Non seulement il est possible que Google la prenne en compte dans son référencement, mais il est surtout prouvé qu'elle joue un grand rôle dans la fidélisation et la conversion de vos visiteurs.
InstantClick
Cette ressource vous propose de charger les pages de votre site à une vitesse suffisamment grande pour que le passage d'une page à l'autre semble instantané. Comment ? En trichant ! Plutôt que d'accélérer le chargement, la ressource analyse le comportement de vos visiteurs pour deviner quel lien ils veulent cliquer quelques dixièmes de seconde avant qu'ils ne le fassent, et donc commencent à charger en avance.

Pegasus
Les fichiers Javascript sont les plus ennuyeux à charger, car ils ne permettent pas au navigateur de faire autre chose en même temps que leur chargement. En résout une page qui parfois bloque quelques dixièmes de seconde (quand ce ne sont pas des secondes complètes) en les attendant.
Pegasus règle ce souci, et offre une seconde vie à tous les sites chargeant de nombreux fichiers Javascript.

Imgix
Pour beaucoup de sites vitrines et folio, les ressources les plus lourdes sont malheureusement celles sur lesquels il est le plus dur de marchander avec la qualité : les images. En effet, à quoi sert de charger vite des images si elles sont trop pixélisées pour rendre la qualité de vos travaux .
Heureusement, il existe des solutions pour ce genre de problème. Dans un premier temps, découvrez Imgix, qui vous permettra de charger des images de manière "responsive", pour fournir des images de qualité aux grands écrans sans impacter les plus petits.

Unveil
Toujours pour les images, Unveil permet de mettre en place du "lazy loading", c'est-à-dire différer le chargement des images jusqu’à quelques secondes avant leur entrée dans l’écran. De cette manière, le chargement du site semble plus rapide et les personnes navigantes sur mobile usent moins vite leur forfait 4g.

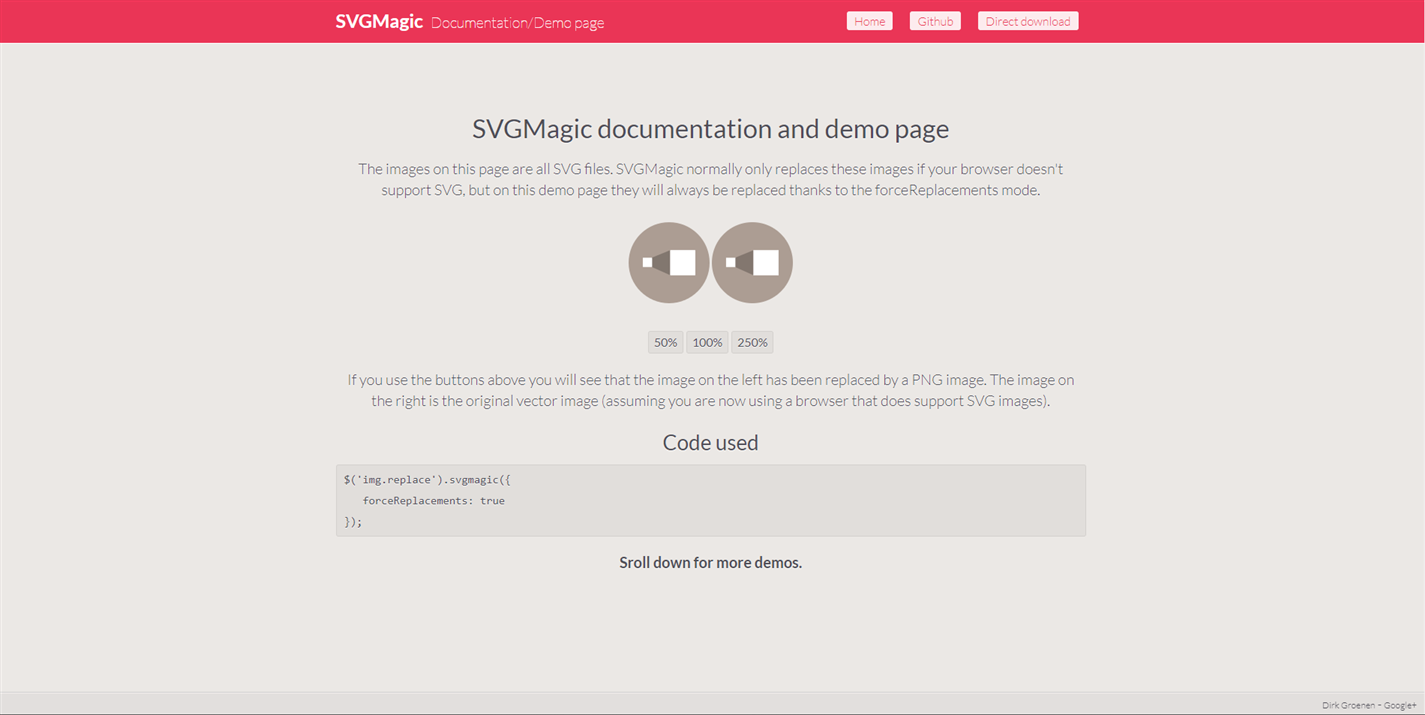
SVGMatic
Pour en finir avec les SVG, il est aussi possible de fournir des fichiers CSV, qui sont souvent moins lourds pour les images peu détaillées. Seul problème : tous les navigateurs n'affichent pas le SVG. SVGMatic fournit la solution et transforme vos SVG en Png pour les navigateurs incompatibles.

Sprint
Enfin, attaquons-nous à la library "boîte à outils" de votre site. La plupart des sites utilisent jQuery, qui est très bien mais malheureusement un peu lent (surtout dans sa branche 1, cela va bien mieux avec jQuery 2).
La solution la plus puissante à l'heure actuelle semble être Sprint, une library hyper rapide. Seuls soucis : Cette vitesse a été gagnée au prix du support des navigateurs les plus anciens (comprenez IE9 et inférieur). À utiliser avec précaution donc.

Lazy
De manière un peu moins brusque, Lazy js est lui aussi plus rapide que jQuery, tout en supportant les navigateurs anciens. Un bon compromis selon moi.