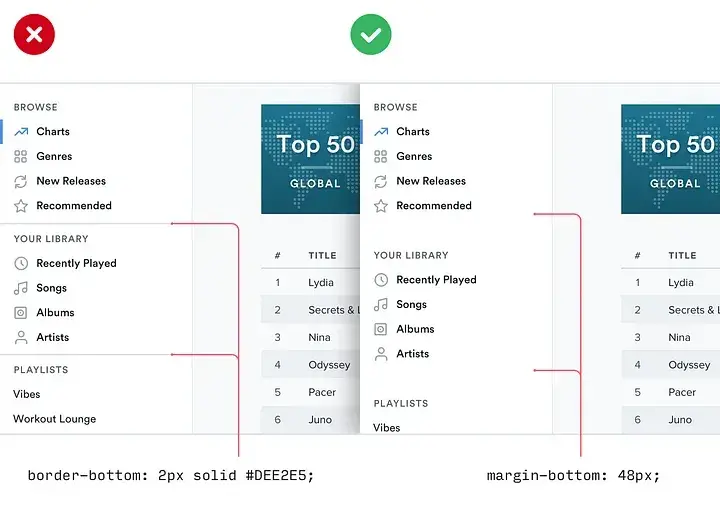
Il ne faut pas être graphiste pour ajouter un rectangle coloré à votre interface utilisateur, et cela peut grandement contribuer à donner à votre site une apparence plus « conçue ».
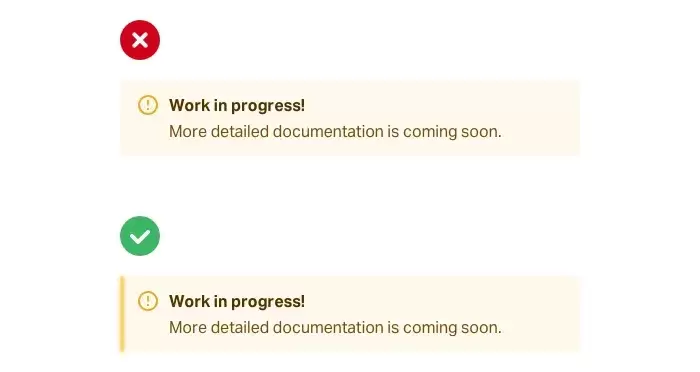
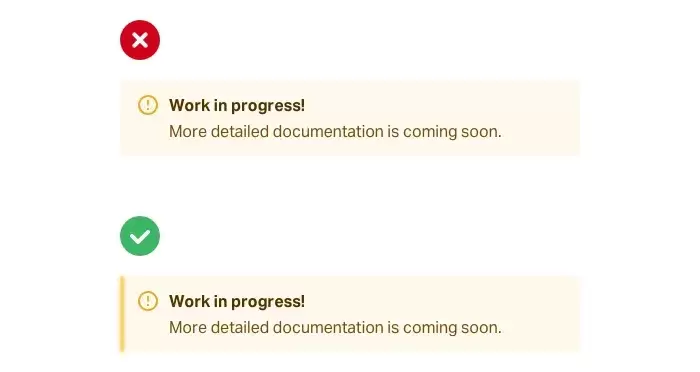
Exemple avec les messages d’alerte
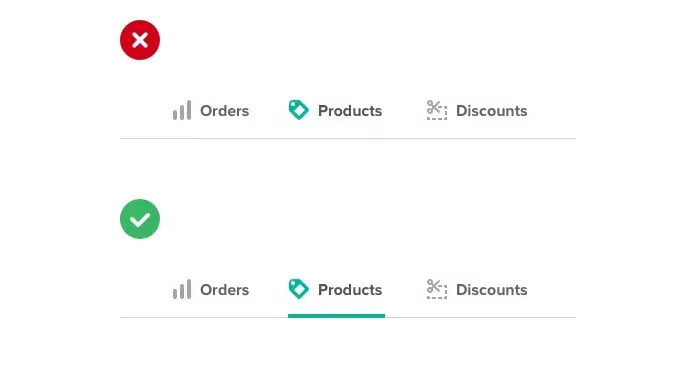
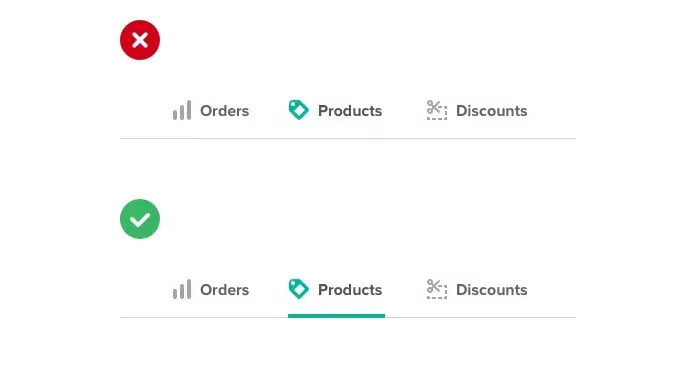
 … avec un élément actif
… avec un élément actif
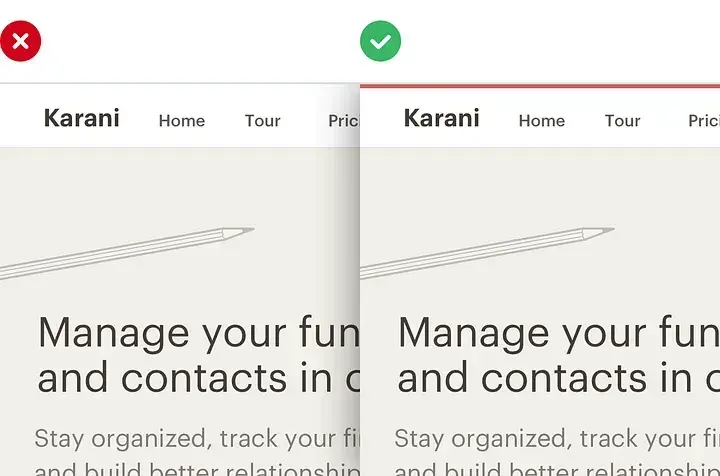
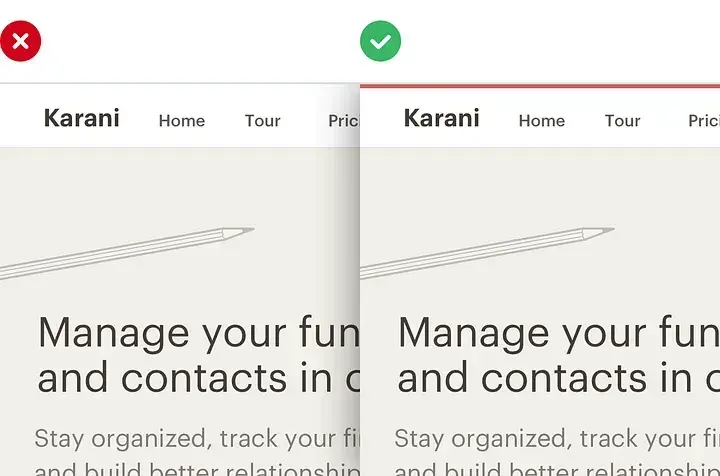
 … ou même avec un header
… ou même avec un header

Vous avez du mal à choisir vos couleurs ? Découvrez les différents outils pour vous aider à créer des palettes de couleurs.
7 – Sachez qu’il n’est pas toujours nécessaire d’ajouter une couleur de fond à vos boutons
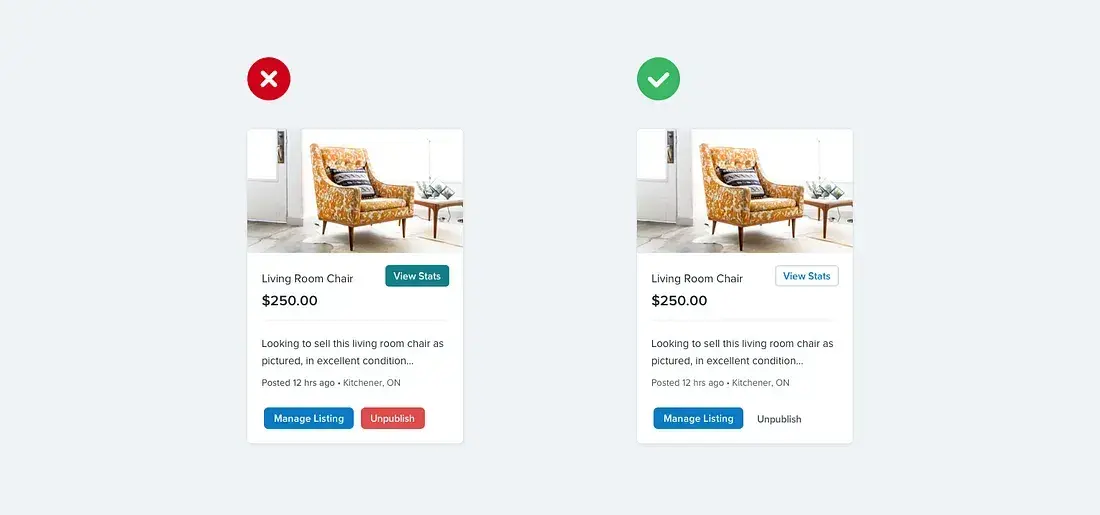
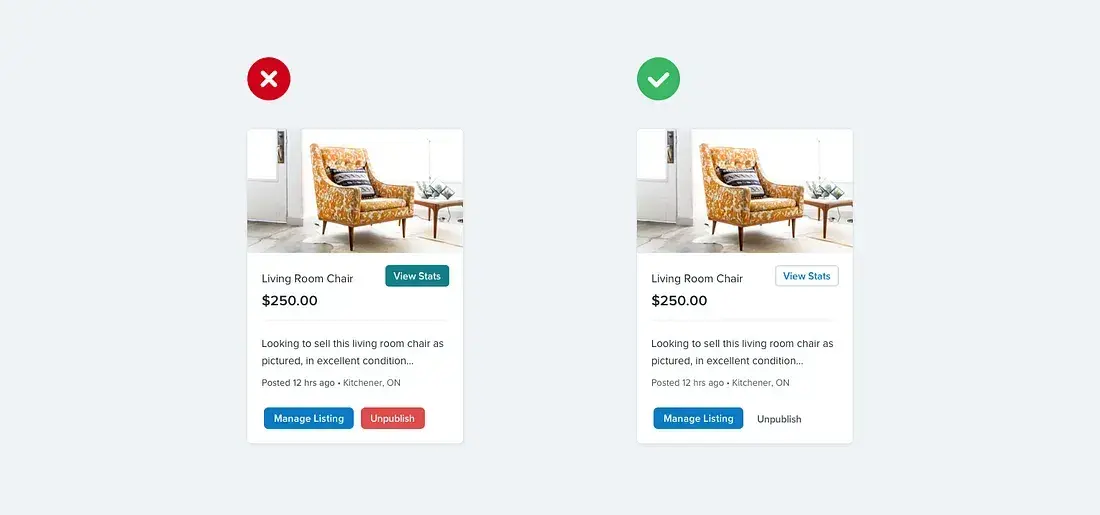
 Lorsqu’il y a plusieurs actions qu’un utilisateur peut effectuer sur une page, il est facile de tomber dans le piège de la conception des boutons call to action uniquement basée sur la sémantique.
Lorsqu’il y a plusieurs actions qu’un utilisateur peut effectuer sur une page, il est facile de tomber dans le piège de la conception des boutons call to action uniquement basée sur la sémantique.
Certes, la sémantique est un élément important de la conception des boutons, mais il existe une dimension plus importante, généralement oubliée : la hiérarchie.
 Vous vous dites « Est-ce une action positive ? Je mets le bouton en vert. » « Est-ce que cela efface les données ? Je mets le bouton en rouge. »
Vous vous dites « Est-ce une action positive ? Je mets le bouton en vert. » « Est-ce que cela efface les données ? Je mets le bouton en rouge. »
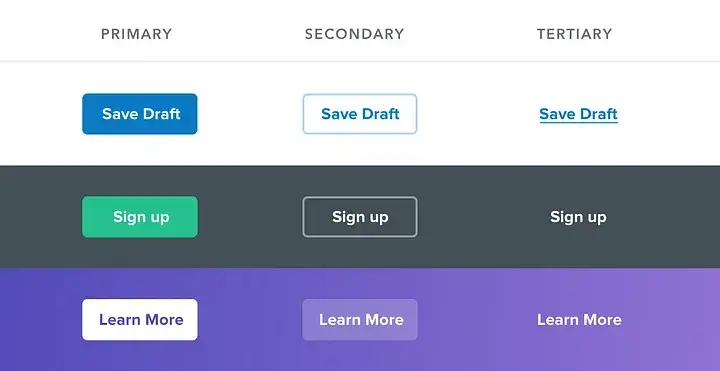
La plupart des pages ne comportent qu’un seul call to action, deux call to action secondaires moins importants et quelques actions tertiaires rarement utilisées.
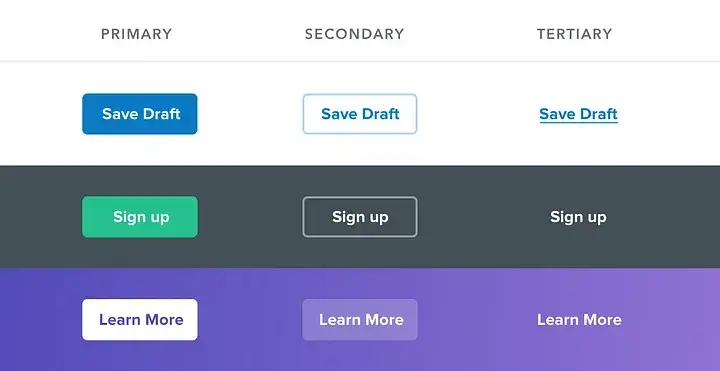
En créant les boutons qui correspondent à ces actions, vous devriez vous baser sur la hiérarchie que vous souhaitez mettre en évidence :

- Les actions primaires devraient sauter aux yeux. Les couleurs de fond solides et contrastées fonctionnent généralement bien ici.
- Les actions secondaires doivent être claires mais non saillantes. Les styles de contour ou les couleurs d’arrière-plan moins contrastées sont d’excellentes options.
- Les actions tertiaires doivent être trouvables, mais discrètes. Un simple lien cliquable est généralement la meilleure approche.
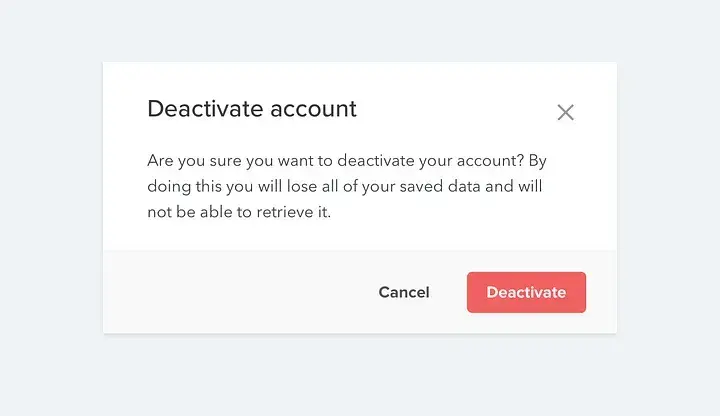
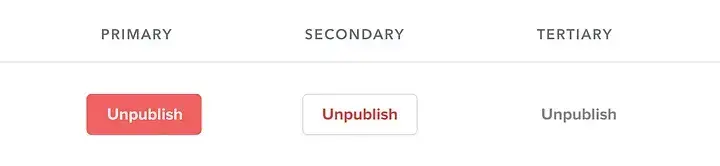
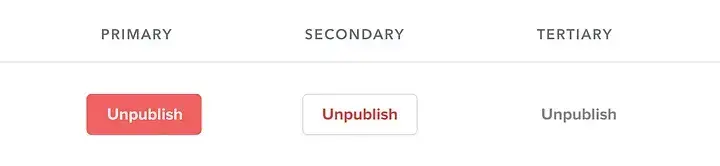
Je vous entends d’ici : « Mais ! Les boutons qui détruisent les données ou annulent une action sont censés être rouges ! ». Et bien, pas forcément. Si l’action destructive n’est pas l’action principale de la page, il peut être préférable de lui attribuer un traitement secondaire ou tertiaire.
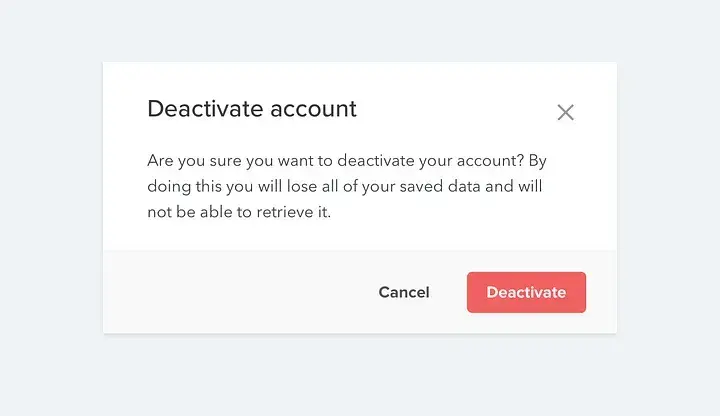
 Gardez votre gros bouton rouge pour les actions principales destructives, comme la confirmation de suppression de compte.
Gardez votre gros bouton rouge pour les actions principales destructives, comme la confirmation de suppression de compte.

Conclusion
Si vous avez aimé cet article, je vous recommande vivement la lecture de leur livre Refactoringui. Il y’a beaucoup d’autres concepts détaillés et simples à mettre en pratique pour améliorer vos interfaces.













 … avec un élément actif
… avec un élément actif

 Lorsqu’il y a plusieurs actions qu’un utilisateur peut effectuer sur une page, il est facile de tomber dans le piège de la conception des boutons call to action uniquement basée sur la sémantique.
Lorsqu’il y a plusieurs actions qu’un utilisateur peut effectuer sur une page, il est facile de tomber dans le piège de la conception des boutons call to action uniquement basée sur la sémantique. Vous vous dites « Est-ce une action positive ? Je mets le bouton en vert. » « Est-ce que cela efface les données ? Je mets le bouton en rouge. »
Vous vous dites « Est-ce une action positive ? Je mets le bouton en vert. » « Est-ce que cela efface les données ? Je mets le bouton en rouge. »
 Gardez votre gros bouton rouge pour les actions principales destructives, comme la confirmation de suppression de compte.
Gardez votre gros bouton rouge pour les actions principales destructives, comme la confirmation de suppression de compte.