Donnez à votre site web une allure minimaliste percutante dès le premier regard avec une hero section typographique.
Les hero section en plein écran et les typographies audacieuses révolutionnent la créativité de nombreux sites web. Découvrez cette tendance webdesign florissante et démarquez-vous avec style.
Explorez l'impact visuel puissant de ces choix créatifs, l'importance d'une communication concise et engageante, ainsi que l'influence des polices bien choisies dans notre sélection de 10 exemples créatifs de hero sections typographiques.



 Le site web de Likely Story reflète parfaitement leur approche, captivant immédiatement l'attention avec une hero section à l'arrière-plan électrique, ses
Le site web de Likely Story reflète parfaitement leur approche, captivant immédiatement l'attention avec une hero section à l'arrière-plan électrique, ses 

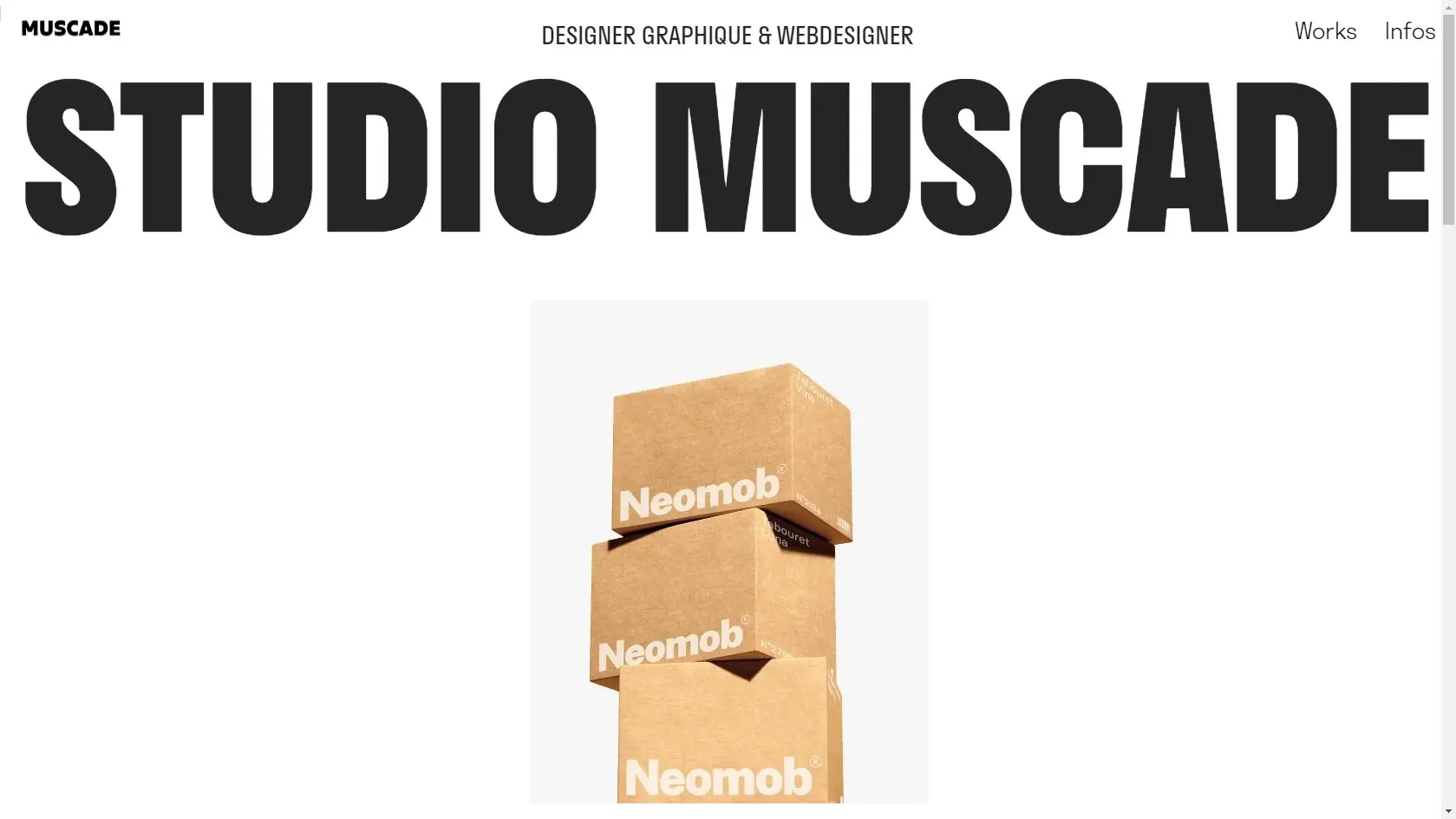
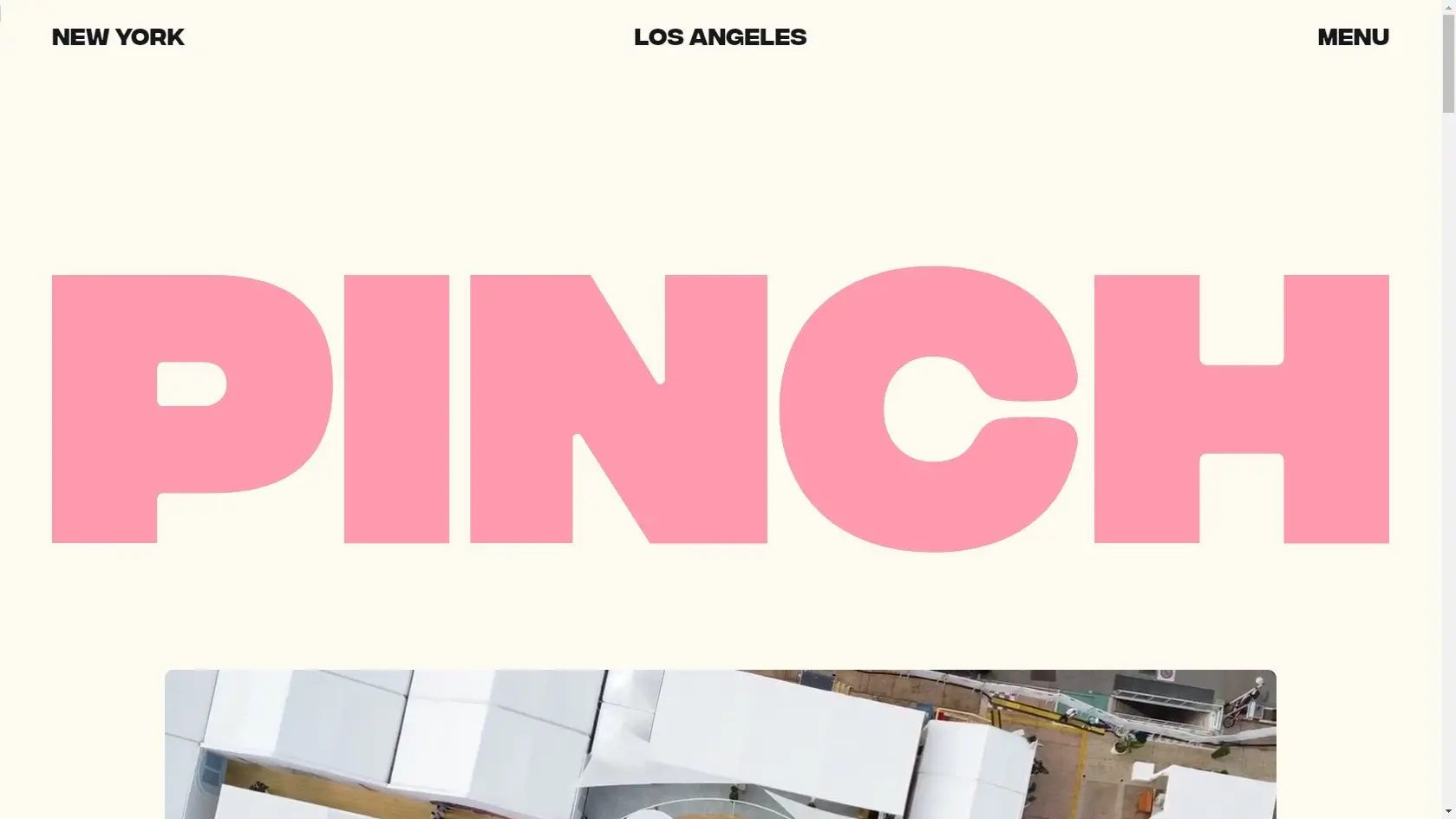
 Sensible à la beauté du minimalisme, le portfolio de Studio Muscade adopte un design épuré, mettant en avant une hero section qui utilise l'espace négatif pour renforcer l'impact du nom de son studio.
Sensible à la beauté du minimalisme, le portfolio de Studio Muscade adopte un design épuré, mettant en avant une hero section qui utilise l'espace négatif pour renforcer l'impact du nom de son studio.

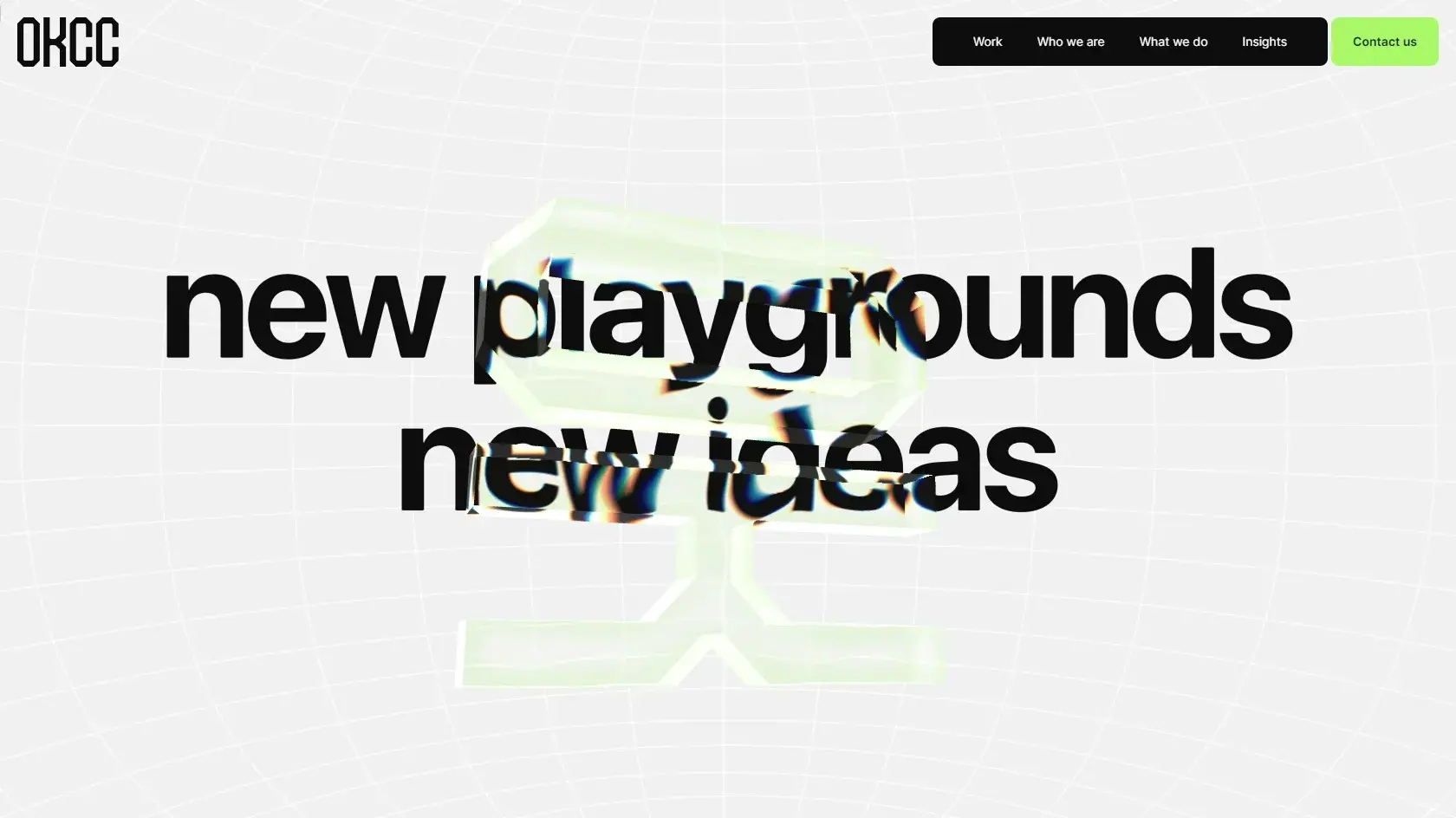
 À partir du moment où vous atterrissez sur le site de OK C'EST COOL, vous serez captivé par son design 3D immersif. Sa hero section comporte un logo en CGI effet verre, accompagné d'une description explicite de leurs activités et avec en toile de fond un globe. De plus, vous avez la possibilité d’interagir avec les éléments en les déplaçant légèrement avec votre curseur.
À partir du moment où vous atterrissez sur le site de OK C'EST COOL, vous serez captivé par son design 3D immersif. Sa hero section comporte un logo en CGI effet verre, accompagné d'une description explicite de leurs activités et avec en toile de fond un globe. De plus, vous avez la possibilité d’interagir avec les éléments en les déplaçant légèrement avec votre curseur.
