Aujourd’hui on vous propose un petit tour des lecteurs de musique que nous avons sélectionné pour leur design et ergonomie, le tout disponibles avec le site Code Pen.
Le site Code Pen est un véritable espace libre pour la créativité des designers web et intégrateurs qui peuvent mettre en avant leur création. Il permet de trouver de simples éléments interactifs comme des boutons à des interfaces très complètes et animées.
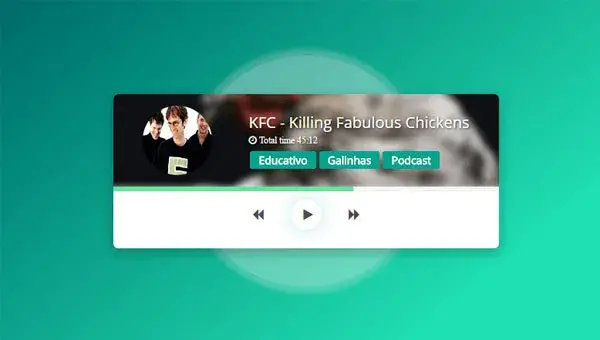
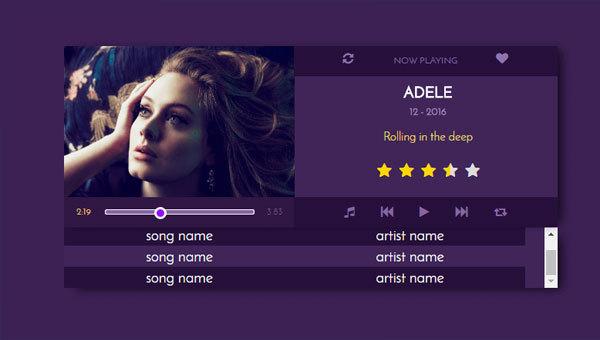
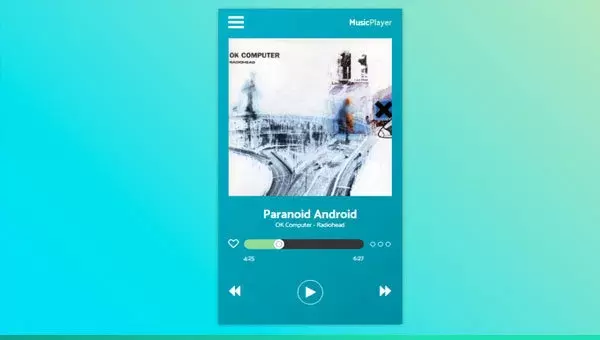
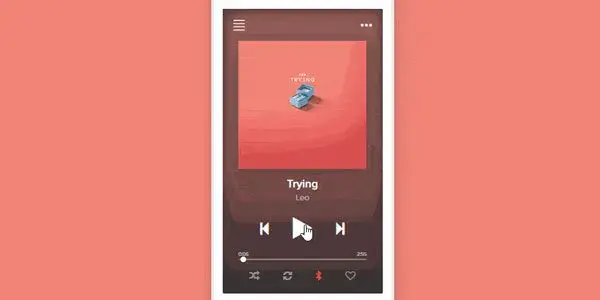
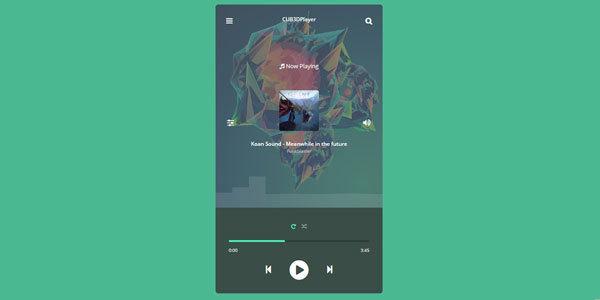
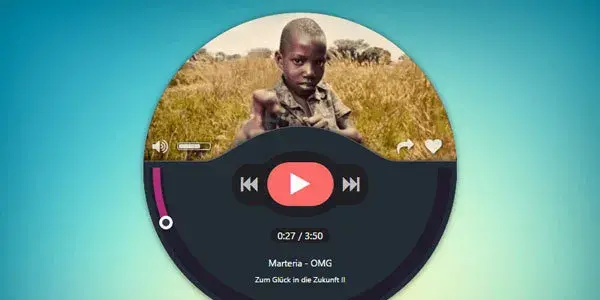
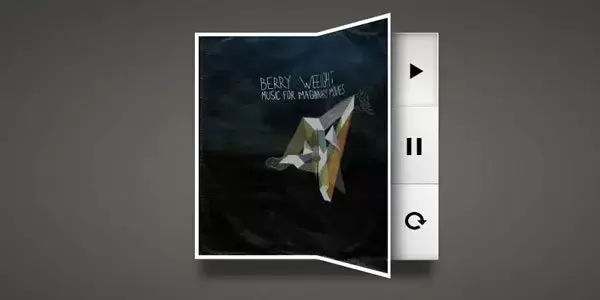
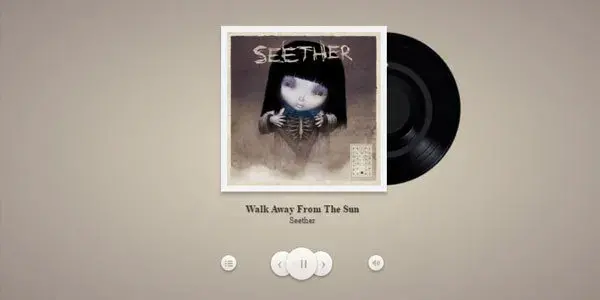
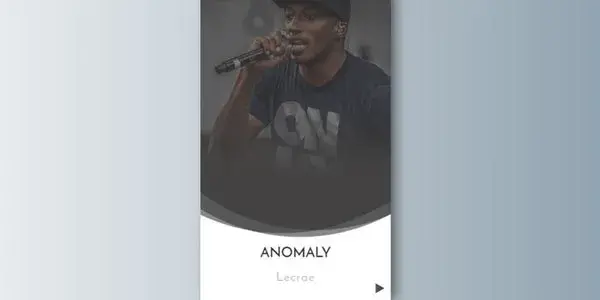
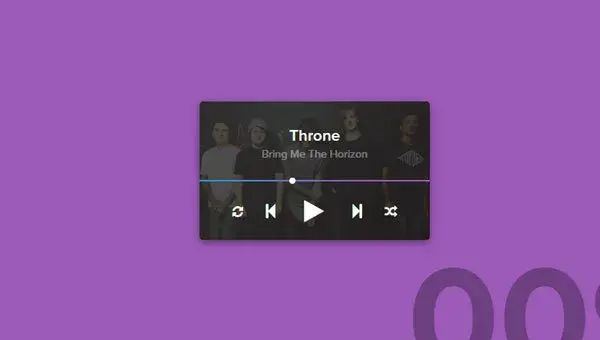
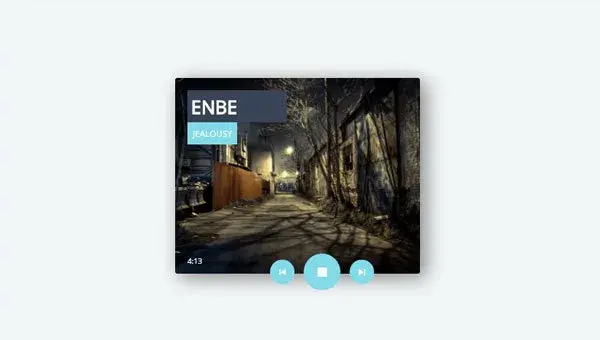
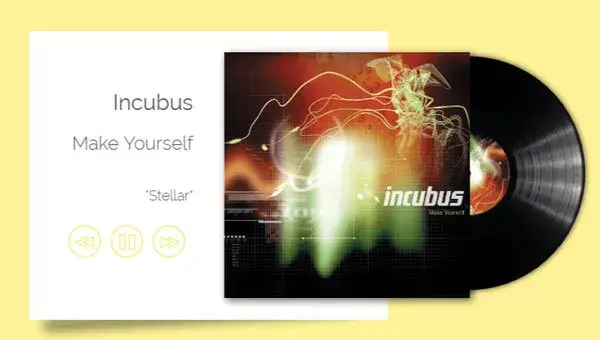
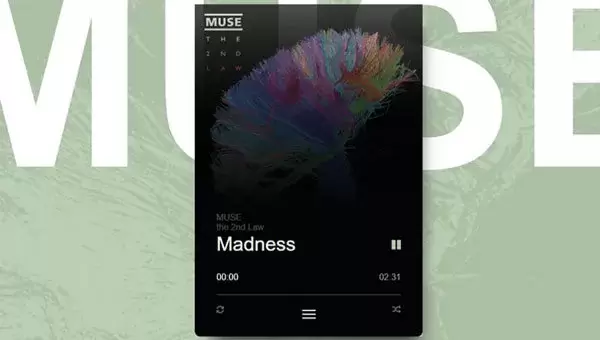
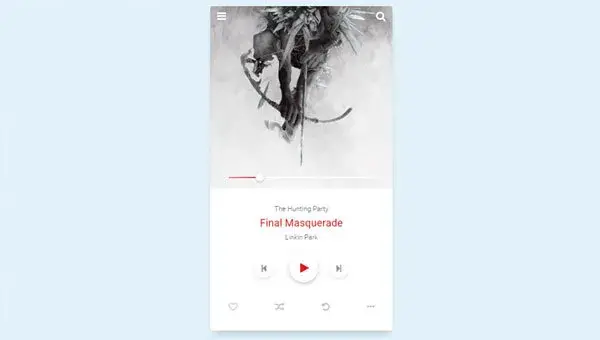
Pour nourrir votre curiosité et votre inspiration, nous avons sélectionné pour vous une série de 17 créations autour des Music Player avec des interactions et des animations modernes. Vous pourrez découvrir également les codes pour ces templates HTML, CSS et JS utilisés pour chacun des projets.