Vidéo sur l’historique du JS (FR)
Cette vidéo gratuite vous permettra de vous familiariser avec l’écosystème du Javascript, et vous expliquera pourquoi le même code peut s’exécuter différemment selon le navigateur.

Bien maitriser les outils proposes par les navigateurs (FR)
Vidéo gratuite et en français absolument indispensable pour bien commencer, ce tuto vous expliquera comment tirer profit des outils mis en place par votre navigateur.

KHANacademy
La KHANacademy propose de nombreux cours vidéo (en anglais) qui vous permettront de mieux comprendre la programmation et ses enjeux.

Codecademy
Je ne présente plus Codecademy, un site qui vous accompagnera de manière ludique dans l’apprentissage du Javascript (en anglais).

Apprendre le Javascript avec Mozilla

Formation complète de 8h sur Javascript (FR, Payant)
Je ne voulais pas mettre de ressources payantes, mais les bonnes ressources en français sont rares, et celle-là est très bonne.

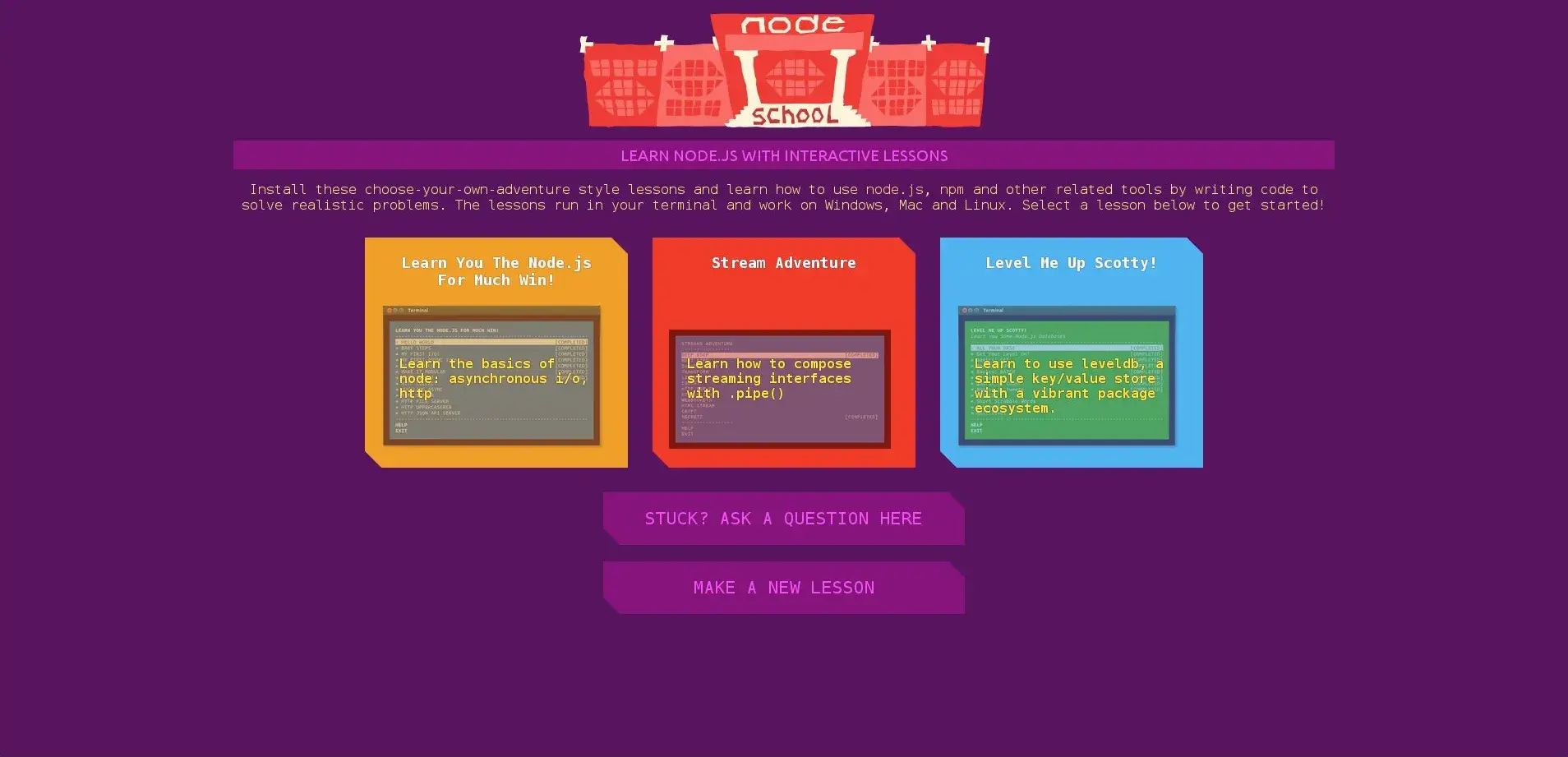
Node School
Car il est maintenant impossible de parler de Javascript sans évoquer Node js, son penchant serveur, voila une ressource qui vous permettra de mieux comprendre comment faire la partie serveur de son site en Javascript.