De nos jours, l’esthétique d’un site web joue un rôle essentiel dans l’expérience utilisateur, incitant les designers à repousser les limites de la créativité pour concevoir des sites web originaux.
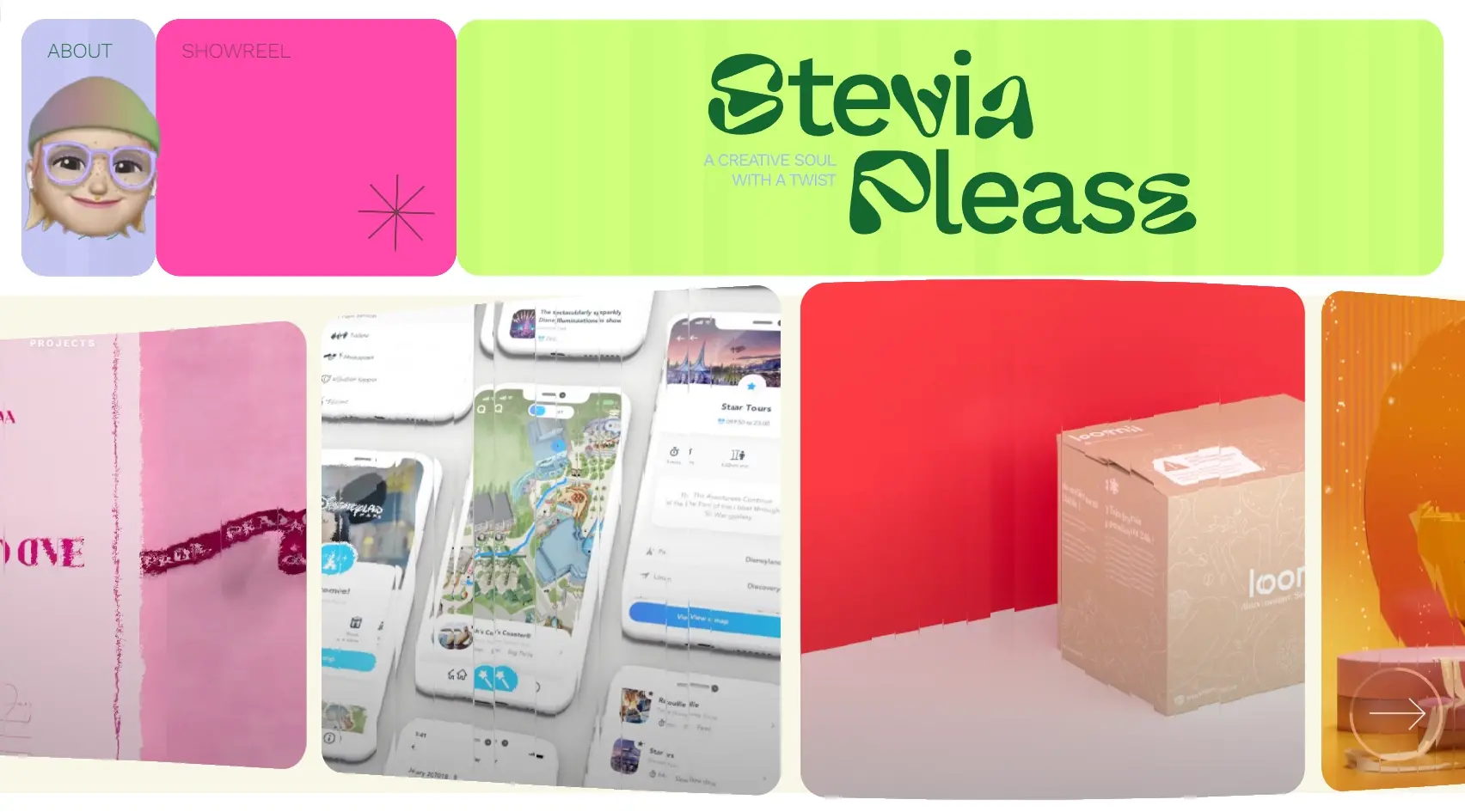
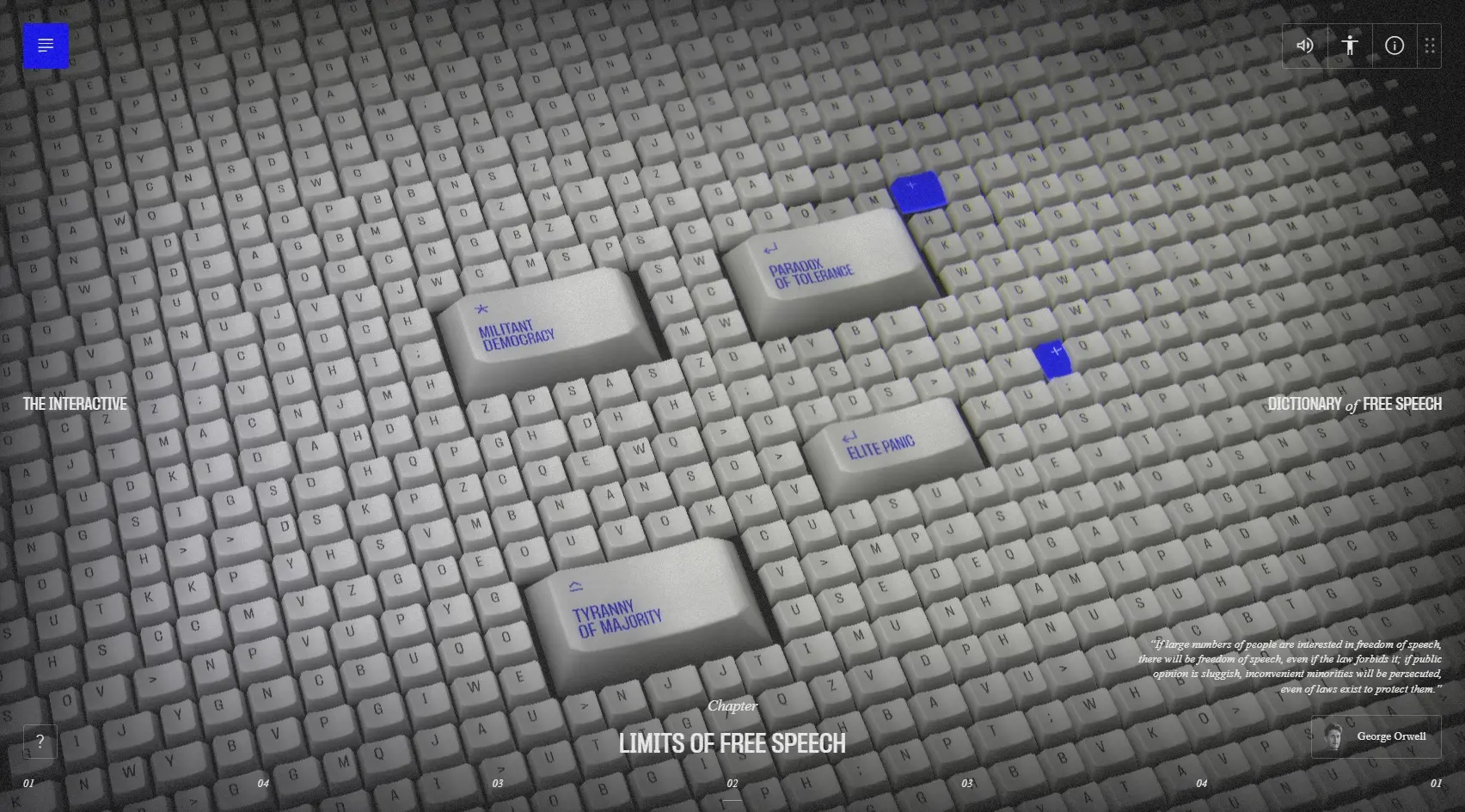
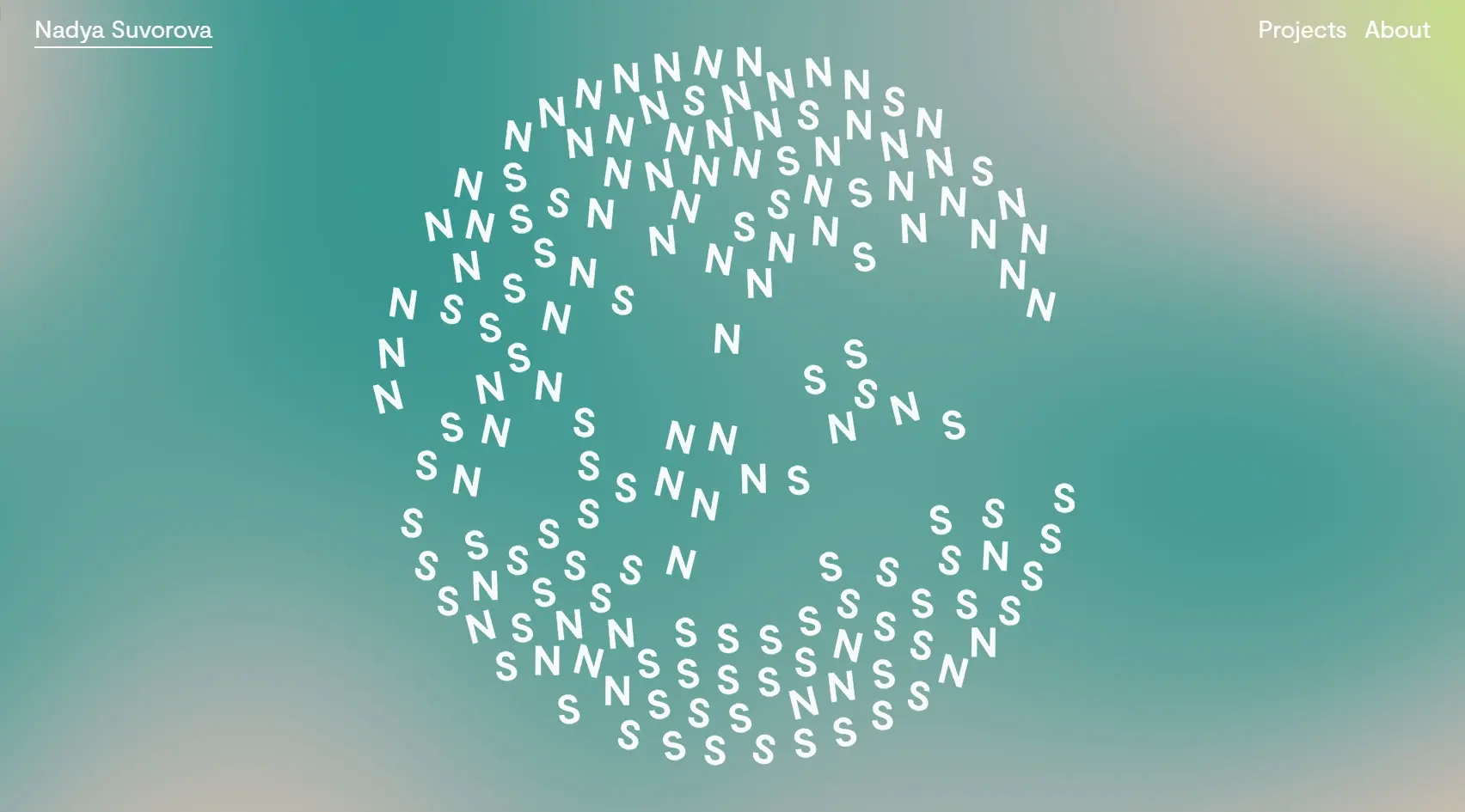
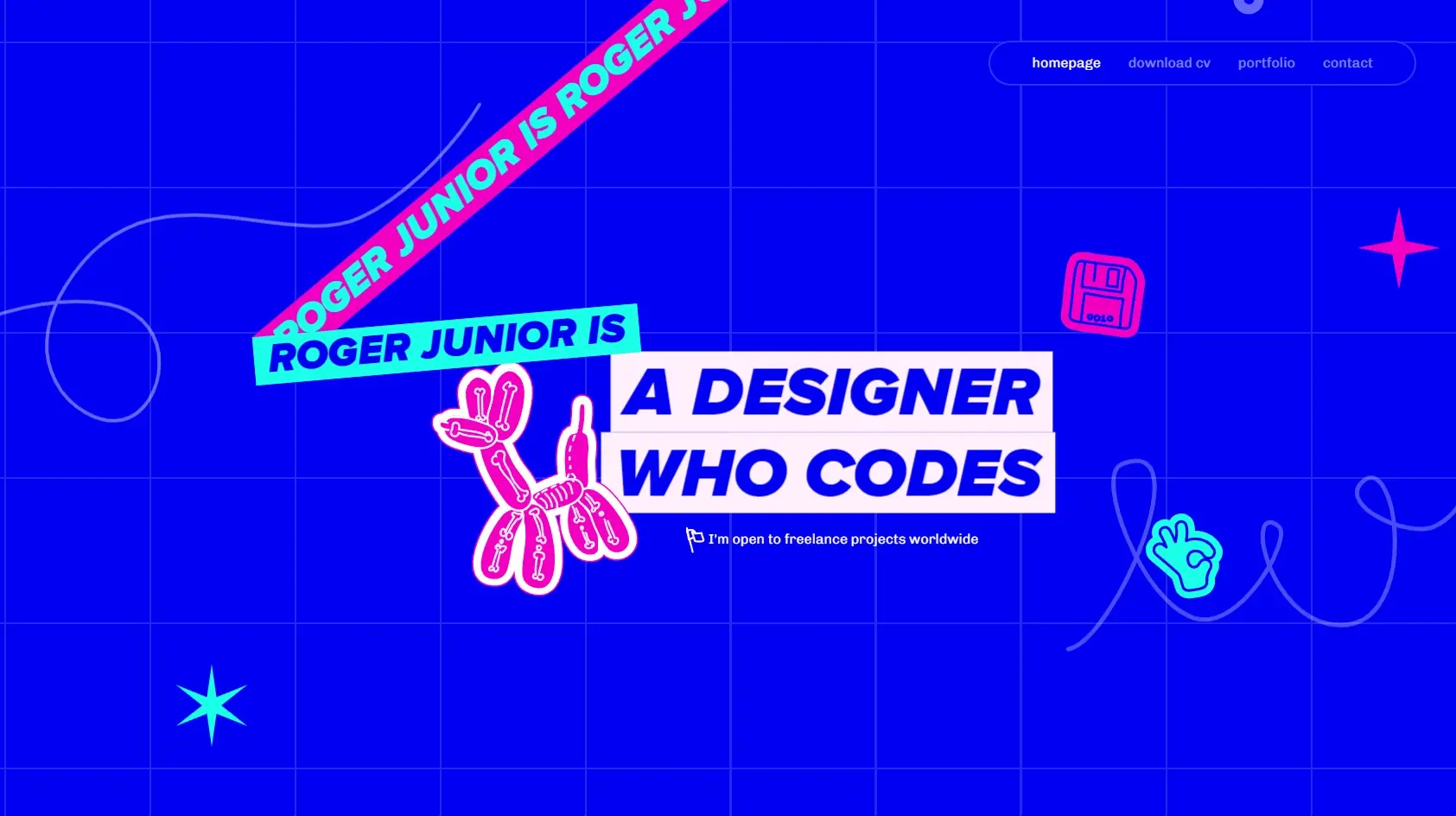
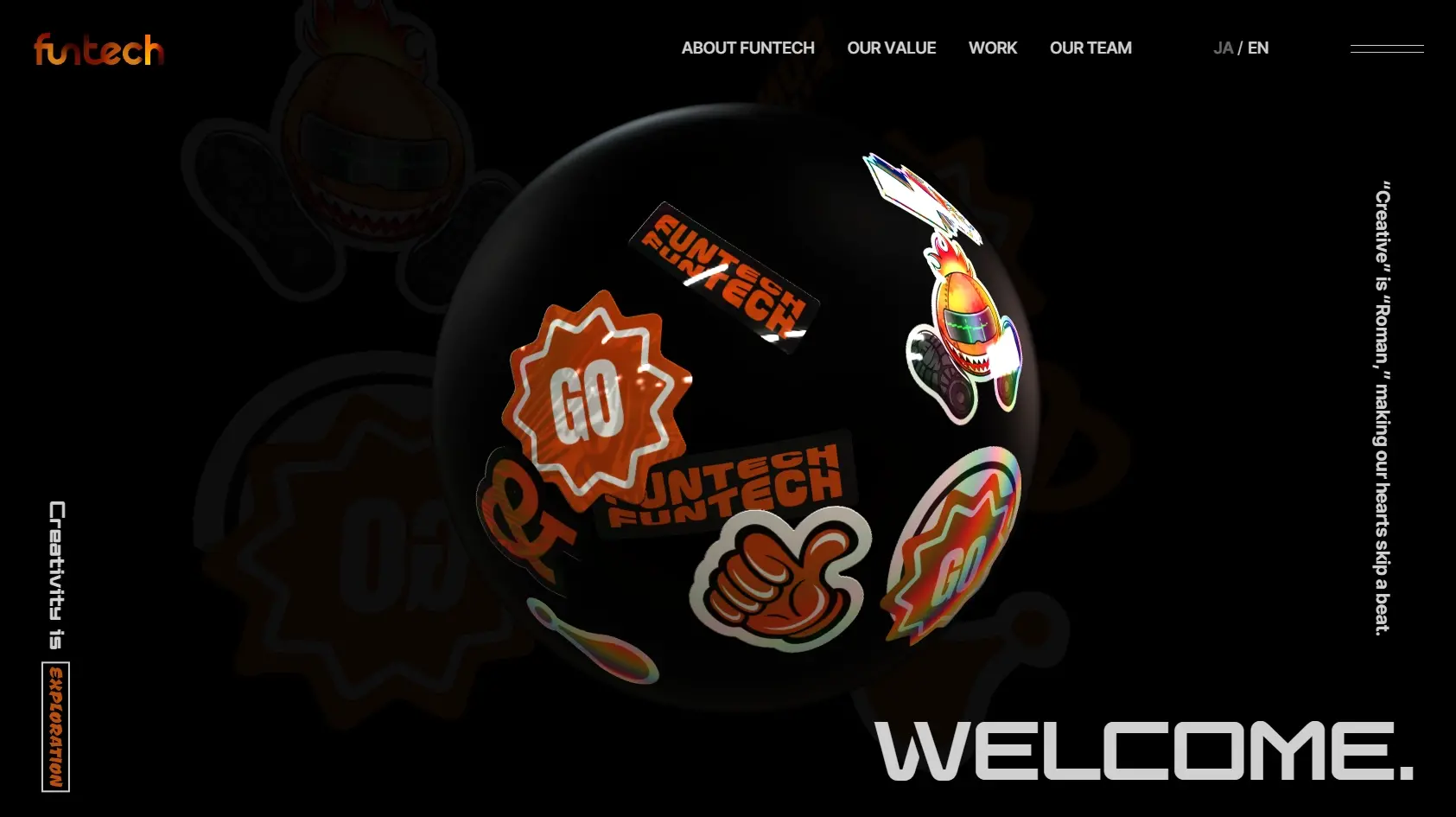
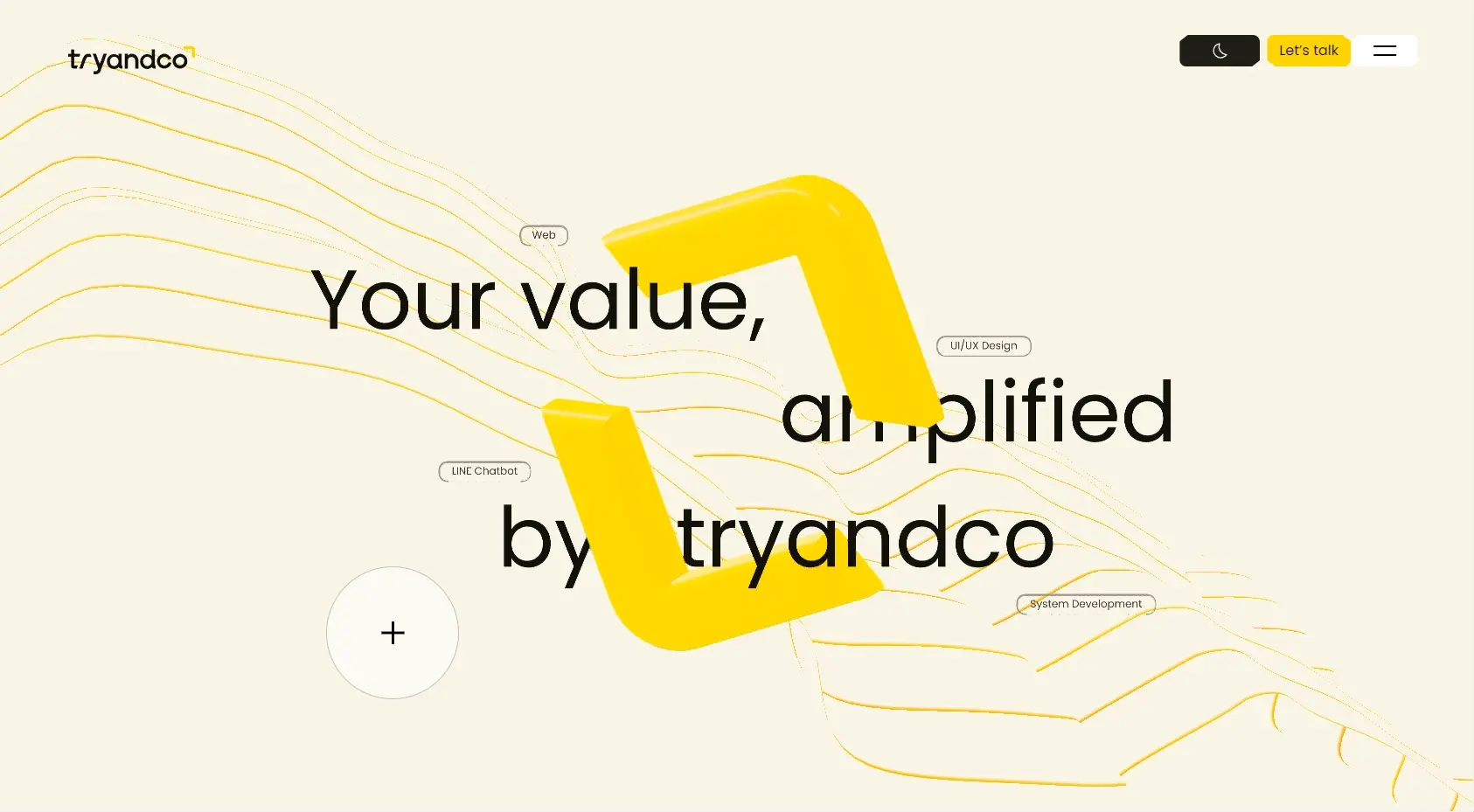
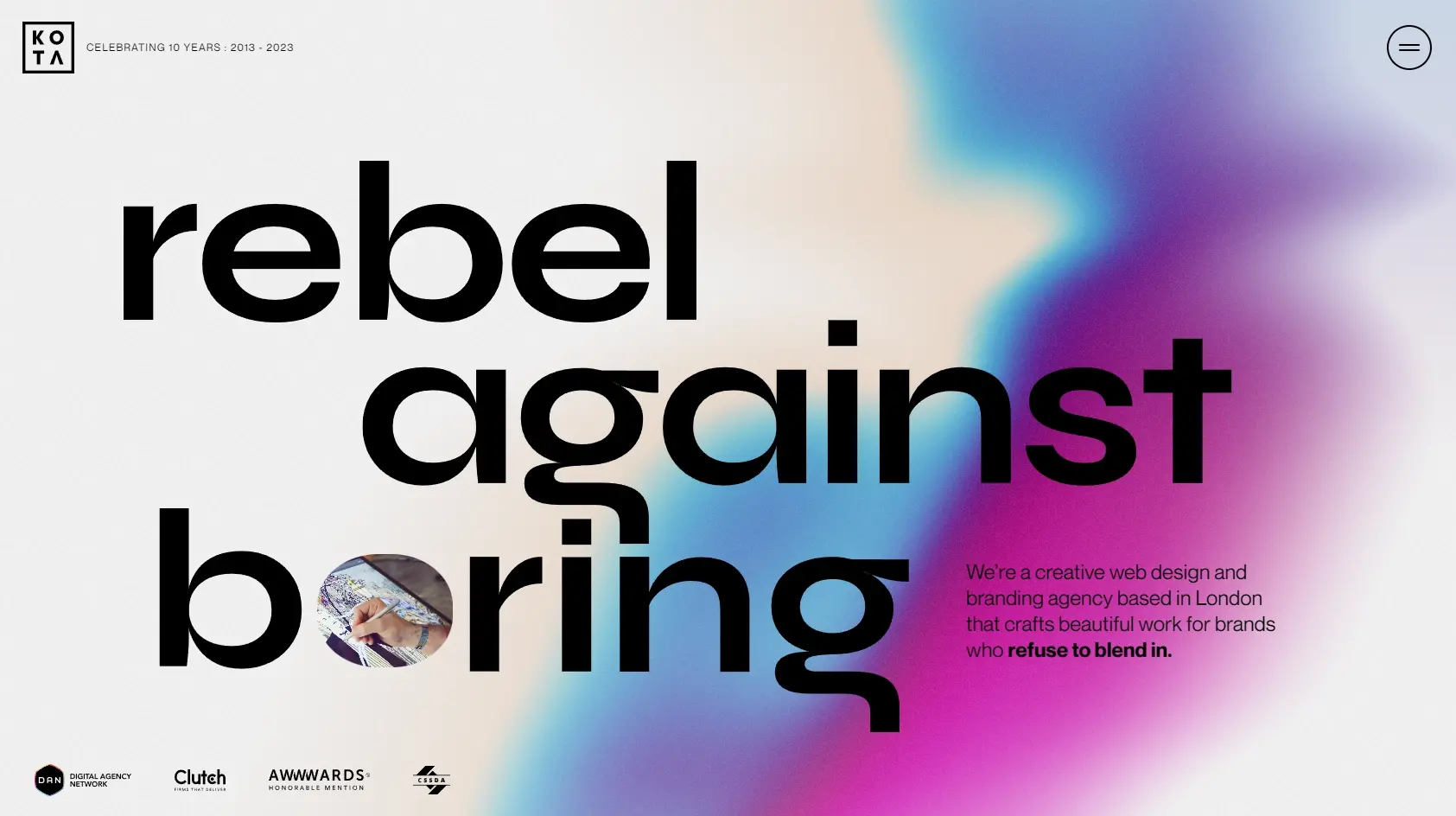
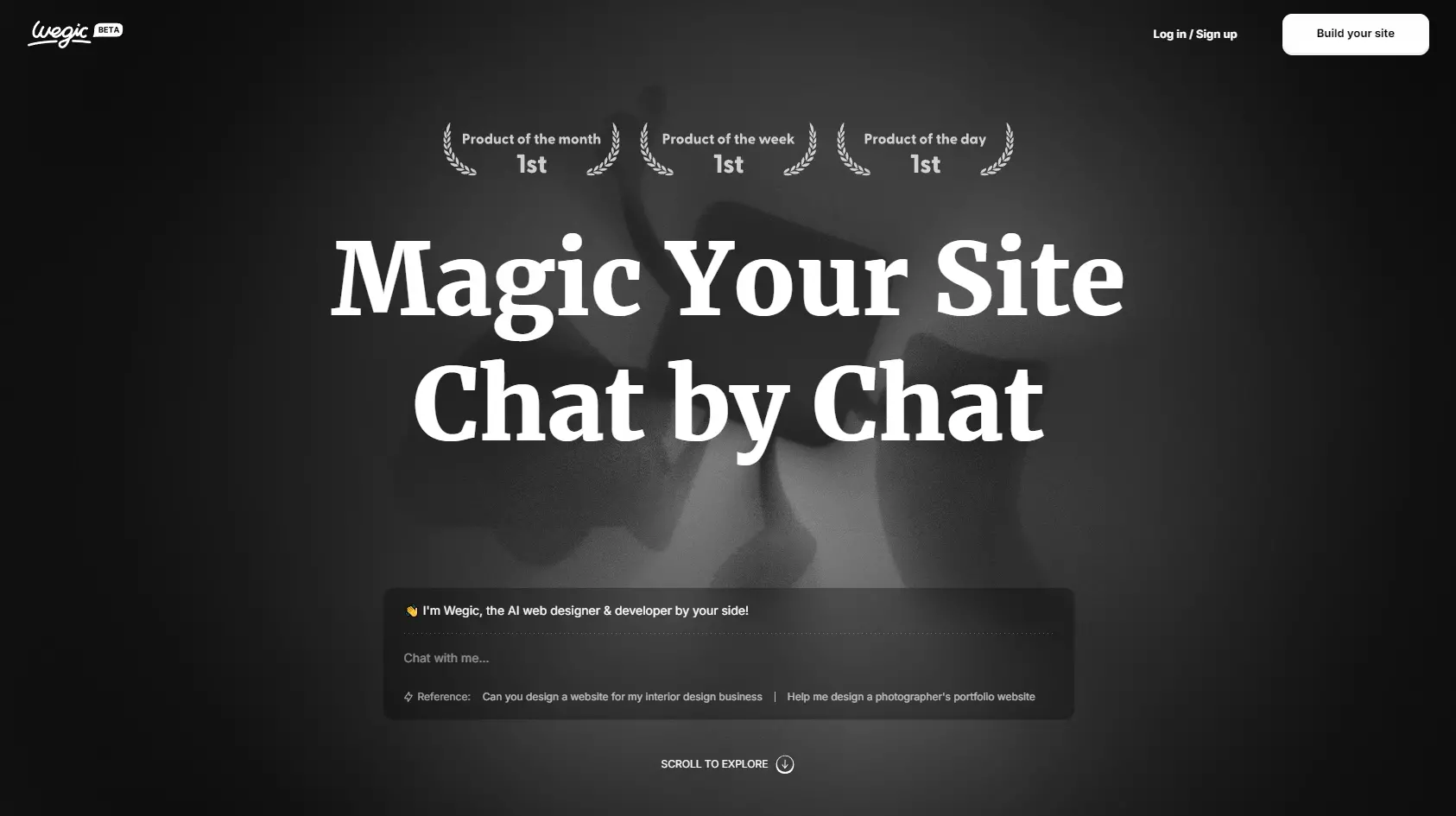
Cette semaine, nous vous proposons un tour d’horizon des designs de sites web qui utilisent des backgrounds interactifs pour offrir une expérience visuelle immersive et innovante.
Ces arrière-plans dynamiques apportent une dimension captivante, transformant chaque interaction en une véritable expérience utilisateur engageante.