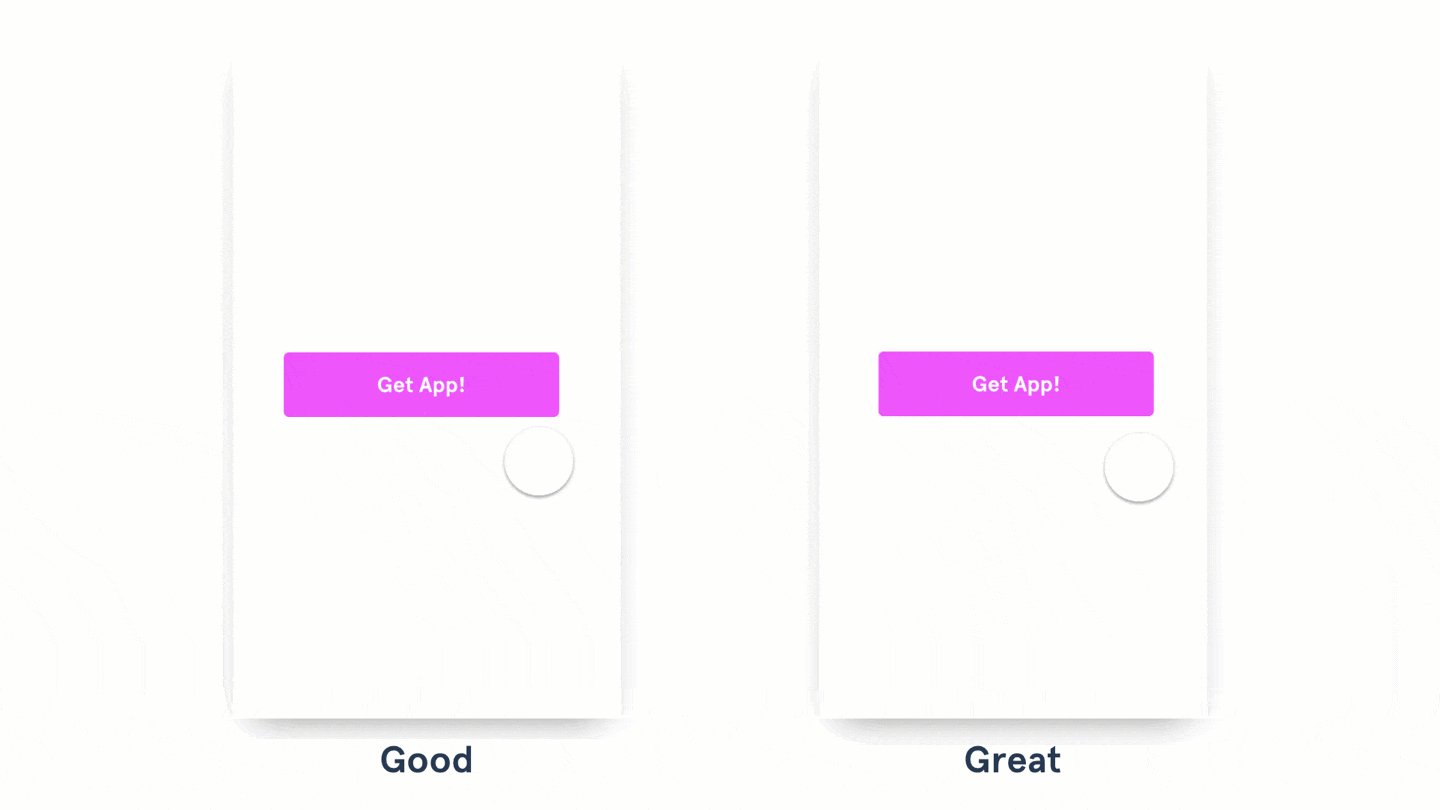
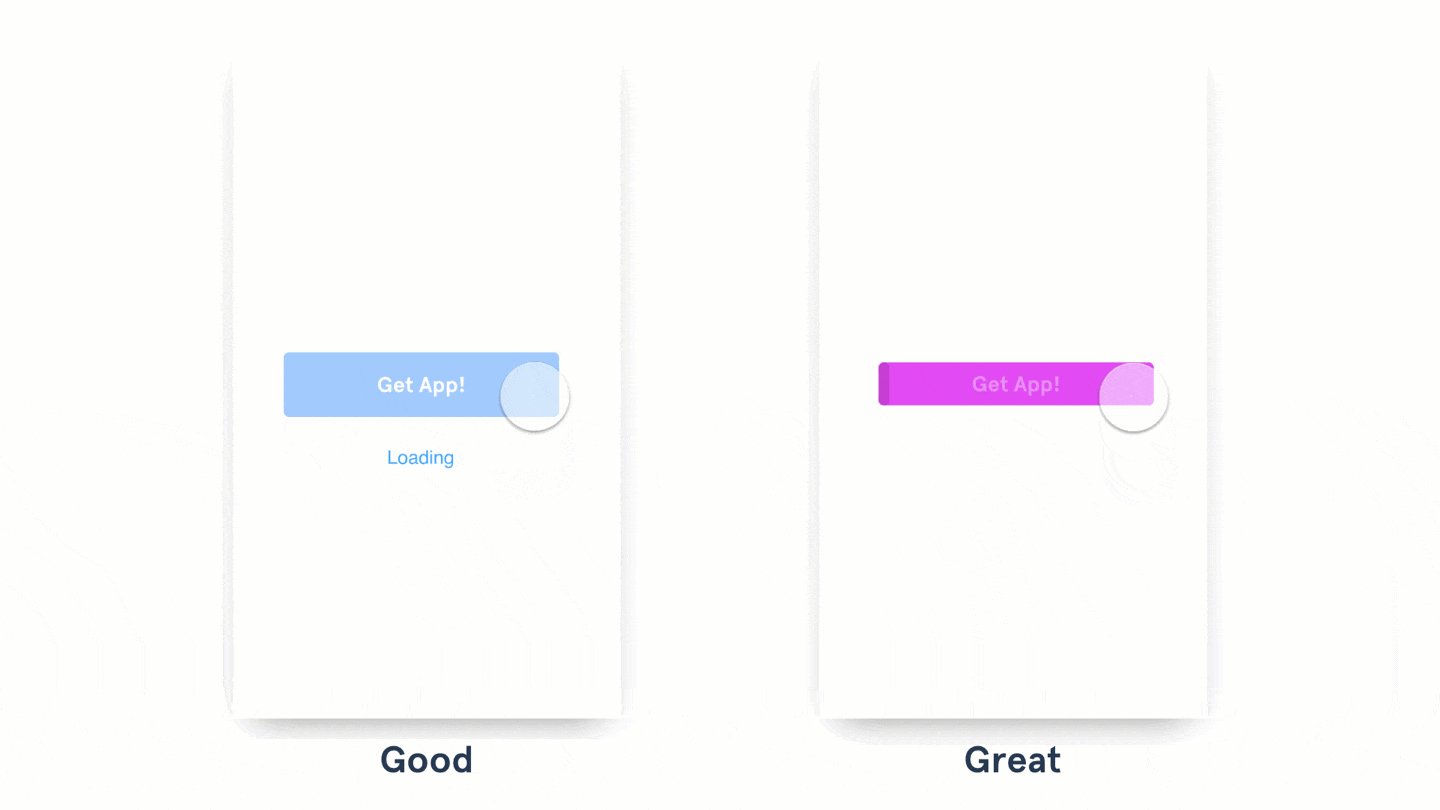
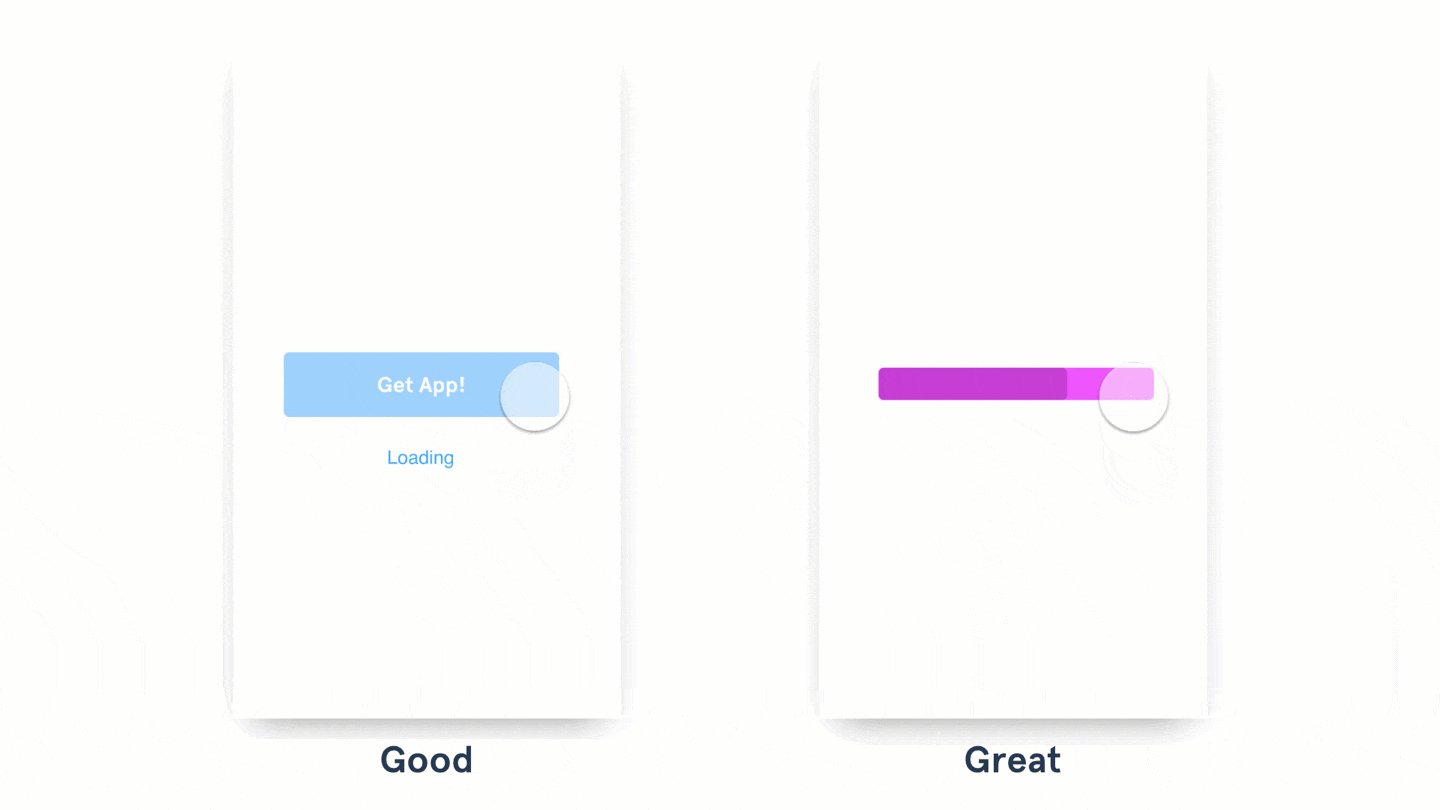
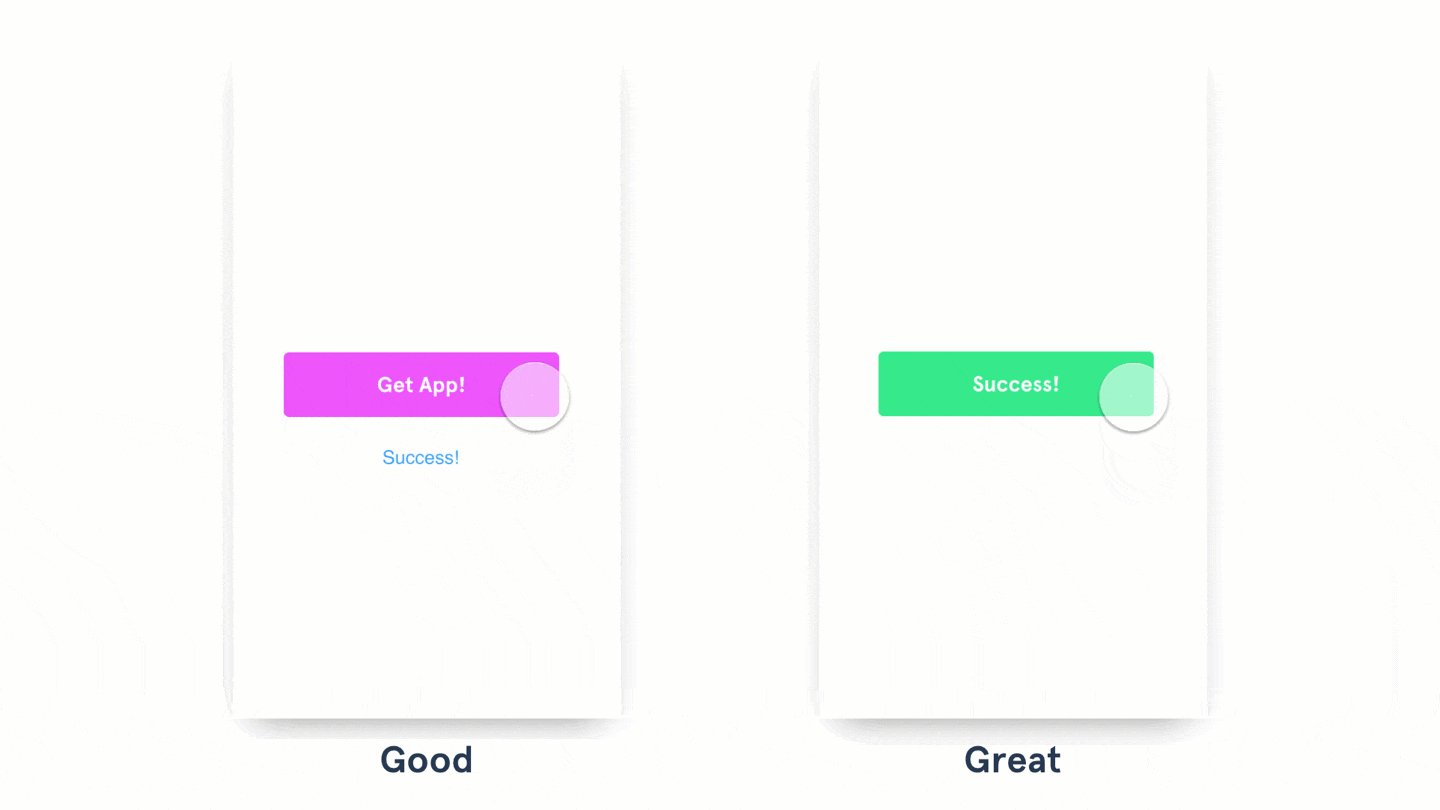
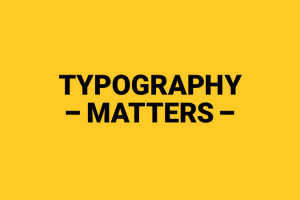
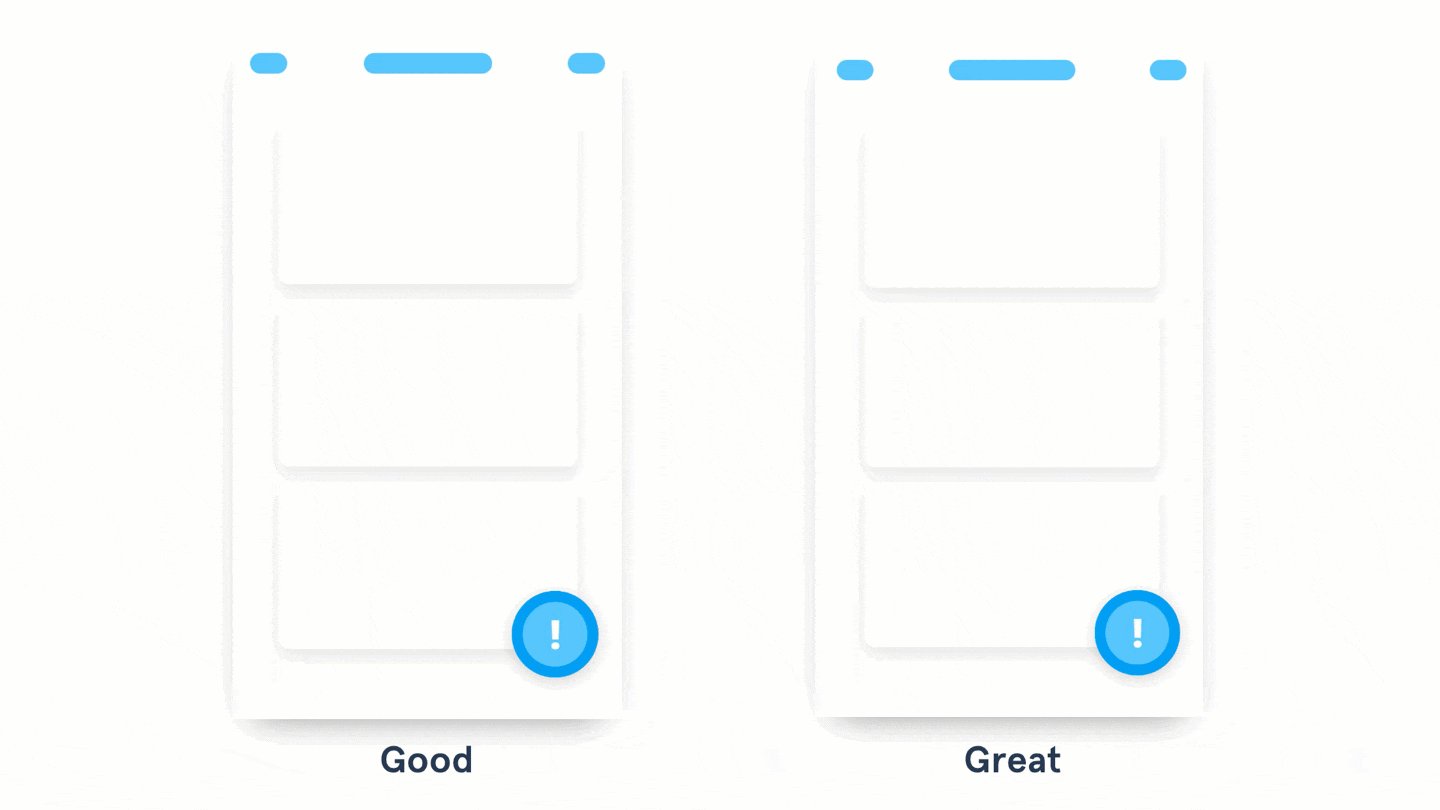
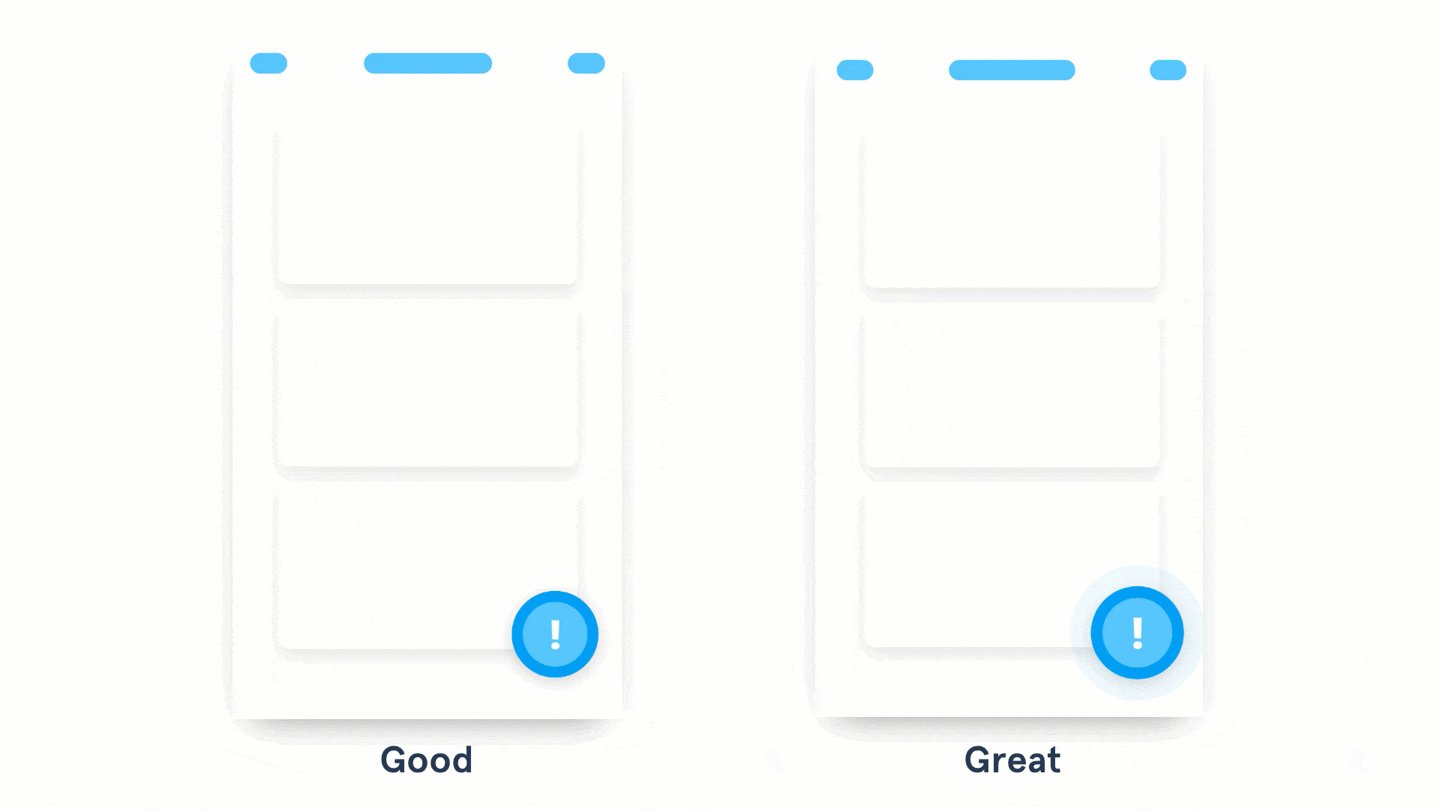
L’exemple de gauche utilise la couleur et la position pour faire ressortir un élément.
Celui de droite utilise une animation subtile pour attirer l’attention de l’utilisateur.
Plutôt que de simplement utiliser la couleur, la taille ou la position, vous pouvez utiliser l’animation pour pour marquer l’importance d’un élément.
Lorsque l’utilisateur doit agir sur quelque chose d’important, essayez d’animer les actions pour attirer son attention.
Commencez par une animation subtile et augmentez l’intensité (changement de taille, de couleur et de vitesse) en fonction de l’importance de l’action. Utilisez cette option uniquement pour les actions critiques: plus vous utilisez cet effet, moins il a d’impact… et plus votre utilisateur est agacé.
Pour conclure, les animations sont un excellent moyen de rendre votre site intéressant pour votre utilisateur de façon simple et fun.
Avec de nouveaux outils d’animation tels que InVision Studio nous n’avons pas fini de voir les sites internet prendre vie et donner naissance à de superbes interactions créatives.
Attention cependant, un grand pouvoir implique de grandes responsabilités, il est donc important d’utiliser les animations avec parcimonie pour éviter de déclencher une crise d’épilepsie chez vos internautes !