Aujourd'hui nous vous proposons une sélection de web design qui change des habituelles présentations dans des écrans où il est difficile d'apprécier l'ensemble du design complet d'une page.
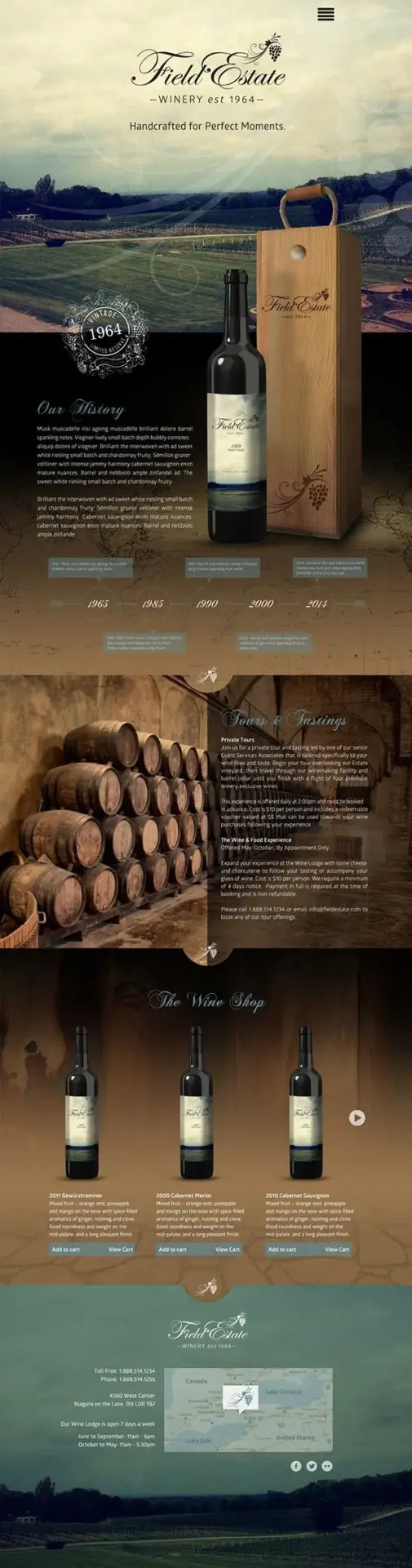
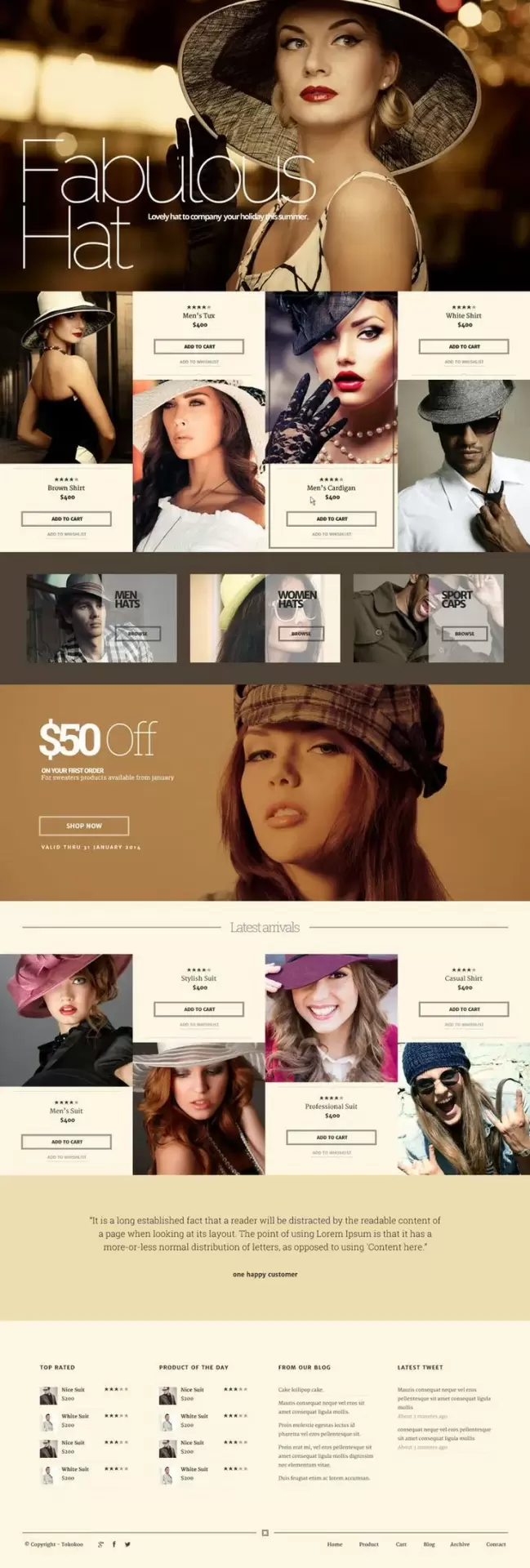
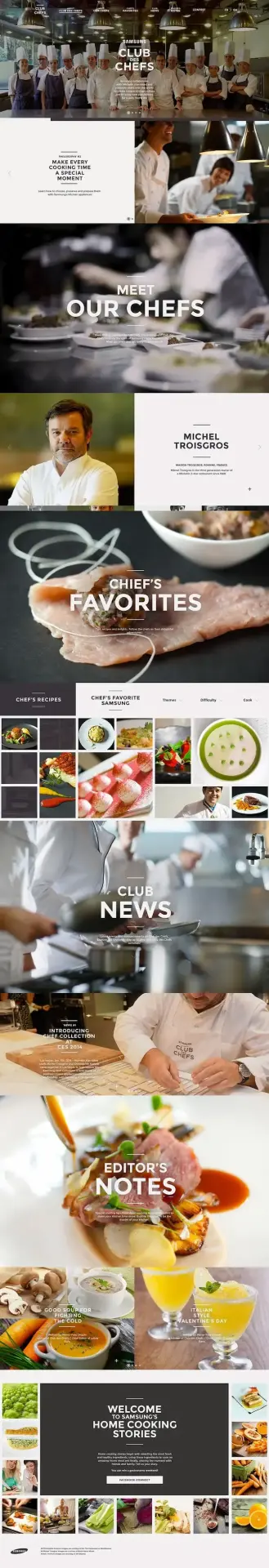
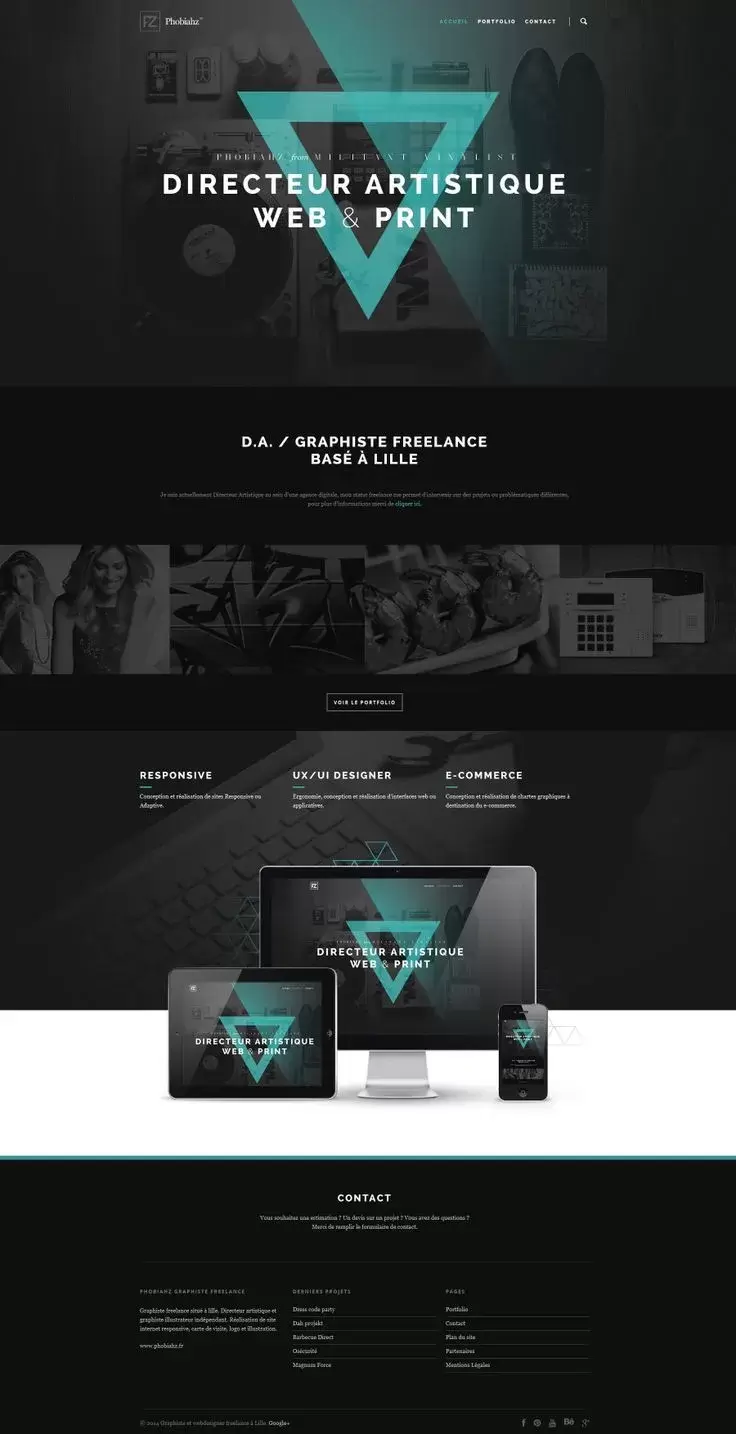
De plus en plus de designers utilisent ce procédé qui consiste à créer un seul visuel qui permet de prendre du recule sur le design et de voir en une fois le site avec les différentes parties qui composent le contenu. Ces derniers temps, on voit régulièrement ces présentations sur les nouveaux portfolios et projets Behance. Un changement qui passe du full-screen au full-page pour la mise en avant des réalisations.
Ainsi, il devient intéressant d'analyser une page complète pour mieux cerner le design dans son ensemble et le travail du fond qui permet souvent de donner une ligne directrice.
Nous vous proposons une sélection de 17 présentations originales autour des web design qui pourront nourrir votre inspiration et vous donner de belles idées pour mettre en avant vos futurs projets !