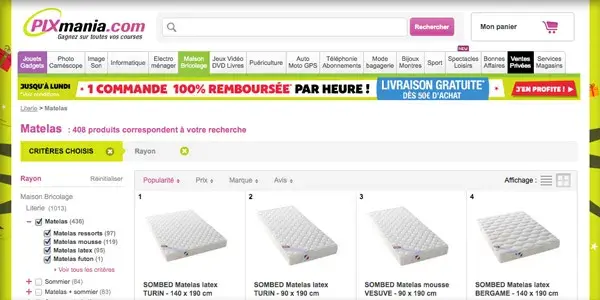
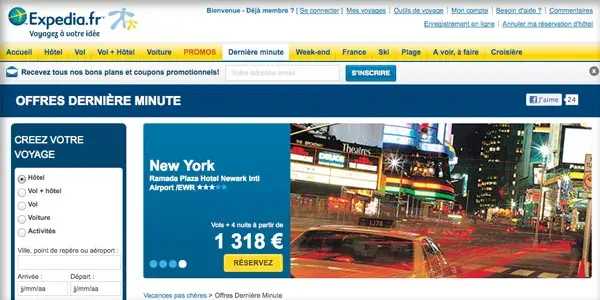
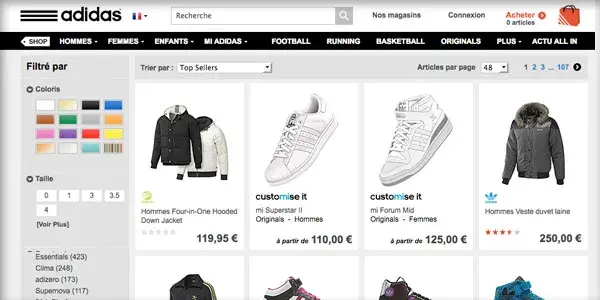
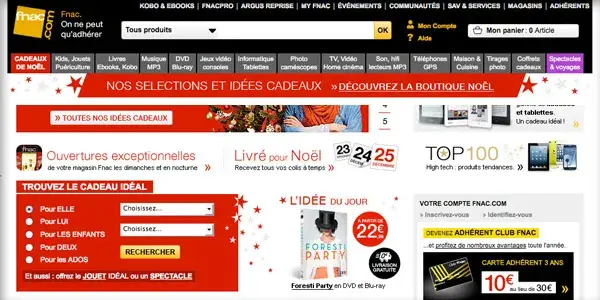
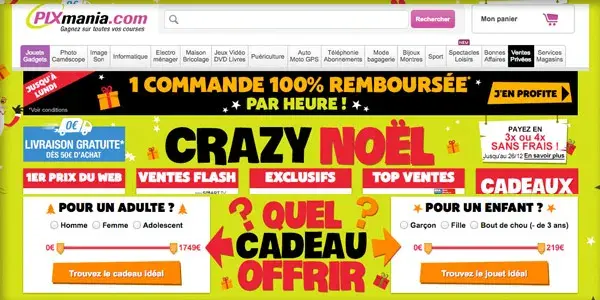
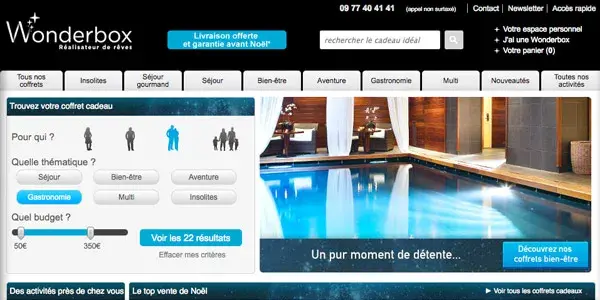
Les usages et les techniques évoluent. Les designers d’interfaces, les marketeurs, les experts SEO, les développeurs, doivent dialoguer avec leurs clients e-commerçants pour trouver un terrain d’entente dans un objectif convergent : l’optimisation du taux de transformation bien sûr ! Voici quelques techniques décryptées sur les modes de recherches d’articles sur un site marchand.