Le Web Design : les tendances UX et UI à ne pas manquer
L'actualité des tendances en matière d'UX et d'UI conçue pour les pros du web. Nous vous proposons un aperçu des innovations les plus captivantes en matière de web design. À travers des analyses d'experts UX et UI, des revues de cas d'utilisation et des débats sur les tendances. Imprégnez-vous des tendances clés de l'UI et de l'UX qui redéfinissent les standards du design sur le web et renforcez vos compétences pour rester à la pointe.
Le 21/01/2025
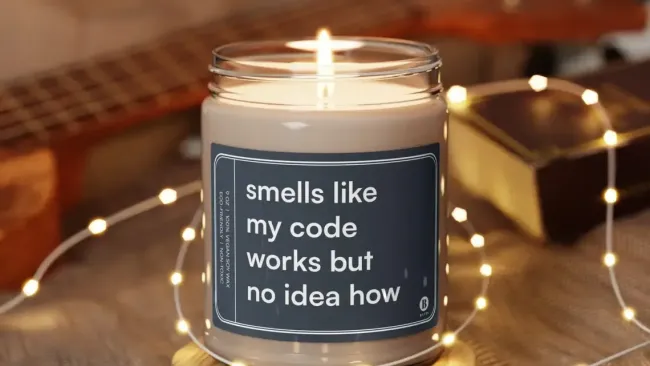
14 idées cadeaux à offrir à un webdesigner pour la Saint-Valentin
Trouvez le cadeau parfait pour votre webdesigner ou geek préféré pour cette Saint-Valentin avec notre sélection de 14 idées originales.
De gadgets high-tech à des accessoires de bureau stylés, surprenez-les avec des cadeaux qui reflètent leur passion pour le digital. Faites de cette fête des amoureux une célébration inoubliable avec des présents qui allient créativité, design et amour technologique.
Découvrez nos suggestions qui feront le bonheur de votre moitié !
Le 27/12/2024
En 2025, les tendances webdesign en matière de conception graphique et d'interface utilisateur devraient évoluer en mettant l'accent sur l'expérience utilisateur, l'accessibilité et l'intégration des nouvelles technologies. Voici quelques-unes des tendances web design 2025 les plus attendues.

14 gifs animés originaux pour souhaiter un Joyeux Noël 2024
Le 20/12/2024
Noël 2024 approche à grands pas, et quoi de mieux pour exprimer votre joie et vos vœux qu'avec des gifs de Noël animés ? Cette année, élevez vos messages de vœux au niveau supérieur en découvrant notre sélection exclusive de 14 gifs joyeux noël animés originaux qui apporteront une touche de magie à vos souhaits de Joyeux Noël 2024.
Préparez-vous à répandre la joie et la féerie à travers ces gifs de Noël, conçus pour capturer l'esprit enchanté de la saison des fêtes. Prêt à émerveiller vos proches avec des vœux animés ? Suivez le guide et découvrez ces gifs joyeux noël qui feront briller vos fêtes de fin d'année.

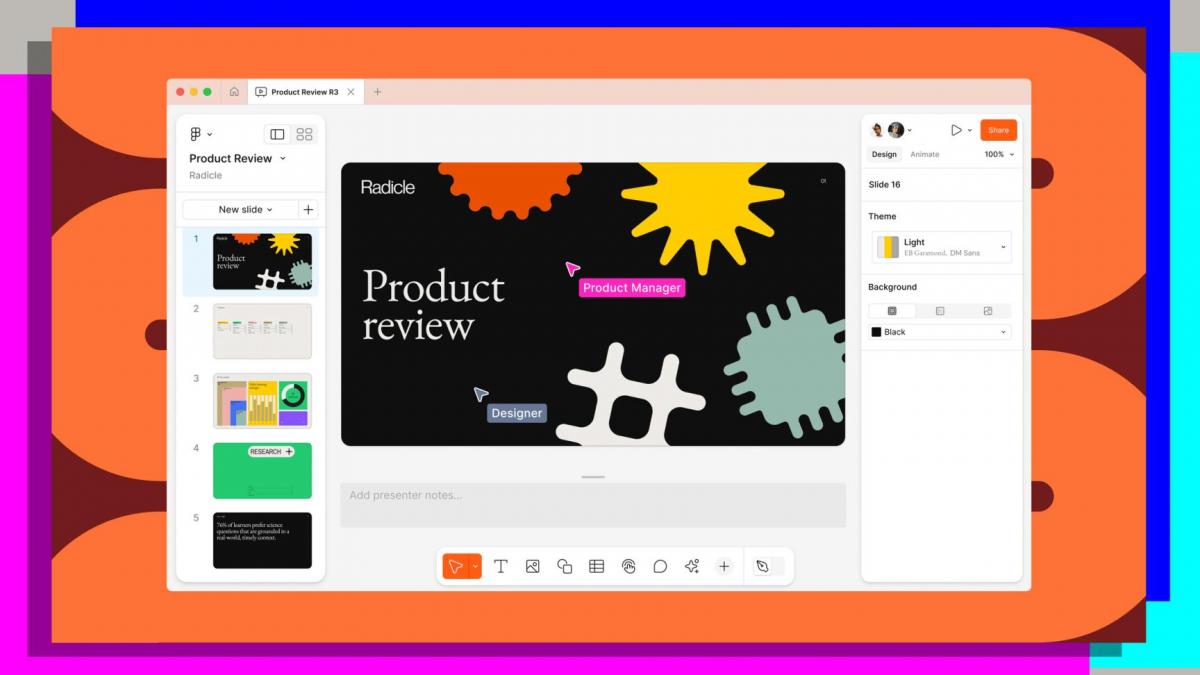
Figma Slides : l'alternative innovante aux outils de présentation traditionnels
Le 01/11/2024
Figma Slides se positionne comme une alternative innovante aux outils de présentation traditionnels, répondant à un besoin croissant de collaboration entre designers et non-designers. Avec sa version bêta ouverte, il promet de transformer la manière dont les présentations sont conçues et partagées, alliant créativité et interactivité. Découvrez sans plus attendre tout ce qu'il a à offrir !

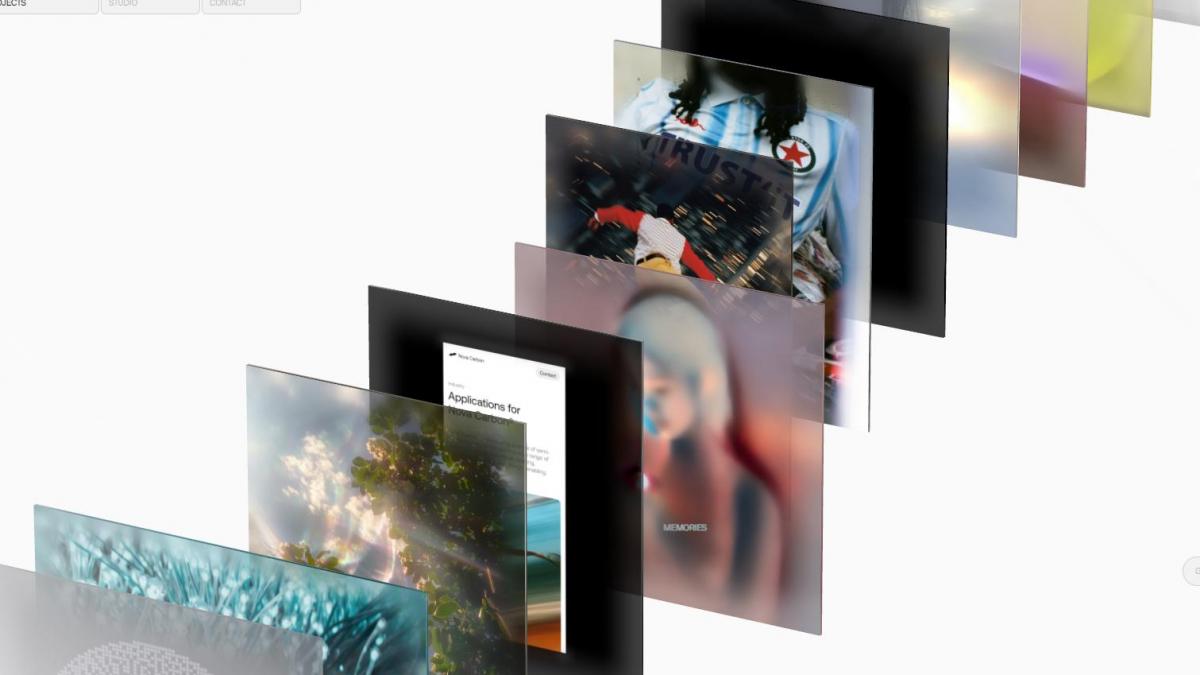
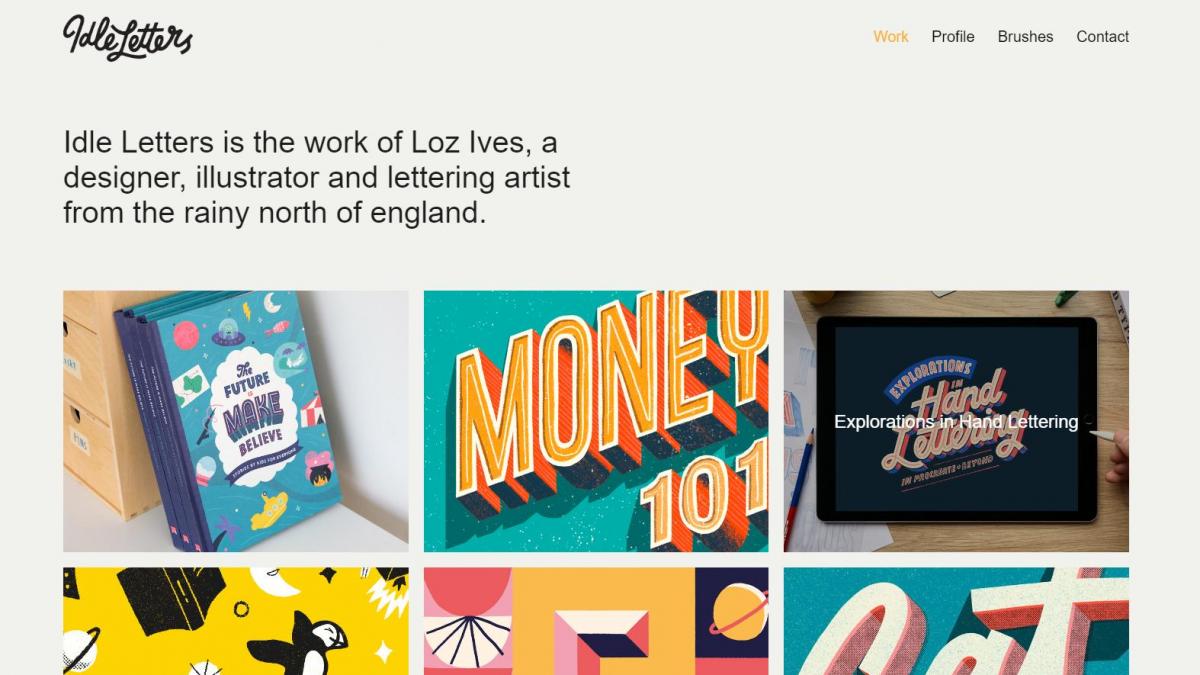
20 Portfolios ultra créatifs à voir absolument
Le 28/10/2024
Besoin d'un coup de pouce pour stimuler votre créativité ? Découvrez cette sélection de 20 portfolios ultra créatifs qui vont vous en mettre plein la vue ! Mises en page audacieuses, micro-animations captivantes et idées hors du commun, chaque portfolio est une vraie pépite qui pourrait bien réveiller vos propres idées.

11 animations CSS et Javascript pour fêter Halloween !
Le 14/10/2024
En ce jour d'halloween le blog du web design vous propose de découvrir 11 animations réalisées en CSS et Javascript, pleines de fantômes et citrouilles ! Bonbons ou animations ? Nous on a choisi les animations ! Rassurez vous il n'y a pas de screamer dans l'article, les plus peureux d'entre vous peuvent revenir !
Bonne découverte et bonne lec.. BOUUH !!

10 astuces pour relooker votre site web pour Halloween
Le 07/10/2024
Halloween approche à grands pas, et c'est le moment idéal pour donner à votre site web une touche effrayante et festive. La transformation de votre site pour cette saison effervescente peut non seulement attirer l'attention de vos visiteurs, mais aussi renforcer l'engagement.
Dans cet article, nous allons vous présenter quelques astuces pour relooker votre site web en vue de cette fête tant attendue !

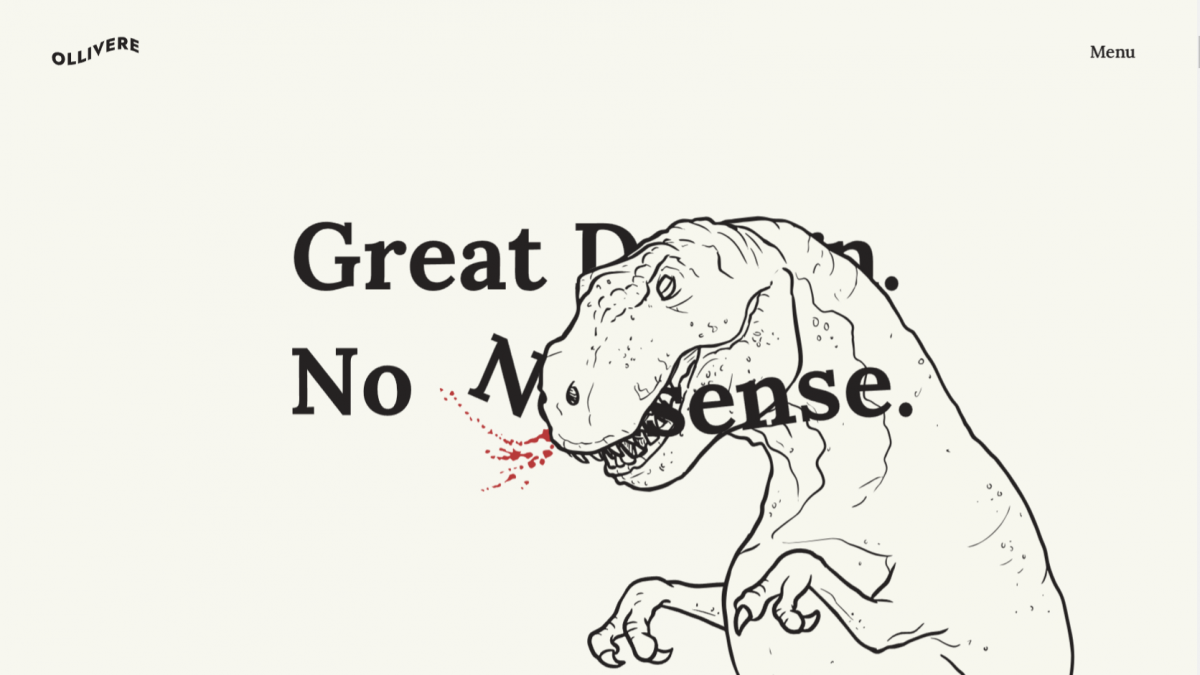
20 sites web d'agences au design audacieux à découvrir
Le 25/09/2024
Vous cherchez de l'inspiration pour votre prochain site web ou simplement curieux de voir ce que les meilleures agences de design et de webdesign ont à offrir ?
Découvrez notre sélection de 20 sites web d'agences au design unique et audacieux. Ces exemples vous inspireront et vous donneront des idées pour concevoir un site qui se distingue réellement.

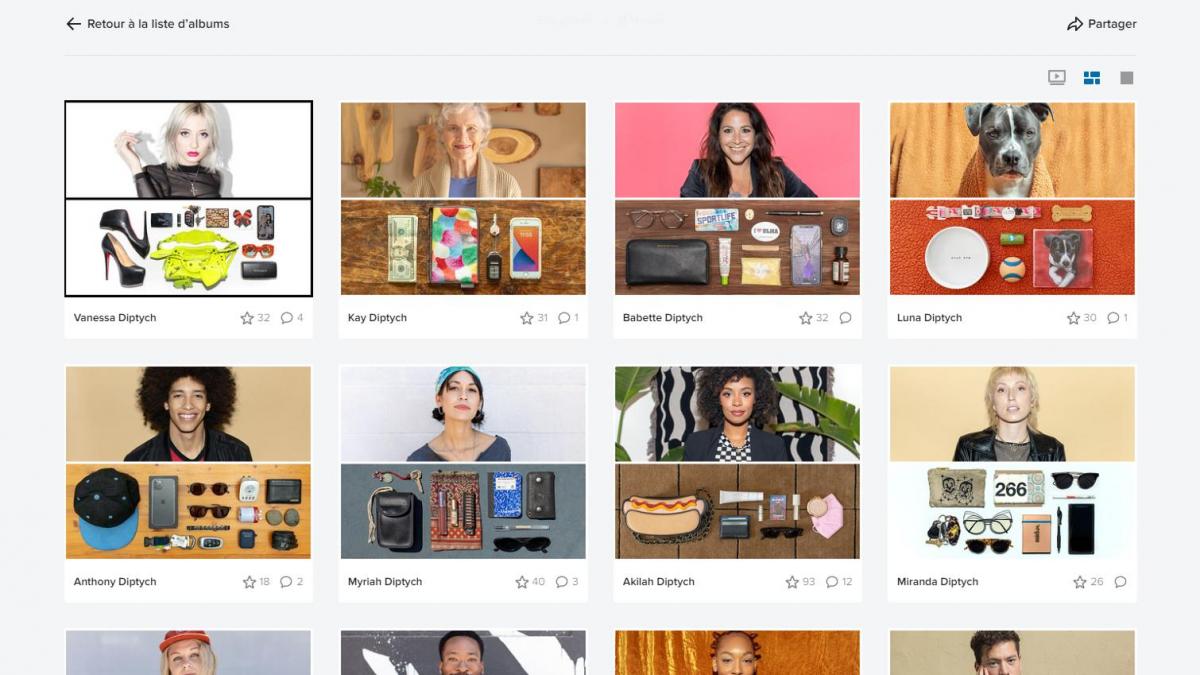
Une collection de +500 photos pour enrichir vos personas
Le 20/09/2024
On termine la semaine avec la présentation d'une ressource pratique qui pourra vous être utile si vous réalisez régulièrement des personas pour vos projets web.

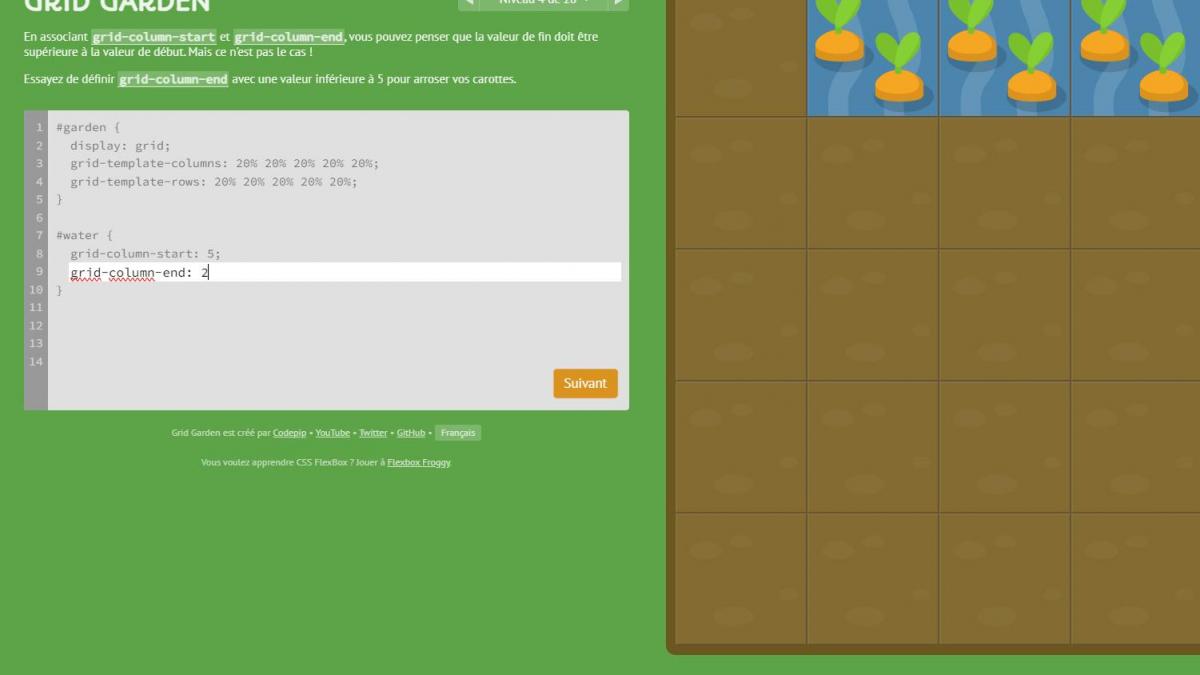
Grid Garden le jeu pour apprendre le CSS Grid Layout
Le 18/09/2024
Avec le jeu en ligne Grid Garden, vous allez pouvoir apprendre tous les secrets du CSS Grid Layout de manière ludique et interactive. Ce petit jeu malin vous guide étape par étape à travers les différentes fonctionnalités de cette technologie CSS puissante et flexible.
Que vous soyez développeur débutant ou confirmé, CSS Grid Garden va vous permettre de découvrir et de vous entraîner sur le CSS Grid Layout de façon amusante !

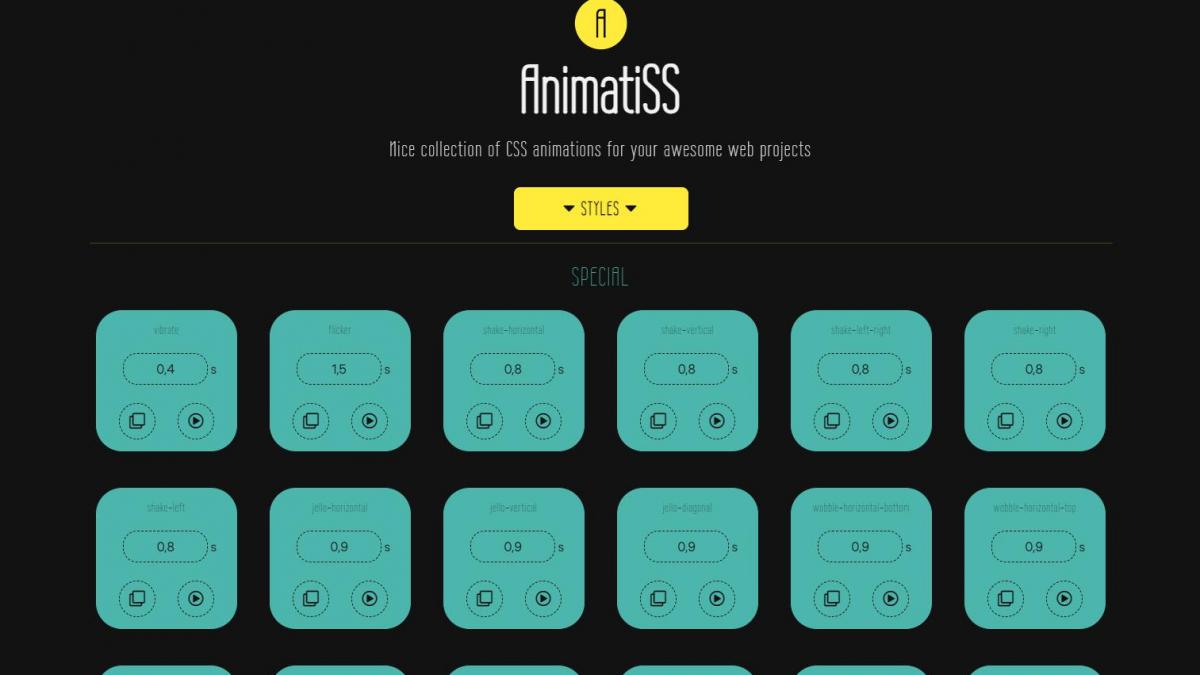
Créez des animations CSS sur demandes avec Animista
Le 16/09/2024
Les animations CSS jouent un rôle crucial pour améliorer l'expérience utilisateur et rendre les sites web plus interactifs. Animista est un petit outil en ligne qui permet aux designers et développeurs de créer des animations CSS de manière simple et intuitive. Découvrons ensemble comment cet outil peut transformer vos projets de design web.

Créez des animations web avec Anime.js
Le 04/09/2024
Anime.js est le moteur d'animation Javascript incontournable pour les développeurs souhaitant créer des animations web époustouflantes. Avec une multitude de fonctionnalités intuitives et performantes, Anime.js vous permet de libérer votre créativité et de transformer vos idées en animations fluides et interactives.
Découvrez comment cette bibliothèque Javascript peut donner vie à vos projets web, qu'il s'agisse d'effets de fondu simples ou de séquences complexes et synchronisées.

Can’t Unsee : Un jeu ludique pour affiner votre œil de designer
Le 06/08/2024
Aujourd’hui nous partageons avec vous un petit jeu en ligne ludique et très simple qui vous permettra de tester votre oeil de designer web.

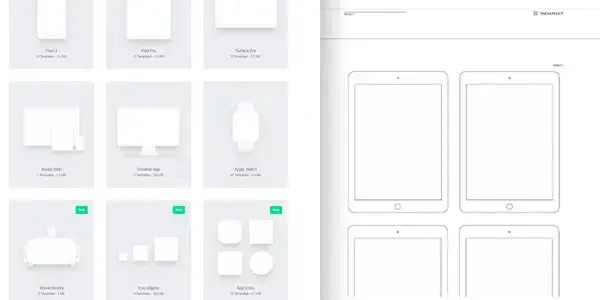
Design Resources : La collection ultime de ressources en matière de conception numérique
Le 02/08/2024
Découvrez les meilleures ressources en design grâce à Design Resources, une bibliothèque riche de plus de 300 sites et outils, accessible gratuitement et pour toujours.

Enquête d'UX Tools : Les outils de design UI à la loupe
Le 10/07/2024
Depuis plusieurs années, UX Tools mène une enquête annuelle sur les outils de conception UI/UX, fournissant des ressources éducatives précieuses et des insights détaillés sur les tendances du secteur. Cette étude est une mine d'informations pour les designers, avec des résultats présentés sous forme de graphiques et de diagrammes clairs et concis.
Dans cet article, nous allons nous concentrer sur les résultats de la catégorie UI Design, qui examine les outils de design UI.

27 librairies d’animation web CSS et JavaScript à découvrir
Le 19/06/2024
Les librairies d’animation web sont de véritables mines d’or pour les webdesigners et les développeurs qui souhaitent créer des interfaces dynamiques et modernes, tout en proposant une expérience utilisateur vraiment unique.
Qu’il s’agisse d’animations CSS ou JavaScript, les possibilités sont nombreuses sur internet : voici donc une sélection de librairies CSS et Javascript d'animations web qui proposent une grande variétés d’effets et de styles.

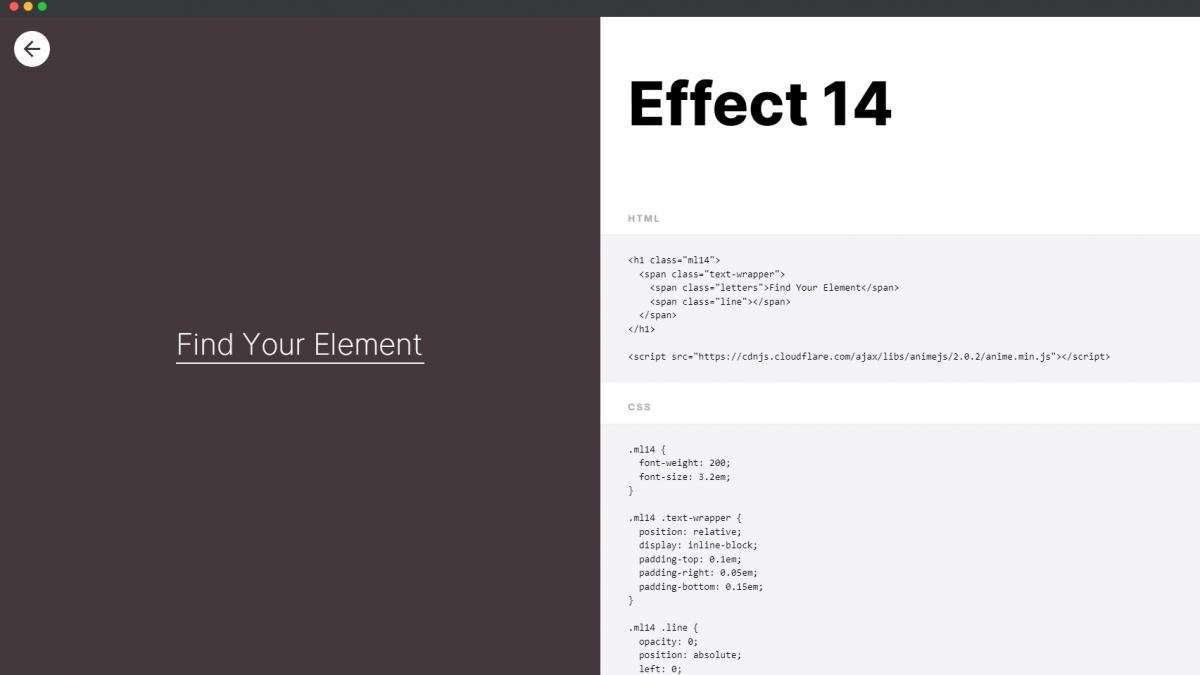
Dynamisez vos typographies web avec Moving Letters
Le 17/06/2024
Découvrez Moving Letters, la collection open-source d'animations qui va donner vie à vos textes ! Avec ces 16 effets typographiques uniques, vous pourrez facilement ajouter une touche ludique et expressive à vos projets web.
Rendez-vous sur le site de Tobias Ahlin pour les découvrir et laissez libre cours à votre créativité !

Qu'est-ce que la règle 60-30-10 en matière de design ?
Le 12/06/2024
La règle 60-30-10 est une méthode bien connue qui aide les designers à trouver un équilibre visuel entre les combinaisons de couleur. En effet, la couleur joue un rôle essentiel dans le design, capable d'évoquer des émotions, de définir l'ambiance et d'orienter l'attention des utilisateurs.
Qu'il s'agisse de décoration intérieure, de graphisme ou de conception d'interfaces utilisateur (UI), l'équilibre visuel des couleurs est crucial pour attirer l'attention et communiquer efficacement.
Mais en quoi consiste exactement cette règle 60-30-10 et comment peut-elle transformer un projet de design ? Voici tout ce que vous devez savoir sur cette formule simple mais puissante, avec des applications concrètes et son importance dans la création de compositions harmonieuses et attrayantes.

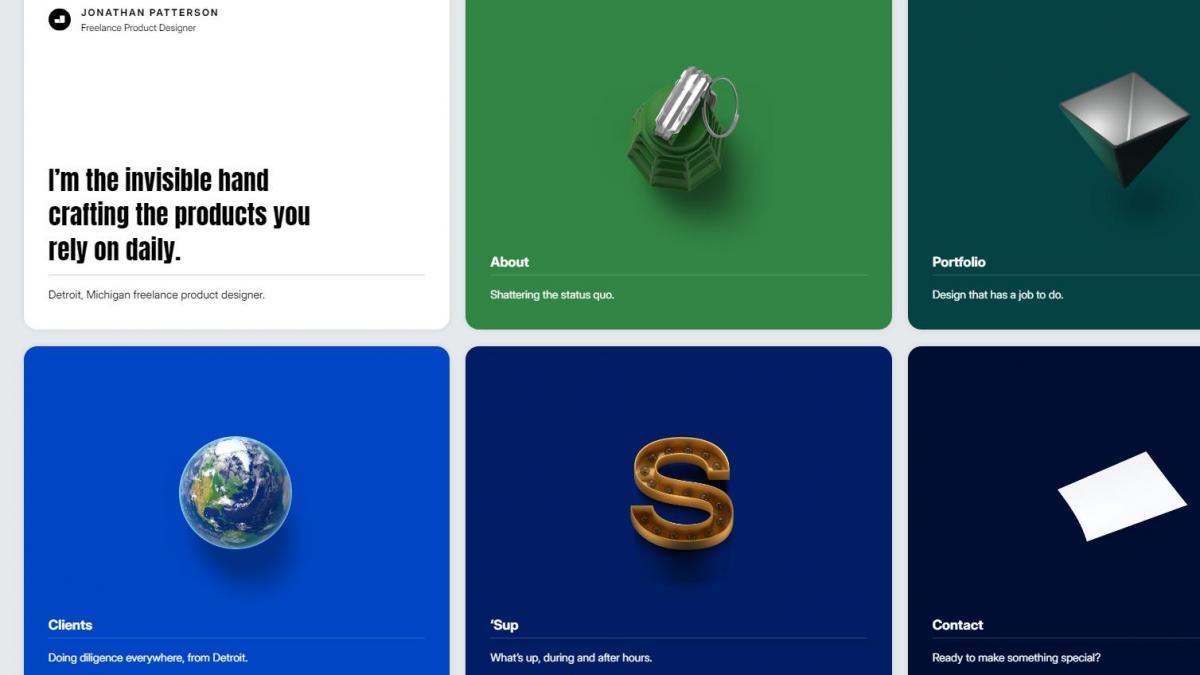
20 exemples de portfolios de product designer à voir absolument
Le 10/06/2024
Un portfolio bien élaboré ne se résume pas à une simple compilation de travaux. Il représente une véritable opportunité pour démontrer vos talents de façon tangible, de mettre en avant votre personnalité et de faciliter votre présentation auprès des recruteurs. C'est un investissement gagnant pour votre recherche d'emploi.
Pour vous aider à concevoir ou perfectionner votre site personnel, nous avons sélectionné avec soin 20 portfolios de product designers, chacun illustrant un style unique et une approche innovante.

Les portfolios des meilleurs créatifs selon la World Brand Design Society en 2024
Le 06/05/2024
Le classement 2023/24 de la World Brand Design Society Best Creative Design Ranking met en lumière les créatifs individuels les plus talentueux et les plus primés dans le domaine de la conception de marques grand public et d'entreprise à travers le monde.
C'est une référence mondiale et incontournable pour les professionnels de ce secteur, nous sommes convaincus que ce classement sera à la fois instructif et inspirant.
Découvrez sans plus attendre les portfolios des 10 premiers nominés de l'édition 2023/2024 !

15 exemples de sites web interactifs avec une navigation autour du scroll
Le 30/04/2024
Dans l'univers du web, le simple fait de faire défiler une page peut bien souvent se résumer à une action mécanique et répétitive. Pourtant, certains sites web ont réussi à transformer cette interaction basique en une véritable expérience visuelle et immersive.
Grâce à des animations de scroll innovantes, ces sites web révolutionnaires captent l'attention des visiteurs et les plongent dans un univers créatif et captivant. Du parallaxe sophistiqué aux transitions fluides, en passant par des effets 3D et illustrations amusantes, ces sites repoussent les limites du possible en matière de design web.
Dans cet article, nous vous présentons 10 exemples de sites web interactifs qui ont su faire du scroll une composante essentielle de leur identité numérique, pour une expérience de navigation hors du commun !

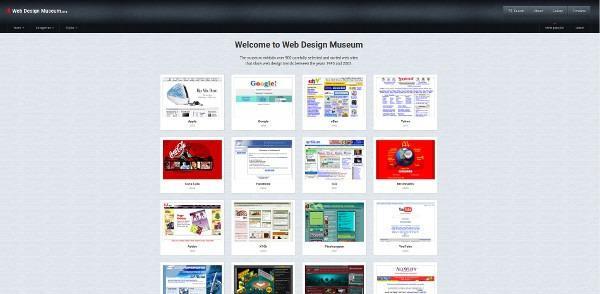
Redécouvrez à quoi ressemblait le net il y a 20 ans
Le 26/04/2024
Vous souvenez-vous des premiers sites web que vous avez visités ? Des pages statiques remplies de texte, avec quelques images en guise d'illustration ? Eh bien, vous seriez surpris de voir à quel point le design web a évolué depuis les débuts de l'internet dans les années 1990-2000.
Nous vous invitons à faire un petit voyage dans le temps en découvrant l'histoire des sites web des années 2000 les plus populaires. Nous partagerons avec vous quelques captures d'écran pour que vous puissiez constater comment leur design a évolué entre hier et aujourd'hui.
Attachez vos ceintures, le voyage promet d'être surprenant !

10 livres incontournables à offrir à un webdesigner
Le 22/04/2024
Vous connaissez un webdesigner et vous cherchez le cadeau parfait pour lui faire plaisir ? Pourquoi ne pas lui offrir un bon livre de webdesign pour nourrir son inspiration et développer ses compétences ?
Que ce soit pour un débutant ou un professionnel confirmé, nous avons sélectionné pour vous 10 livres de webdesign incontournables qui vont l'aider à progresser dans son métier. Vous y trouverez des guides pratiques sur les dernières tendances du web, des sources d'inspiration créative, ou encore des conseils pour améliorer compétences en code.
De la typographie à l'expérience utilisateur, en passant par le design d'interfaces ou l'accessibilité, ces livres couvrent tous les aspects clés du webdesign !

11 sites pour apprendre à coder gratuitement en ligne
Le 15/04/2024
Vous voulez apprendre à coder mais vous n'avez pas les moyens de vous payer des formations coûteuses ? Pas de panique, il existe de nombreuses ressources en ligne gratuites pour vous former !
Que vous soyez étudiant, en reconversion professionnelle ou simple passionné, savoir coder est aujourd'hui une compétence essentielle. Mais l'apprentissage du code peut sembler intimidant et hors de portée, surtout quand on manque de moyens.
Bonne nouvelle : il existe une multitude de plateformes et de sites web gratuits qui vous permettront d'acquérir les bases de la programmation, et même de vous perfectionner ! Que vous préfériez les tutoriels en français ou en anglais, vous trouverez forcément la ressource qui vous convient.
Dans cet article, nous vous présentons les meilleures options pour apprendre à coder gratuitement, que ce soit sur des sites web reconnus comme Codecademy ou des chaînes YouTube spécialisées. Avec ces outils à portée de main, vous n'aurez plus d'excuses pour vous lancer !

CSSReference.io : Le guide visuel ultime pour les propriétés CSS !
Le 10/04/2024
Apprenez le CSS facilement avec CSSReference.io, le guide visuel en ligne. Des explications détaillées, des exemples illustrés et une organisation par catégories vous permettront de maîtriser les subtilités du CSS. Développeurs débutants ou expérimentés, ce site est fait pour vous !

3 méthodes pour créer des templates d'email responsives en toute simplicité
Le 08/04/2024
Découvrez notre guide pratique pour concevoir des emails percutants et adaptés à tous les écrans !
Dans un monde où la consultation des emails sur smartphone est devenue la norme, il est essentiel de s'assurer que vos messages captent l'attention, peu importe le dispositif utilisé. Découvrez ici 3 méthodes simples et accessibles pour créer des templates d'email responsives sans tracas.

Tools.design : Libérer sa créativité avec une collection de ressources inédites pour les designers !
Le 02/04/2024
Explorez un monde de possibilités avec la collection d'outils de conception innovants qui vont changer votre façon de travailler !
Tools.design vous propose tout ce dont vous avez besoins pour lancer vos projets.

Comment formuler un prompt IA efficace pour concevoir un design de site web ?
Le 22/03/2024
Découvrez comment formuler un prompt IA efficace pour concevoir un design web percutant ! Dans cet article, nous explorerons les étapes clés pour communiquer de manière claire et précise avec l'intelligence artificielle afin d'obtenir des résultats pertinents et adaptés à vos besoins de design.
Préparez-vous à maîtriser l'art de la formulation de prompts pour exploiter pleinement le potentiel de l'IA dans vos projets de conception web.

Responsive Design : 5 conseils pour créer un site web adapté aux mobiles
Le 08/03/2024
Optimisez votre site web pour les utilisateurs mobiles grâce au Responsive Design. Découvrez les bases de cette approche incontournable et comprenez son importance pour l'optimisation de votre présence en ligne. Avec notre guide exclusif, suivez nos 5 conseils pour offrir une expérience utilisateur impeccable et une navigation fluide sur tous les écrans.
Ne manquez pas cette opportunité de vous démarquer en optimisant votre site web pour les mobiles !

15 mini jeux gratuits pour améliorer vos compétences de designer
Le 01/03/2024
Explorez notre sélection de 15 mini-jeux gratuits spécialement créés pour vous qui vous permettront de mettre à l’épreuve vos connaissances en web design ou en code, tout cela de manière ludique et légère.
Dans cette collection, vous découvrirez des exercices ludiques sur les couleurs, les courbes de Bézier, le CSS, le JS et la typographie. Ces jeux interactifs de design vous offriront une expérience immersive et divertissante pour affiner vos talents et vous épanouir dans votre domaine.

15 sites web originaux avec des mesh gradients
Le 25/01/2024
Explorez l'univers vibrant des mesh gradients, la tendance webdesign incontournable de 2024 ! Découvrez comment ces dégradés de couleurs fluides transforment les sites web en leur donnant un aspect moderne et captivant, renforçant ainsi l'image de la marque. Nous avons sélectionné pour vous 15 sites web originaux qui repoussent les limites de la créativité.

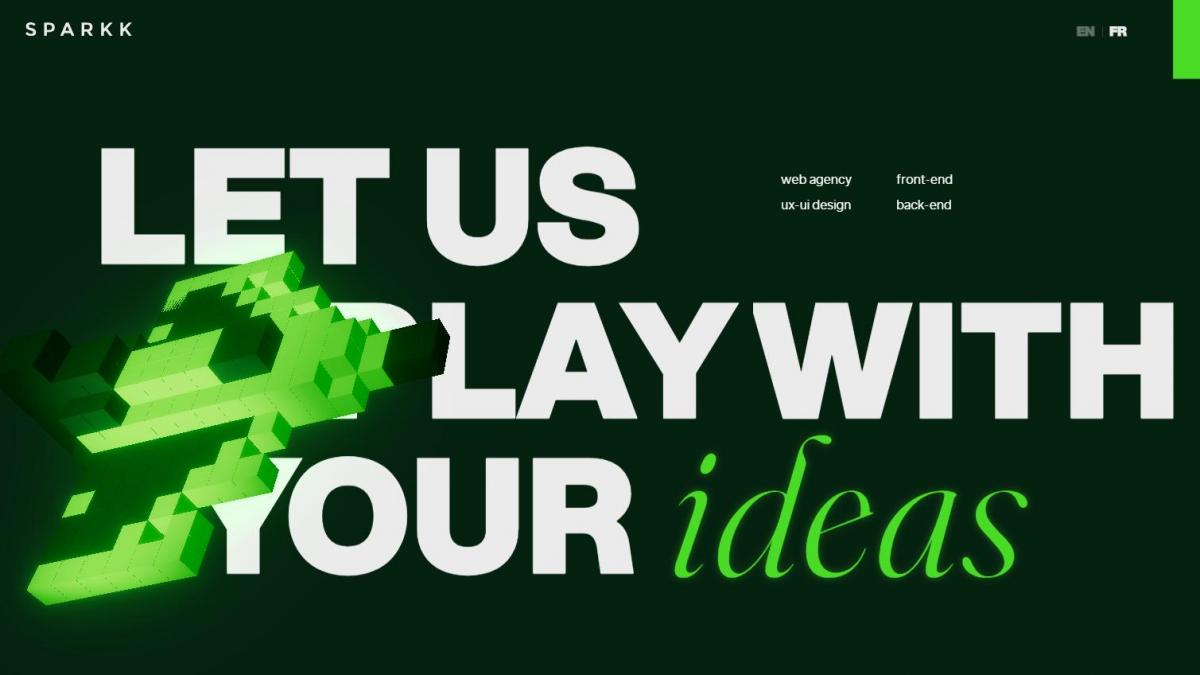
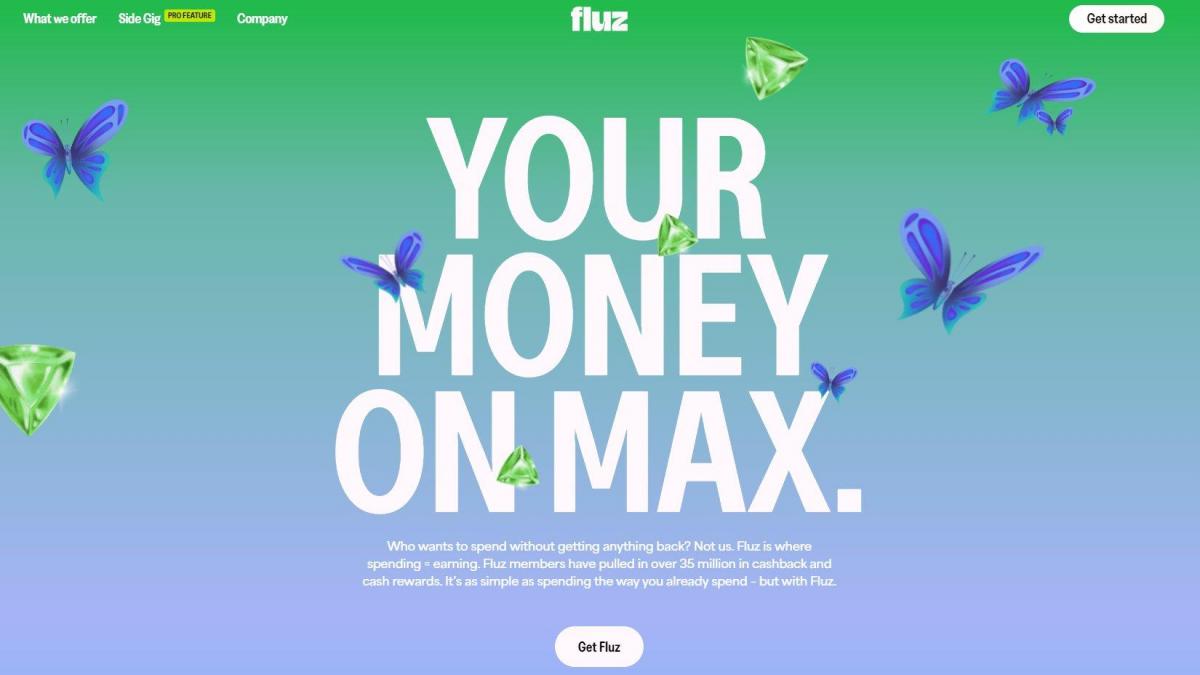
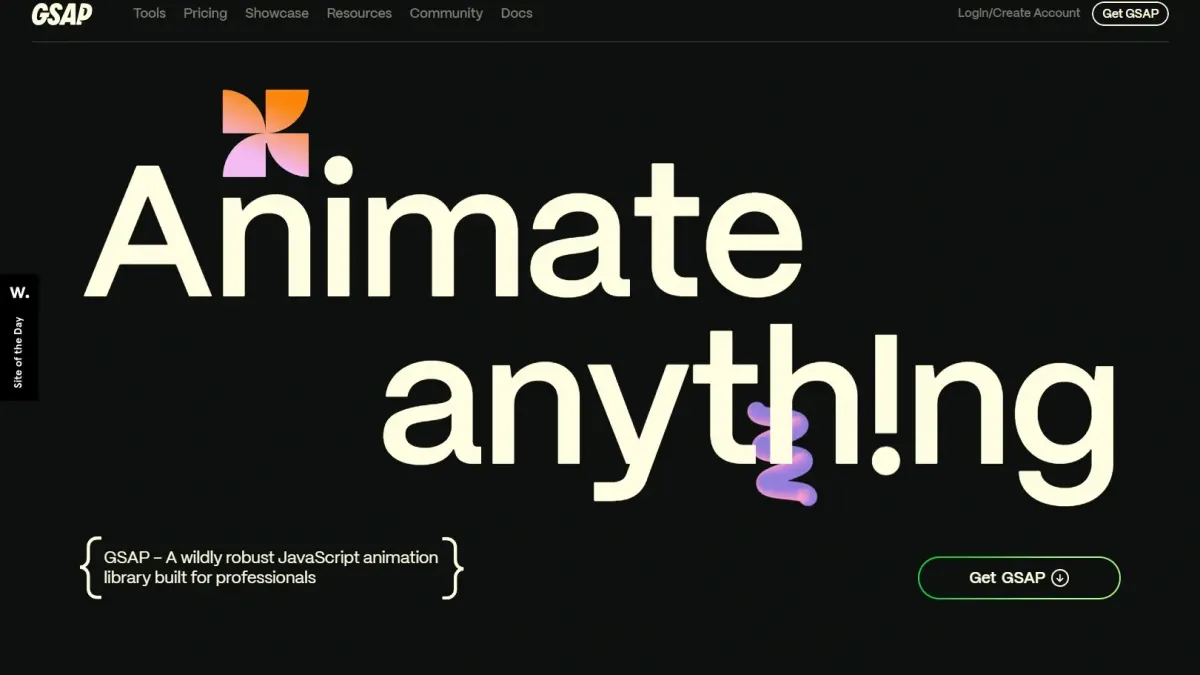
10 hero section typographique originales de sites web
Le 22/01/2024
Donnez à votre site web une allure minimaliste percutante dès le premier regard avec une hero section typographique.
Les hero section en plein écran et les typographies audacieuses révolutionnent la créativité de nombreux sites web. Découvrez cette tendance webdesign florissante et démarquez-vous avec style.
Explorez l'impact visuel puissant de ces choix créatifs, l'importance d'une communication concise et engageante, ainsi que l'influence des polices bien choisies dans notre sélection de 10 exemples créatifs de hero sections typographiques.

20 sites web originaux en dark mode
Le 04/01/2024
Aujourd'hui, nous vous invitons à découvrir 20 sites web innovants qui ont choisi le "dark mode", soit le mode sombre en français, pour créer une atmosphère moderne et immersive à leur site. Que vous soyez amateur de sobriété et d'élégance, ou tout simplement à la recherche d'inspiration pour votre propre projet, c'est le moment idéal pour vous installer confortablement et plonger dans cette compilation unique.

15 idées de cadeaux à offrir à un webdesigner
Le 20/12/2023
Trouver le cadeau parfait pour un webdesigner peut sembler un défi, mais avec une gamme d'options intéressantes, il est possible de satisfaire même les connaisseurs les plus exigeants. Nous avons rassemblé 15 idées de cadeaux qui raviront les webdesigners. Que vous ayez un petit budget, un budget moyen ou un budget plus généreux, vous trouverez sûrement quelque chose qui plaira à votre créatif préféré.

Shutterstock AI : Le nouveau générateur d’images par IA
Le 29/10/2023
Hier, le 26 octobre 2023, Shutterstock a dévoilé ses dernières avancées en matière d'édition créative, propulsées par l'intelligence artificielle. Ces nouvelles fonctionnalités offrent une gamme infinie d'options pour affiner et sublimer les images présentes dans la vaste bibliothèque de haute qualité de cette banque d'images, qui recense plus de 700 millions de photographies d'archives.
Laissez libre cours à votre créativité en exploitant toute la puissance artistique de l’IA pour créer des photos uniques grâce au tout nouveau générateur d'images par IA, désormais accessible gratuitement !

Choisir les formats d'images sur le web : le guide essentiel
Le 29/09/2023
Lorsque vous créez un site web, le choix du format d'image approprié est crucial pour garantir une expérience utilisateur optimale tout en maintenant des performances de chargement rapides. Dans cet article, nous allons explorer les différents formats d'images disponibles pour le web, en expliquant quand les utiliser, ainsi que leurs avantages et inconvénients.

L'accessibilité dans le webdesign : concevoir des sites web inclusifs pour tous
Le 27/09/2023
Concevoir des sites web accessibles à tous, y compris aux personnes handicapées, est non seulement une question d'éthique, mais aussi une nécessité légale dans de nombreuses régions du monde. Cet article explorera les principes de base de l'accessibilité dans le webdesign et vous guidera sur la manière de créer des sites web inclusifs pour tous.

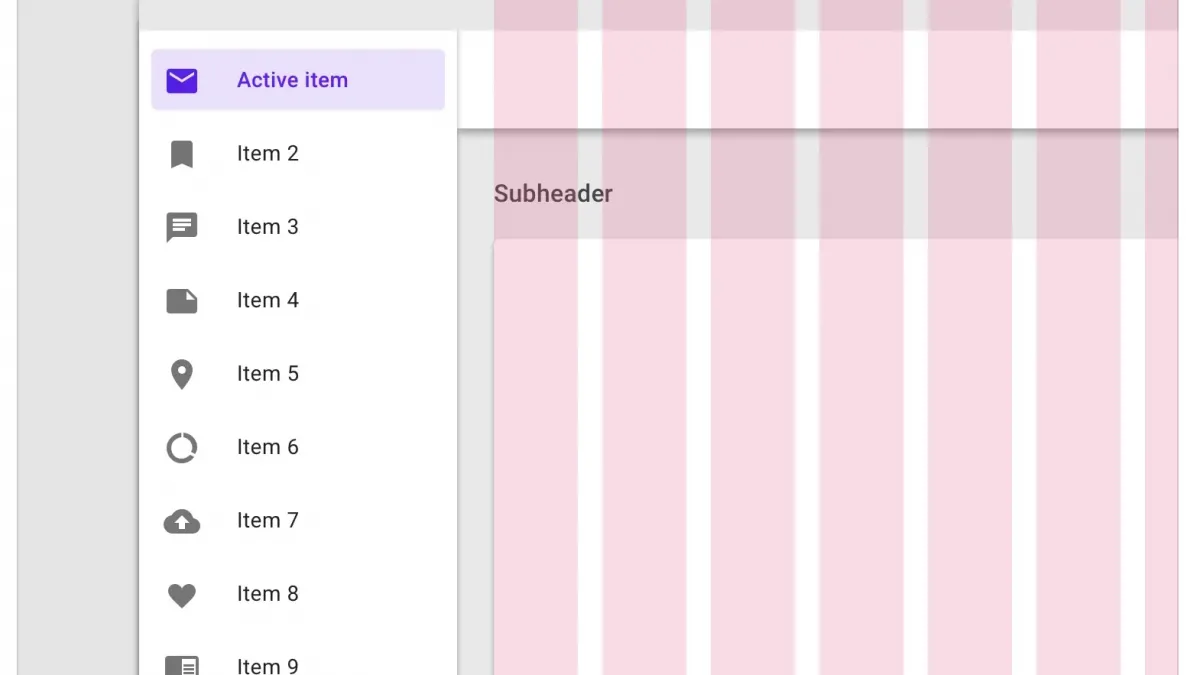
Comment utiliser les grilles dans la conception web : le guide complet
Le 26/09/2023
La conception web est bien plus qu'une simple disposition d'éléments sur une page. C'est un art subtil qui exige une structure visuelle solide pour garantir une expérience utilisateur optimale. C'est pourquoi les designers utilisent des systèmes de grilles pour créer un site. Celles-ci jouent un rôle fondamental pour créer une mise en page harmonieuse et fonctionnelle sur les sites web.
Aujourd'hui, nous allons explorer ce que sont les grilles, leur rôle et leur importance, les éléments qui les composent, comment choisir la bonne grille en fonction du support, comment les créer, ainsi que des conseils pratiques pour une conception web réussie.

Le minimalisme dans le webdesign : moins, c'est plus !
Le 23/09/2023
Le minimalisme dans le webdesign est une approche qui gagne en popularité depuis plusieurs années. Elle repose sur le principe fondamental que "moins, c'est plus". En d'autres termes, il s'agit de créer des sites web épurés, simples et fonctionnels, où chaque élément a un objectif clair et où l'expérience utilisateur est au centre des préoccupations. Dans cet article, nous allons explorer les avantages du design minimaliste et partager des exemples de sites web qui l'utilisent pour offrir une expérience utilisateur exceptionnelle.

L'art du micro-interaction design pour créer des expériences utilisateur mémorables
Le 21/09/2023
Dans l'ère numérique actuelle, les micro-interactions sont les artisans discrets qui façonnent nos interactions en ligne. Ces petits éléments subtils, appelés micro-interactions, jouent un rôle crucial dans la création d'expériences utilisateur engageantes.
Dans cet article, nous allons découvrir l'univers du micro-interaction design, en explorant ses quatre étapes fondamentales et en révélant comment ces microgestes peuvent révolutionner l'interaction en ligne. Afin de rendre un site web non seulement plus interactif, mais aussi plus engageant et mémorable pour les visiteurs.

Comment la psychologie des couleurs impacte la conception web et l'interaction utilisateur
Le 18/09/2023
La psychologie des couleurs dans le design web est une discipline qui étudie comment les couleurs peuvent influencer les émotions et les actions des utilisateurs. Les concepteurs web utilisent cette connaissance pour créer des expériences en ligne plus efficaces et plus engageantes.
Dans cet article, vous pourrez découvrir comment l'utilisation de la psychologie des couleurs dans la conception de vos interfaces peut contribuer à véhiculer des messages et influencer les comportements des utilisateurs.

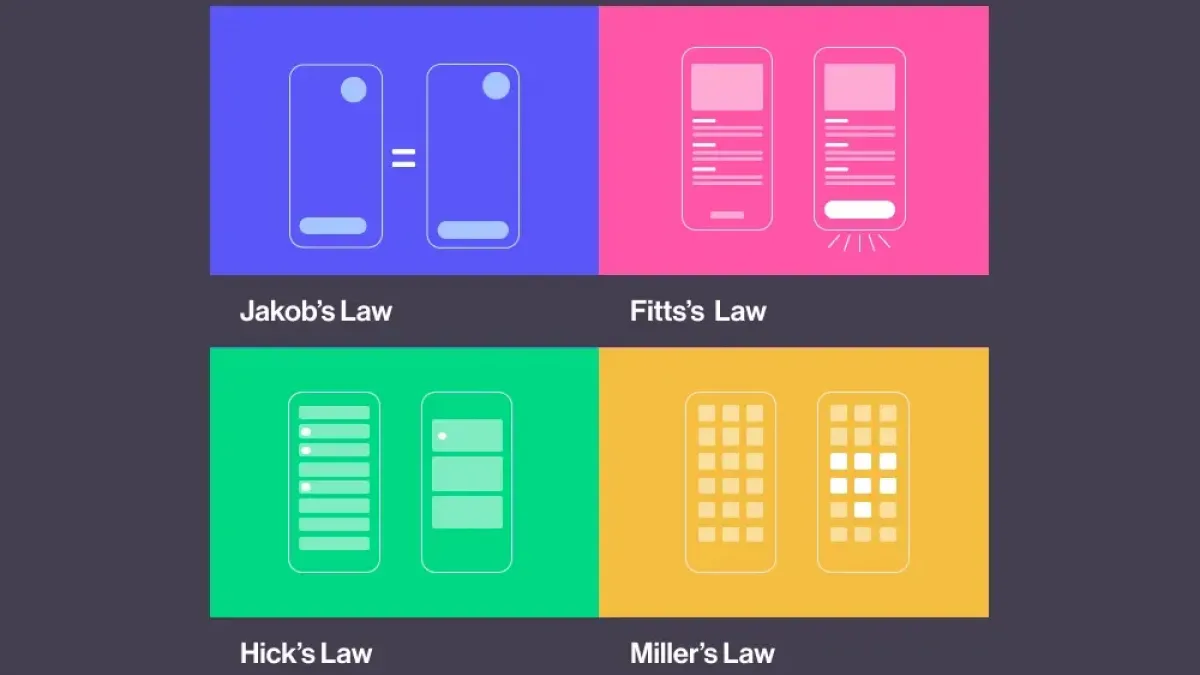
5 principes et lois en psychologie pour améliorer son UX design
Le 17/09/2023
La psychologie humaine a un impact sur l'UX design, et nécessite à tout designer de connaître quelques principes de lois UX pour bien comprendre le comportement humain et ainsi créer les meilleures interfaces.
Hick et Fitt, vous les connaissez ? Ces principes de loi formulés par des spécialistes du comportement humain et de la psychologie, montrent l’impact que peut avoir la dimension « visuelle » auprès des internautes, tant sur leurs prises de décisions que sur leurs émotions (qu’elles soient positives ou négatives). Ces 5 lois de principes en psychologie vous aideront à comprendre les habitudes de vos utilisateurs, pour améliorer votre UX design en travaillant sur l’apparence et la navigation de votre site internet.
L'importance des icônes et des illustrations dans le design web
Le 16/09/2023
Les icônes et les illustrations sont des éléments essentiels dans le design web, ils ont le pouvoir d'améliorer l'expérience utilisateur et d'ajouter de la personnalité au design d'un site. Dans cet article nous allons expliquer comment ces éléments visuels peuvent améliorer votre site et comment ils y parviennent.

UI/UX : 10 comptes Instagram à suivre absolument
Le 15/09/2023
Si vous êtes un webdesigner à la recherche d'inspiration, de tendances et de conseils pour enrichir votre expertise, ne cherchez pas plus loin. Voici une sélection de 10 comptes Instagram à suivre pour nourrir votre créativité et découvrir les dernières tendances en matière de design web.

4 tendances 3D en UI design en 2023 autour du morphisme
Le 08/09/2023
Avec l’invasion de la 3D dans le design, de nouvelles tendances UI prennent de l'ampleur sur les applications mobiles et web. Claymorphisme, Skeuomorphisme, Neumorphisme et Glassmorphisme ça vous parle? Explorez cet article pour comprendre ces 4 tendances 3D et apprendre comment les intégrer à vos créations.

Le guide 2025 des tailles d'images sur les réseaux sociaux
Le 06/07/2023
Aujourd’hui, la communication sur les réseaux sociaux est essentielle pour les entreprises, mais aussi pour les professionnels du graphisme et du design. D’où l’importance de maîtriser parfaitement les tailles d’images recommandées sur chaque plateforme.
Cependant, il n’est pas si simple de retenir des dizaines de formats différents, d’autant plus que les exigences et les recommandations des médias sociaux évoluent régulièrement. C’est pourquoi nous vous proposons cet aide-mémoire qui vous permettra de connaître en quelques secondes les tailles d'images de réseaux sociaux dont vous avez besoin pour Facebook, Twitter, Instagram et bien d’autres en 2025.

Config 2023 : Figma veut révolutionner le webdesign collaboratif
Le 24/06/2023
La deuxième édition du Config 2023, la keynote à la sauce Figma, vient de s’achever. La célèbre plateforme de conception d’interface web et mobile a annoncé une série d’évolutions qui sont censées révolutionner la manière dont les webdesigners, ergonomes et graphistes UI/UX conçoivent leurs prototypes au sein de leur équipe de développement. Présentation du mode Dev Mode, des variables, du prototypage avancé et de quelques petites autres mises à jour.

“Green UX” : comment créer un site plus écologique ?
Le 25/02/2020
Créer un site est un véritable défi. Ce qui anime un web designer, c’est la volonté de développer le produit parfait (ou presque) : à la fois rapide, esthétique, fonctionnel et accessible. Mais cette recherche permanente de la performance peut se faire au détriment d’autres aspects…
Alors que la question écologique prend de plus en plus d’importance, il peut être intéressant de se questionner sur l’impact environnemental du web. Comme vous le savez sûrement, les data centers, qui “stockent” les milliards de données qui circulent sur internet, sont de véritables gouffres énergétiques…
Dans ce contexte, est-il possible, pour un designer, de contribuer à réduire l’empreinte carbone du web à son niveau ? Voici quelques pistes pour avancer sur la voie du “green UX”, une manière plus écologique de concevoir des sites.

8 exemples de projets à ajouter dans votre portfolio quand vous n’avez pas encore d’expérience
Le 05/09/2019
Que cela soit dans le cadre d’une sortie d’études, d’une reconversion professionnelle, ou de la création d’une activité complémentaire, il se peut que vous commenciez tout juste une activité d’auto-entrepreneur, ou bien que vous recherchiez votre premier emploi dans le monde du design.
Tout d’abord : félicitations ! Ensuite, de nombreux employeurs ou clients vous demanderont (à juste titre) de leur fournir un portfolio afin d’avoir une meilleure visibilité sur votre patte artistique ou sur vos compétences.
Mais, votre activité débutant à peine, il est possible (et normal) que votre portfolio soit pour l’instant une feuille blanche. Voici quelques exemples de projets que vous pourriez rajouter à votre portfolio si vous n’avez pas d’expérience professionnelle.

Le 25/07/2019
Un peu d’humour et de légèreté pour commencer à préparer les vacances :). Inspiré par le concept des joies du code, nous avons partagé depuis plusieurs semaines sur notre page Facebook, une série de mèmes que nous avons créé ou traduit autour du métier de Webdesigner et des joies du web design.
J’espère que ces images vous donneront le sourire pour commencer la journée de bonne humeur.
A partager sans modération

7 astuces pour améliorer les animations dans vos interfaces
Le 16/04/2019
Avec quelques modifications ici ou là, vous pouvez rendre votre contenu interactif encore plus intéressant pour vos utilisateurs.
Nous allons voir quelques exemples d’animations à faire pour mettre en évidence la hiérarchie de votre site, attirer l’attention de votre utilisateur, ou même le divertir.

Que doit savoir un nouveau designer sur la typographie?
Le 09/04/2019
La typographie joue une place importante dans l’univers graphique d’une marque ainsi que la façon dont un message peut être plus ou moins bien reçu par son audience.

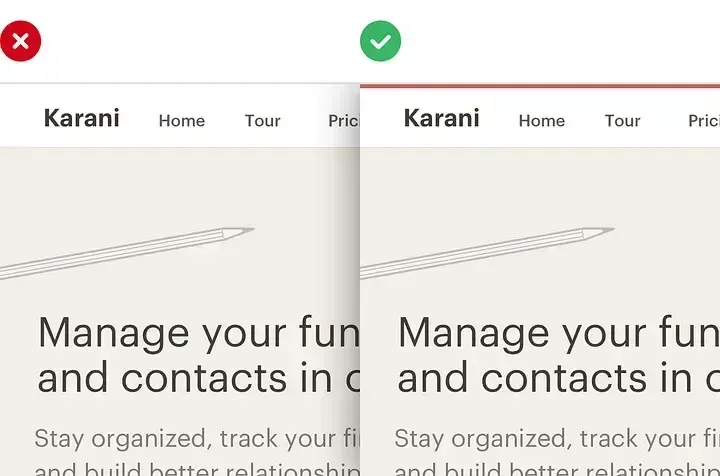
7 astuces pour améliorer le design de vos interfaces
Le 14/03/2019
Cet article est une traduction libre d’un article de RefactoringUI
Qu’il le veuille ou non, tout développeur devra, un jour ou l’autre, gérer le design de sa création. Qu’il s’agisse de prendre des décisions vis-à-vis de l’apparence d’un site, ou de gérer l’interface utilisateur, savoir coder ne suffit pas toujours.
En effet, peut-être que votre entreprise ne dispose pas d’un webdesigner à plein temps et qu’il vous revient la lourde tâche de prendre des décisions en matière d’esthétique ou d’UI.
Je vous vois déjà lever les yeux au ciel : « Mais je suis un développeur moi, pas un artiste ! ». Détendez-vous, on vous offre quelques conseils pour améliorer le design de vos interfaces avec de la technique plutôt que du talent, même si vous n’y connaissez rien au webdesign.

Imprimez vos grilles de conception avec Sketchsheets & Sneakpeekit
Le 22/02/2019
On termine la semaine avec deux outils essentiels pour toutes les personnes qui souhaitent réaliser des croquis de leurs interfaces en amont du projet.
Générez vos sprites et fichiers CSS en un clic avec CSS Sprite Generator
Le 31/01/2019
Aujourd'hui nous vous proposons un outil qui n'est pas nouveau, mais qu'il faut connaître si vous avez l'habitude de générer à la main les sprites pour vos projets web.

UX Timeline, un retour dans le temps sur les interfaces web
Le 23/01/2019
Un petit saut dans le temps vous intéresse ? Découvrez le site UX Timeline qui vous propose de revenir sur les interfaces des plateformes du web.

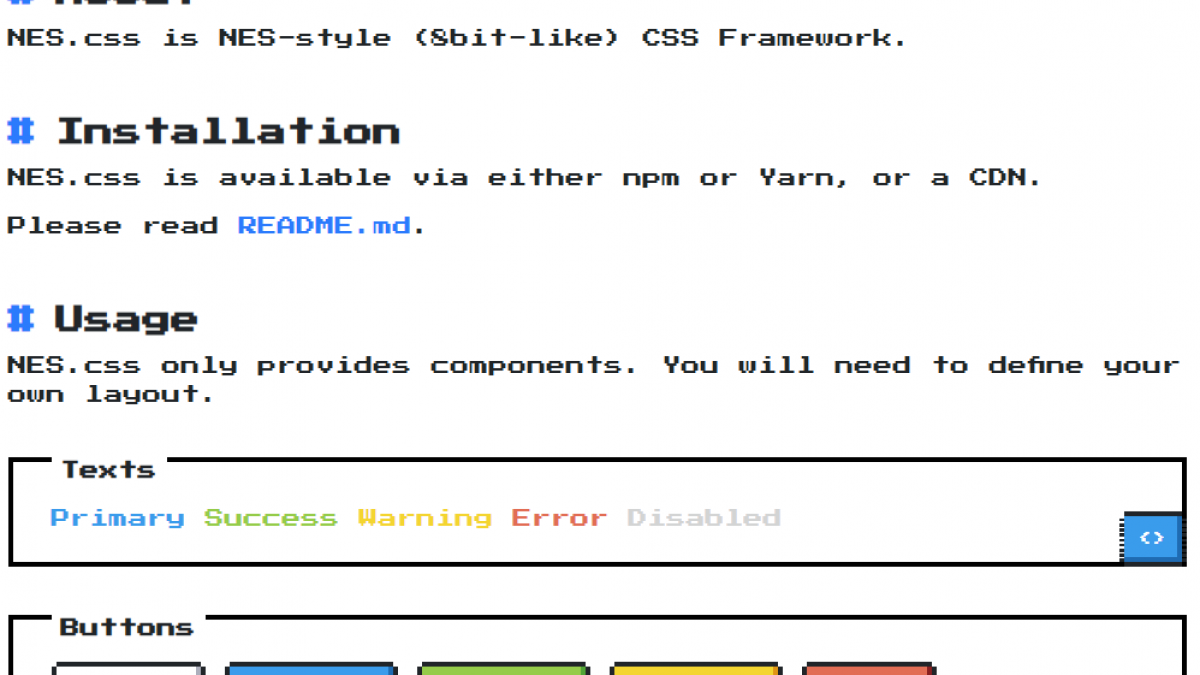
NES.css, Un Framework CSS inspiré par la NES
Le 17/01/2019
Vous vous sentez d’humeur nostalgique ? Aujourd’hui le BlogDuWebdesign vous propose de découvrir un framework CSS centré sur la Nes et sa grande soeur la Super Nintendo : NES.css.

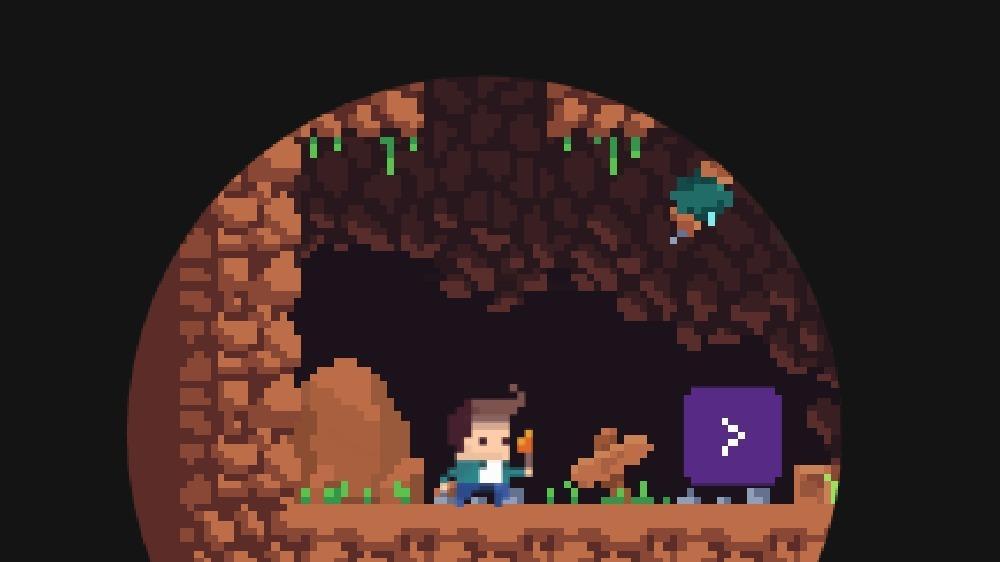
La puissance du CSS avec The Mine : un jeu d’aventure sans la moindre ligne de JS
Le 23/11/2018
Dans cet article, le BlogDuWebdesign vous propose de découvrir une des réalisations CSS et HTML les plus impressionnantes que nous avons découverts : The Mine

SimpleBar, un outil pour personnaliser vos barres de défilement
Le 18/10/2018
Si nous devions classer la liste des manques incompréhensibles de la spécification Web, la personnalisation en CSS de la barre de défilement serait très certainement dans le top 3 (nous donnons la palme à l'impossibilité de choisir comment est réparti le stroke en SVG, mais ce n'est pas le sujet d'aujourd'hui). Pour pallier à ça, nous vous faisons découvrir SimpleBar, un outil pour personnaliser vos barres de défilement.

Manipuler et créer des SVG plus simplement avec SVG.js
Le 01/10/2018
Aujourd'hui, le BlogDuWebdesign vous propose de découvrir une ressource pour simplifier l'usage des SVG, sobrement nommé SVG.js.

Venez visiter le musée du web design, entrée gratuite !
Le 06/09/2018
Aujourd'hui le BlogDuWebdesign vous propose de (re)découvrir le web des années 1995 à 2005 avec le Web Design Museum.

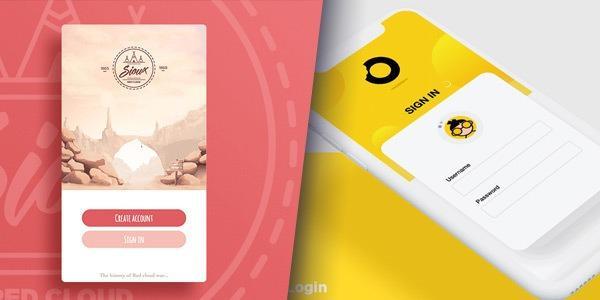
12 interfaces interactives et innovantes pour la connexion de vos utilisateurs
Le 26/07/2018
Aujourd'hui on vous propose un petit tour d'horizon sur les interfaces de connexion afin de vous faire découvrir des techniques efficaces et innovantes pour vos projets.

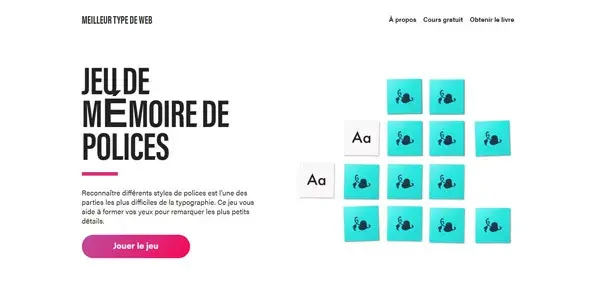
Testez vos capacités à différencier les typographies avec Font Memory Game
Le 20/07/2018
On termine cette semaine avec un petit jeu ludique qui vous permettra de tester et améliorer vos capacités à différencier les typographies, découvrez dès maintenant le jeu Font Memory Game.

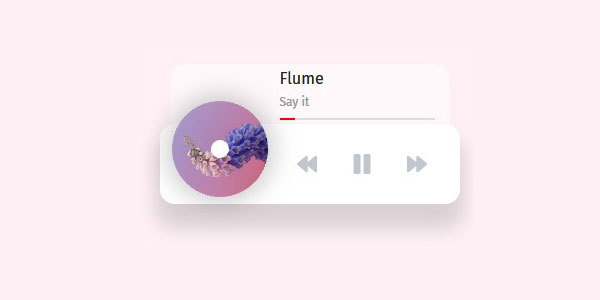
17 lecteurs de musique interactifs en CSS et HTML disponibles sous CodePen
Le 12/07/2018
Aujourd’hui on vous propose un petit tour des lecteurs de musique que nous avons sélectionné pour leur design et ergonomie, le tout disponibles avec le site Code Pen.
Le site Code Pen est un véritable espace libre pour la créativité des designers web et intégrateurs qui peuvent mettre en avant leur création. Il permet de trouver de simples éléments interactifs comme des boutons à des interfaces très complètes et animées.
Pour nourrir votre curiosité et votre inspiration, nous avons sélectionné pour vous une série de 17 créations autour des Music Player avec des interactions et des animations modernes. Vous pourrez découvrir également les codes pour ces templates HTML, CSS et JS utilisés pour chacun des projets.

Grid System Library, les grilles pour vos designs iOS, Android et Bootstrap
Le 08/06/2018
Vous recherchez des systèmes de grilles pour réaliser vos projets sur iOS, Android et Bootstrap, le tout en choisissant votre support, mobile, tablette ou bureau. Découvrez une ressource qui pourra vous combler avec Grid System Library.

Layoutit! Créez vos grilles web en CSS et vos templates Bootstrap en ligne
Le 25/05/2018
On termine la semaine non pas avec un, mais deux nouveaux outils pratiques qui pourront vous aider dans la conception de vos projets en réalisant facilement vos grilles web et templates Bootstrap pour vos intégrations. Découvrez dès maintenant Layoutit!

20 effets de typographies interactives réalisés avec CodePen
Le 23/02/2018
On vous propose dans cet article, une bonne dose d'inspiration typographique en découvrant pas moins de 20 projets réalisés sous CodePen.

30 effets de texte open source réalisés en CSS
Le 07/02/2018
Aujourd'hui, nous vous proposons une petite sélection d'effets de texte réalisés entièrement en CSS, des ressources qui vous seront utiles pour vos projets web.

3 projets pour mettre en place des hover originaux pour vos web designs
Le 12/01/2018
On termine la semaine avec 3 projets réalisés sous CodePen qui vous aideront régulièrement dans vos créations web avec de beaux exemples de survols.
Copychar copier en un clic vos caractères et Emoji !
Le 20/12/2017
Aujourd'hui on vous propose un petit outil en ligne qui vous aidera à trouver et intégrer facilement vos caractères et emoji dans vos web design ou dans vos conversations.

Sélection de 3 librairies javascript pour animer vos sites
Le 19/12/2017
Aujourd'hui le blog du web design vous propose de découvrir 3 librairies Javascript et CSS permettant de créer des animations pour vos interfaces. Les animations permettent de rendre plus vivant un site mais attention tout de même à ne pas en abuser sinon l'utilisteur pensera qu'il est à DisneyLand.

5 Kits d’éléments UI pour prototyper et développer rapidement vos interfaces web et mobile !
Le 07/12/2017
Si vous êtes à la recherche d'une bibliothèque de composants pour créer des interfaces utilisateurs et que vous avez envie d'essayer quelque chose de nouveau, bonne nouvelle ! Le BlogDuWebdesign vous propose de découvrir une liste de 5 UI Kits.

Présentation des nouveautés de Foundation Framework 6.4 et de la nouvelle XY Grid
Le 18/07/2017
Aujourd'hui sur le BlogDuWebdesign, focus sur la nouvelle version de Foundation Framework, qui bien que n'étant pas une version "majeure" vient chambouler le game avec un changement de taille, le plus gros envisageable pour un framework responsive : une nouvelle grille !

Les joies du web designer en gif !
Le 01/07/2017
C'est le 1er juillet ! Ce qui annonce pour une partie de nos lecteurs la fin des études et ainsi le début des vacances ou des stages pour certains. Afin de commencer cette période de juillet et août, on vous propose une petite pause-détente avec un article décalé qui vous fera rire pour ce début de journée

Techniques CSS pour la 3D : Maîtrisez les Ombres Dynamiques
Le 26/05/2017
Dernier article du dossier sur la 3D en CSS, avec l’étude des ombres dynamiques.

Maîtriser la 3D en CSS pour des formes courbes et souples
Le 18/05/2017
Troisième article de notre dossier sur la 3D en CSS ! Aujourd'hui, attaquons-nous à des formes un peu plus complexes et courbes.

Maîtriser les fondamentaux de la 3D en CSS
Le 11/05/2017
Après la liste d'exemples de la semaine dernière, il est temps de commencer avec la 3D en CSS ! Comme d'habitude avec les deuxièmes jeudis du mois : les bases.

Maîtrisez l'art de la 3D en CSS : Techniques et inspirations pour intégrateurs
Le 04/05/2017
Aujourd'hui comme tous les premiers jeudis de chaque mois, il est l'heure d'annoncer le sujet du dossier des techniques pour intégrateurs qui nous accompagnera tout le long du mois ! Au programme : la 3D.

Inspirations et techniques pour intégrateurs : Créer de l’interactivité sans Javascript
Le 06/04/2017
Le BlogDuWebdesign vous propose le quatrième et dernier article de nos techniques pour intégrateurs de mars centrés sur les créations sans Javascript.

Petit guide d’utilisation des préprocesseurs CSS - l'algorithmique
Le 15/03/2017
Suite de l'article Petit guide d'utilisation des pré-processeurs CSS #1. Aujourd'hui, les bases de l'algorithmique.

5 Frameworks CSS légers qui défient les géants : Tendances pour une conception web agile !
Le 07/03/2017
Envie de changer de framework CSS ? Découvrez donc 5 frameworks CSS très légers et très tendance en ce moment !

Maîtriser l'Interactivité sans code Javascript pour les intégrateurs
Le 02/03/2017
Au programme : comment se passer du Javascript sans pour autant se passer de l'interactivité. Nous allons aborder la création d'animations sans coder en javascript.