Dans le domaine du design web et de la publication en ligne, le choix du bon format d'image est bien plus qu'une simple préférence personnelle. Il s'agit d'une décision stratégique qui peut avoir un impact significatif sur l'expérience utilisateur, les performances du site et même le référencement.
Alors, pourquoi les formats de l'image sont-ils aussi importants ?
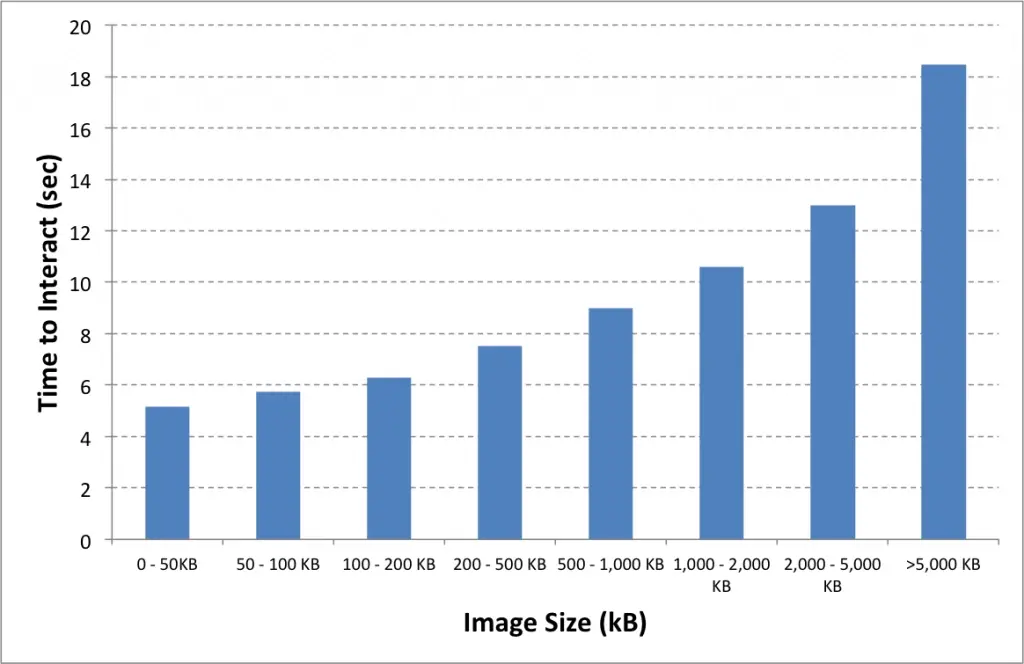
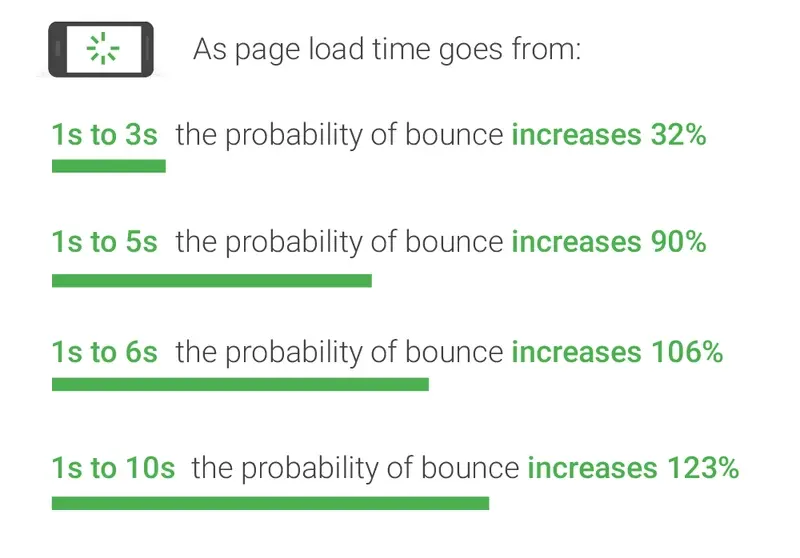
1. Taille de fichier et temps de chargement
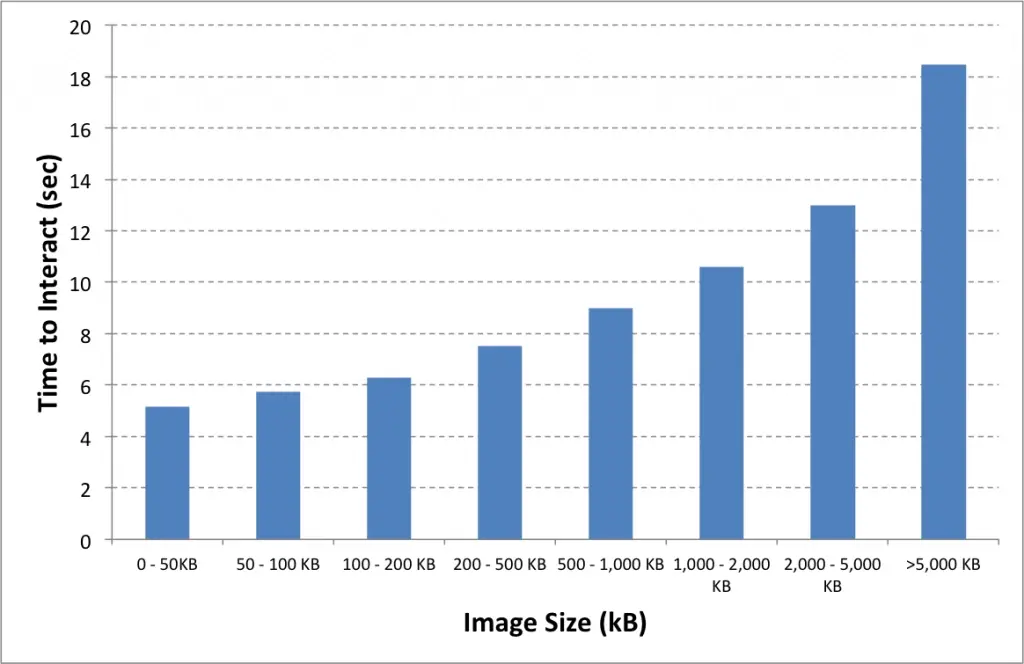
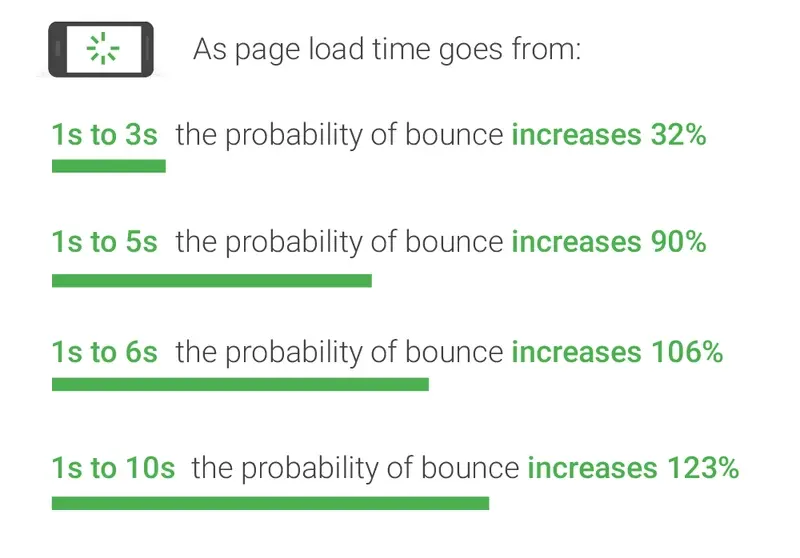
L'une des raisons les plus évidentes pour lesquelles le choix du format d'image est crucial réside dans le temps de chargement de la page. Les images trop volumineuses peuvent ralentir considérablement le chargement d'une page web, ce qui peut provoquer une frustration chez les visiteurs et les inciter à quitter le site. En utilisant des formats d'image appropriés avec une compression optimale, vous pouvez réduire la taille des fichiers et améliorer la vitesse de chargement de votre site.


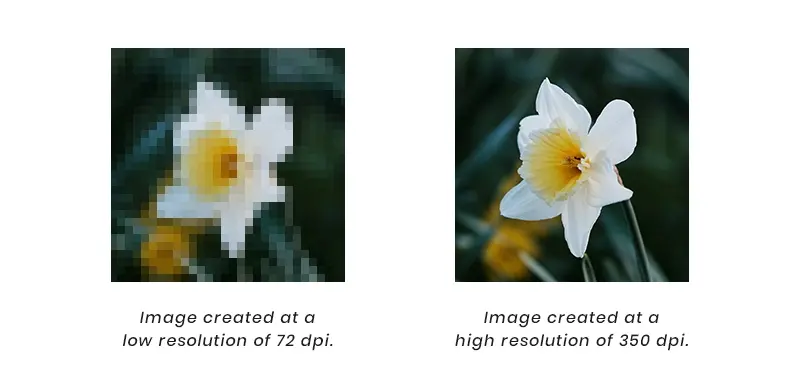
2. Qualité visuelle
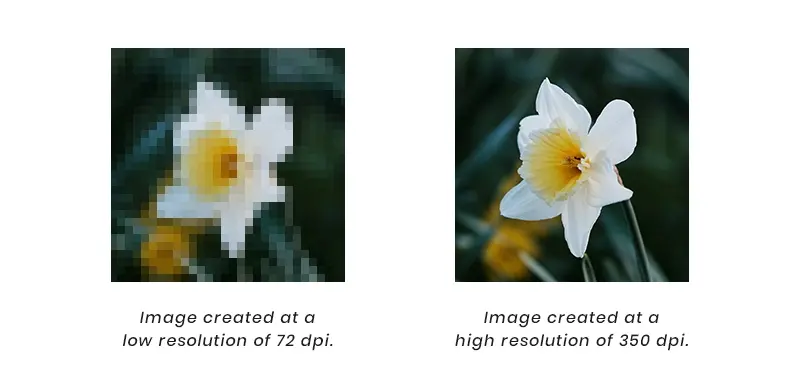
Le format d'image que vous choisissez peut grandement influencer la qualité visuelle de vos médias en ligne. Les formats avec compression avec perte, comme le JPEG, peuvent réduire la qualité de l'image, tandis que les formats sans perte, comme le PNG, préservent la qualité. Le choix dépendra de l'équilibre entre la qualité visuelle nécessaire et la taille du fichier acceptable.

3. Compatibilité avec les appareils et navigateurs
Tous les formats d'image ne sont pas pris en charge uniformément par tous les appareils et navigateurs. En choisissant des formats largement acceptés, vous garantissez que vos images seront correctement affichées pour tous les utilisateurs, qu'ils utilisent des ordinateurs de bureau, des smartphones ou des tablettes, et qu'ils naviguent avec différents navigateurs web.

4. Accessibilité
L'accessibilité est un aspect crucial du design web moderne. Certains formats d'image, comme le SVG, sont particulièrement adaptés pour créer des éléments visuels accessibles aux personnes handicapées, car ils peuvent être redimensionnés sans perte de qualité, ce qui facilite l'adaptation à différents modes de navigation, notamment les lecteurs d'écran.

5. SEO
Les moteurs de recherche tiennent compte de la vitesse de chargement des pages web dans leurs classements. Utiliser des formats d'image optimisés peut donc améliorer la visibilité de votre site web dans les résultats de recherche. De plus, le choix d'un format d'image adapté aux balises alt et aux descriptions peut renforcer la pertinence de votre contenu pour le référencement.