Les techniques de développement évoluent rapidement au niveau du web design entre le CSS3 et le Javascript qui permettent aujourd'hui de réaliser énormément d'effets visuels. On voit de plus en plus rarement de sites conçus avec Flash, qui disparaît progressivement.
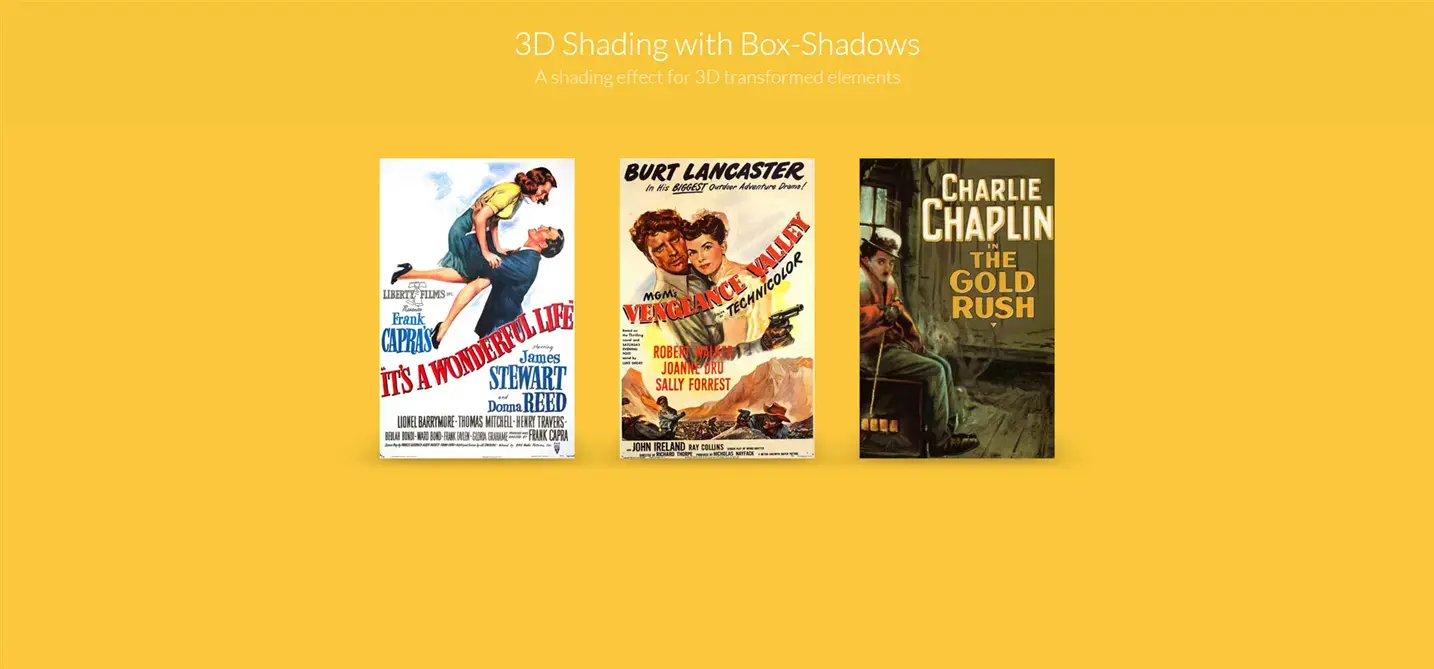
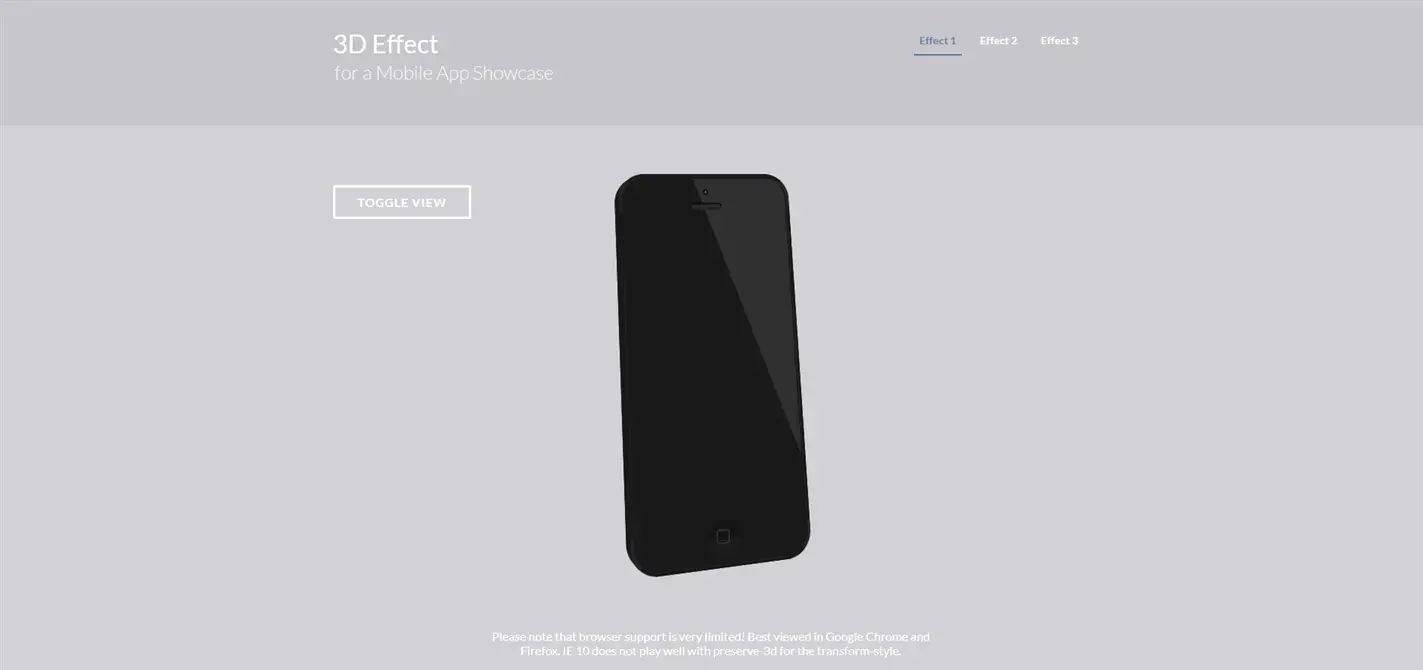
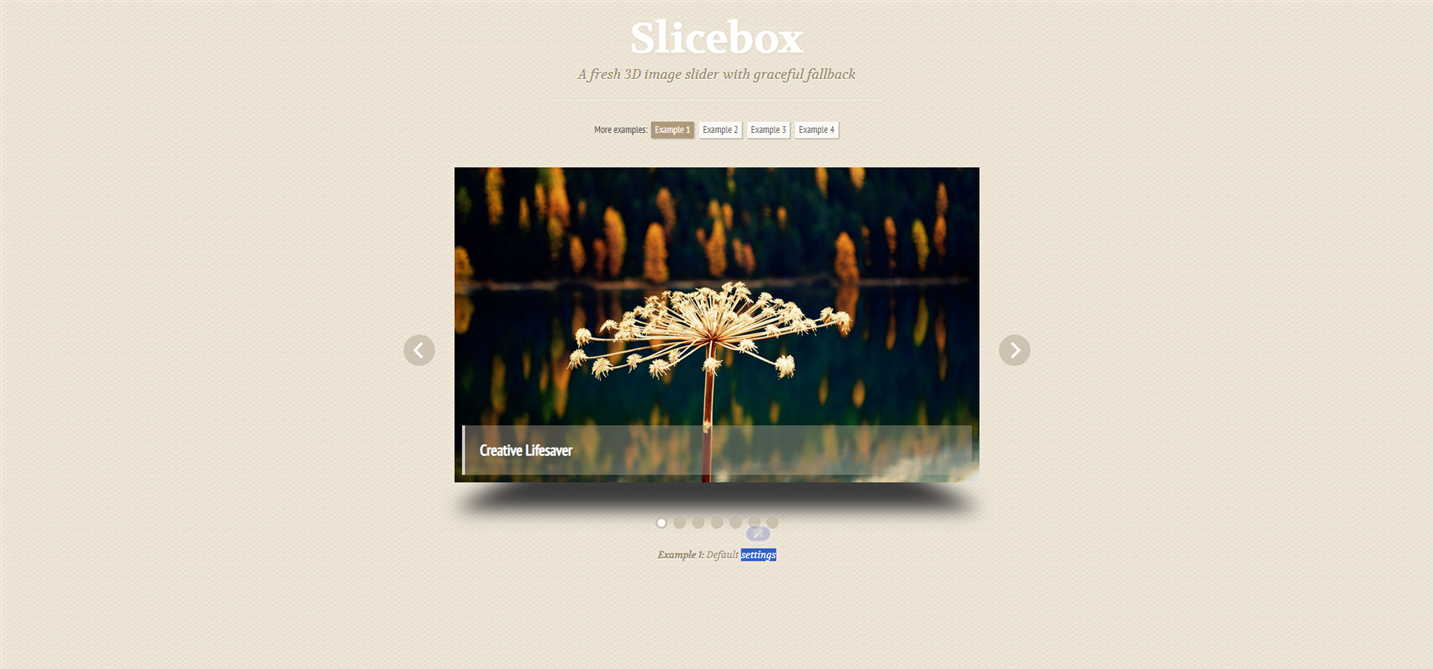
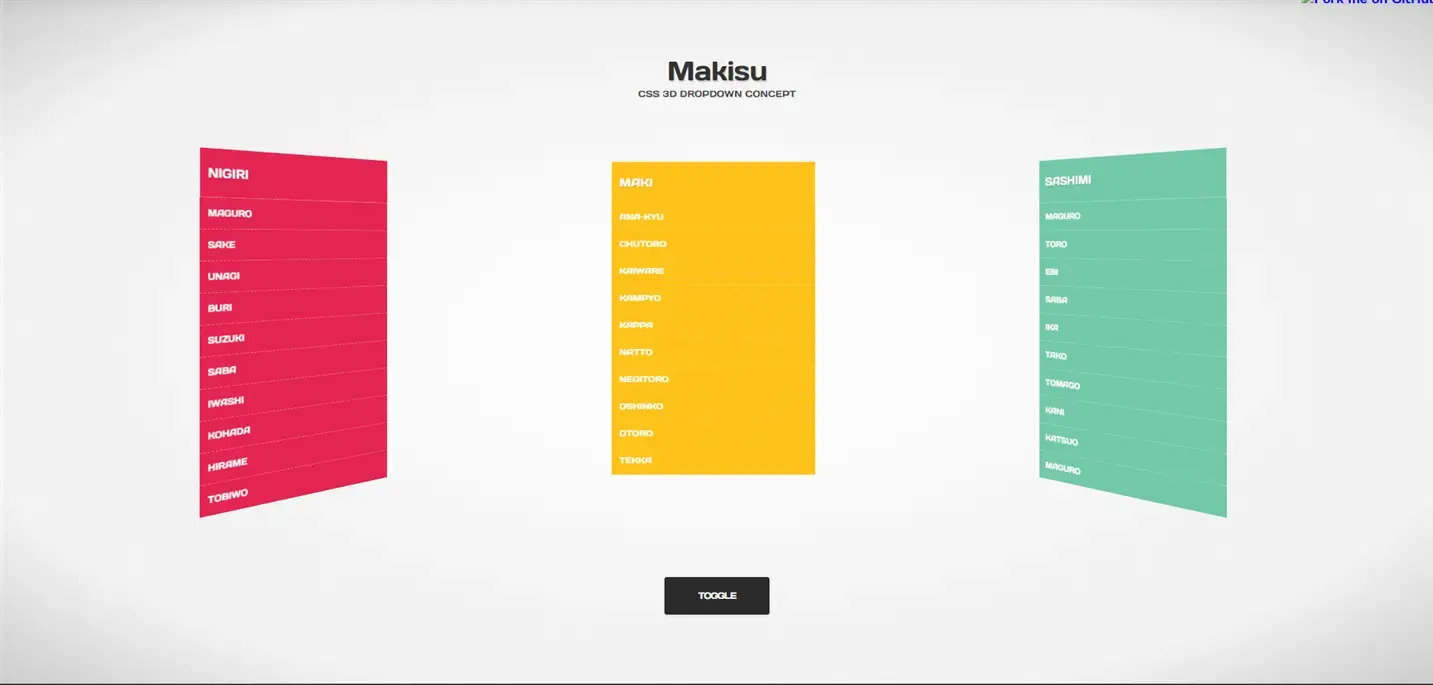
Aujourd'hui, nous vous proposons une petite introduction autour de la 3D et du web design avec différents exemples que nous avons recueillis et des ressources pour réaliser de beaux effets visuels