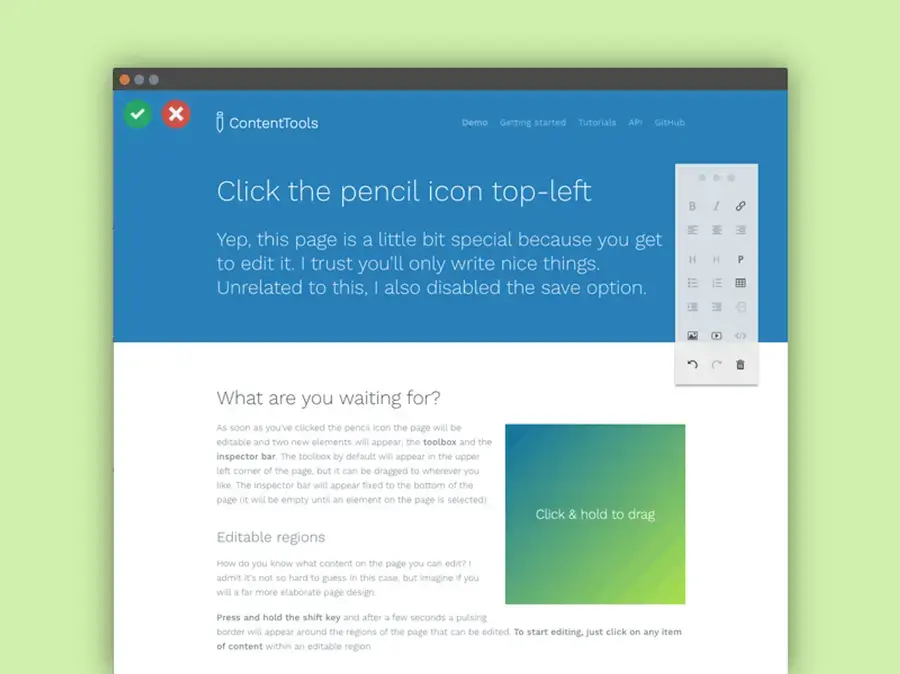
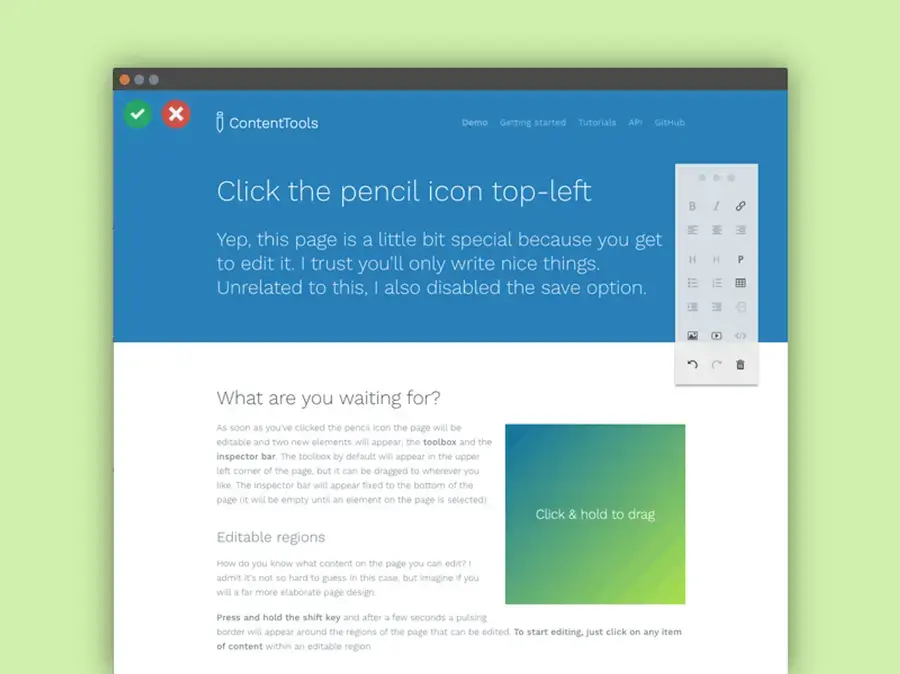
On continue sur la lancée des outils d'aide à l'édition avec Content Tool, une sorte de WYSIWYG vous permettant d'éditer le contenu d'une page directement depuis la page en question ! Ce n'est évidemment pas le seul outil de ce genre, mais celui-ci la a une interface vraiment très agréable et fluide, et le projet est vraiment dynamique.
Un coup de coeur que je vous conseille vraiment d'essayer.

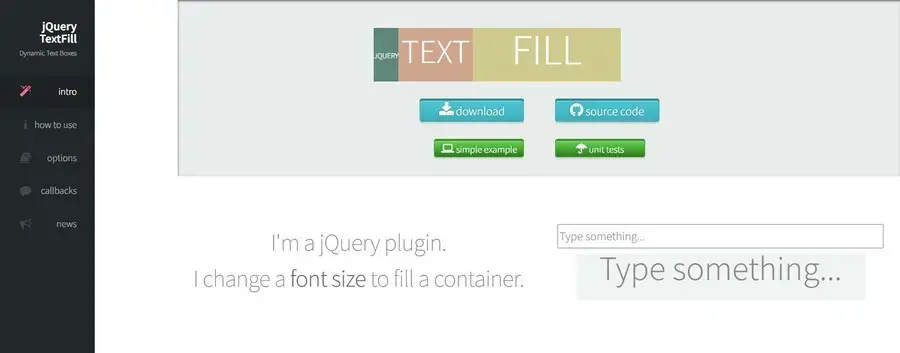
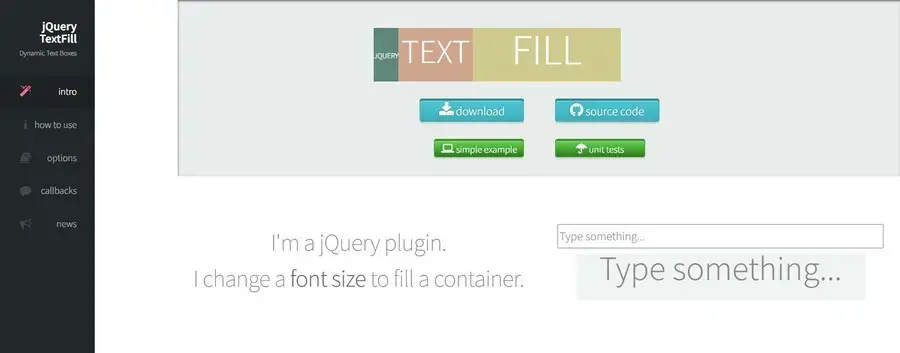
Avez-vous déjà eu envie d'avoir un texte qui s'adapte à la boîte qui le contient, et pas l'inverse ? Moi oui !
Bonne nouvelle, c'est exactement ce que propose TextFill, en adaptant la font-size de votre texte pour qu'il tienne dans l'espace imparti. Une ressource très simple à mettre en place, et qui peut sauver des vies si vous avez une maquette trop rigide à intégrer.

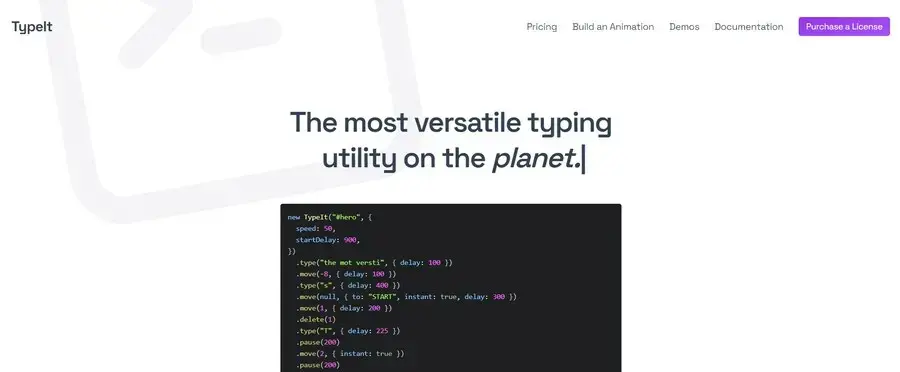
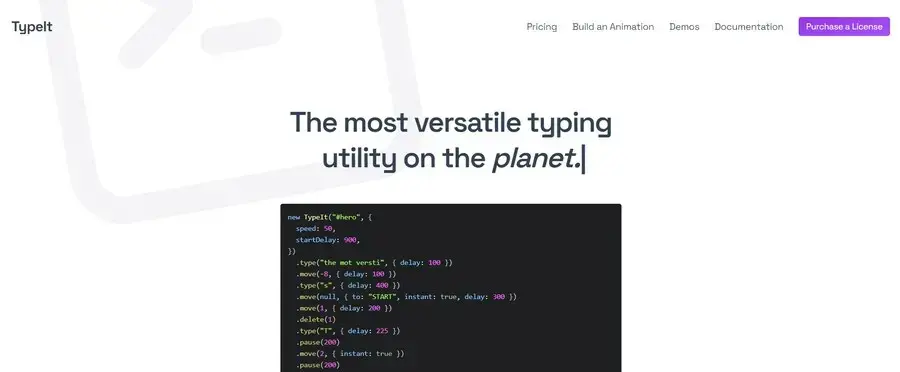
Envie de mettre un peu d'animation sur votre site ? TypeIt peut vous permettre de faire ça a peu de frais ! Son rôle est de "tapper" devant vous un texte que vous lui avez donné. Cela peut par exemple être un header de mail, le haut de votre article, ou n'importe quel autre texte de votre page !

VTicker est une ressource vous permettant de faire defiler un texte automatiquement s'il est contenu dans un espace trop petit pour lui. Je ne sais pas trop comment faire une description plus exacte de ce phénomène, je vous conseille donc d'aller y jeter un oeil, l'effet est bien plus simple à comprendre qu'à décrire !

Ce qui est bien à avoir un nom aussi long, c'est que tout est dit sur la ressource ! Comme son nom l'indique, c'est un texte rotator en jQuery. Je n'aime pas trop l'effet de transition mais la ressource est très personnalisable, cela ne devrait donc pas être un problème.