La seule dépendance de GrapeJS obligatoire étant jQuery, il peut s'intégrer parfaitement dans un CMS (sous forme de giciel WordPress par exemple, pour modifier le content editor) pour laisser à vos utilisateurs encore plus de liberté qu'un Visual Composer.
L'installation de GrapeJS n'est pas très complexe, la grosse difficulté de mise en place est au niveau de sa configuration particulièrement fournie (la configuration de la démo prend 800 lignes par exemple). La documentation conseille de partir du code source de cette dernière pour voir un exemple complet et fonctionnel.
Interface et fonctionnement de GrapeJS
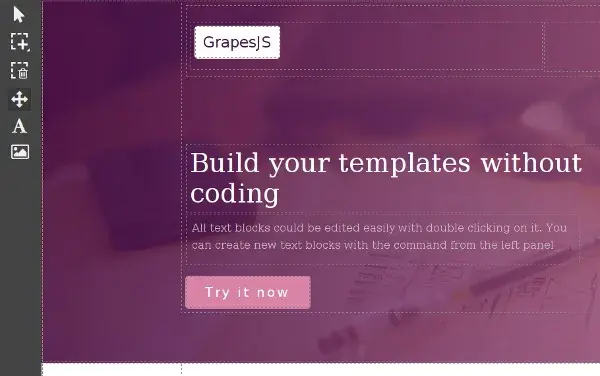
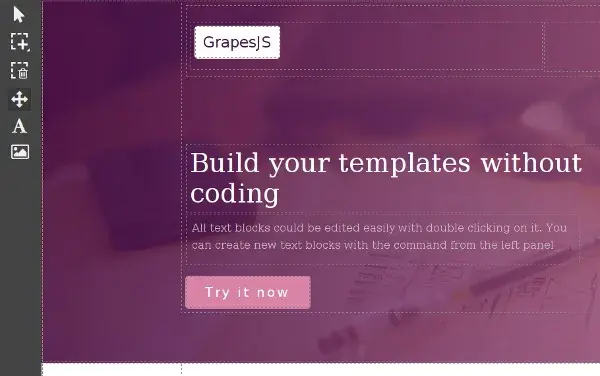
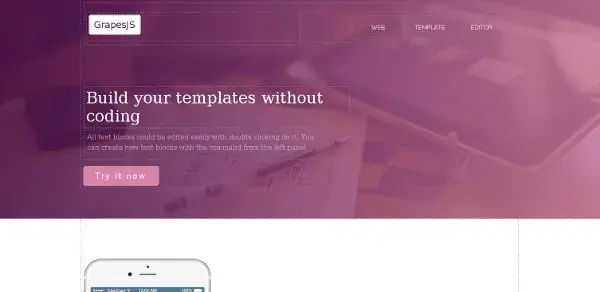
L'interface de GrapeJS se compose de 3 parties principales. La barre tout à gauche vous propose de retrouver les outils habituels (créer ou supprimer un élément, sélectionner un élément pour l'éditer ou le déplacer dans le dom, et enfin gérer les contenus textes ou images).

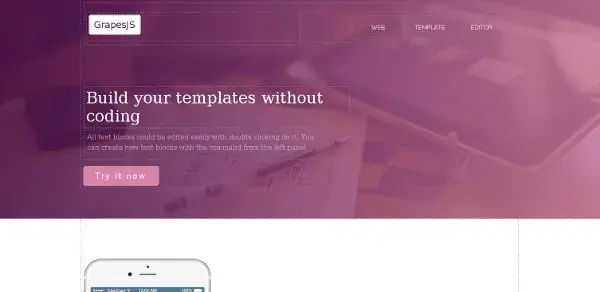
La partie centrale est la zone d'édition du WYSIWYG. Vous pourrez y retrouver vos éléments accompagnés d'un petit liséré vous permettant de vous représenter vos éléments et leur hiérarchie (en un mot, votre DOM).

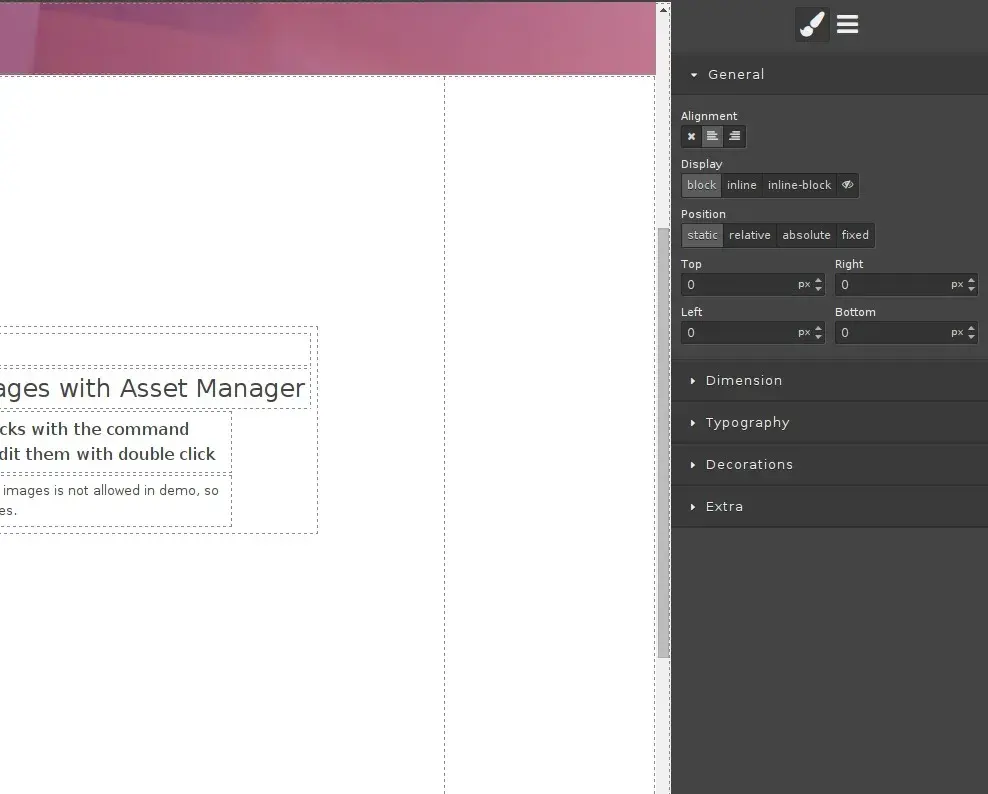
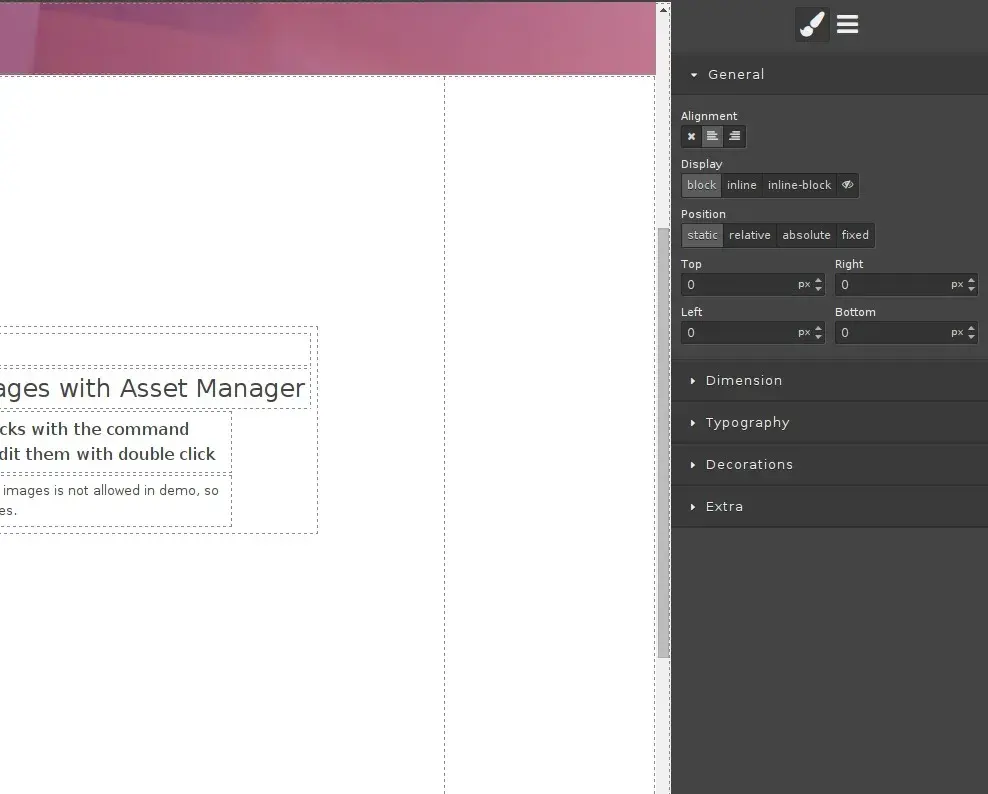
Enfin, la partie de droite vous permet d'éditer le style de l'element sélectionné ainsi que de voir votre DOM avec un affichage en cascade et gérer la propriété de vos éléments d'un simple clic.

Notez aussi qu'il existe un aperçu du code qui sera généré dans la barre de droite, en cliquant sur </>, ainsi qu'un manager d'assets.
Flex est maintenant le standard pour toute template créée avec GrapesJS. Les code HTML et JS générés n'en sont que plus propres.
Ensuite, nous pouvons noter l'apparition du support des états hover, focus, etc. Il vous sera possible de créer vos interactions directement depuis l'interface. Soyons clairs, il est tout simplement possible de tout faire depuis l'interface.