Aujourd’hui le BlogDuWebdesign vous propose de découvrir une liste de checklists qui vous permettront de vous assurer de ne rien oublier et de tout faire dans les règles de l’art pour vos prochains projets. Attention, nous parlons ici bien de checklist, et pas de services de check automatiques ! Les vérifications doivent être faites à la main comme une liste de tâches à faire, ce qui peut sembler contraignant mais qui présente l’énorme avantage de pouvoir être bien organisé.
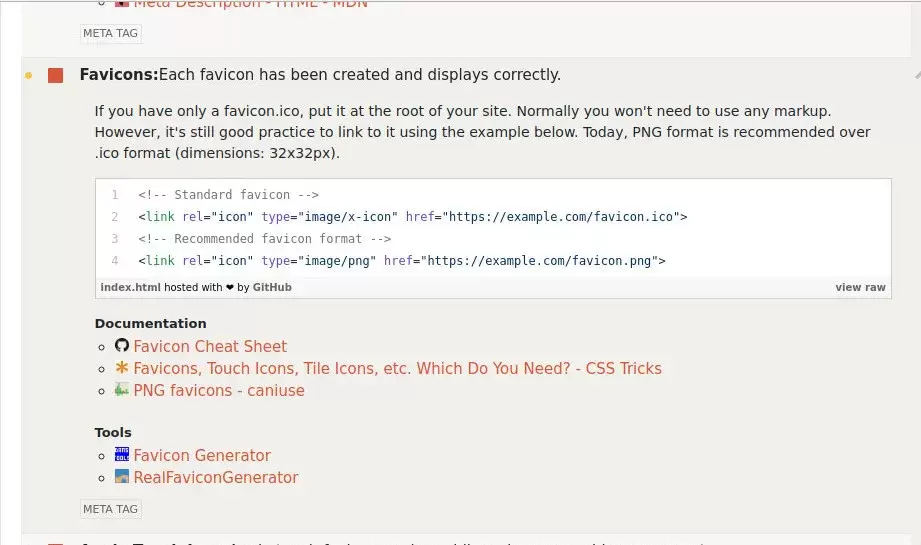
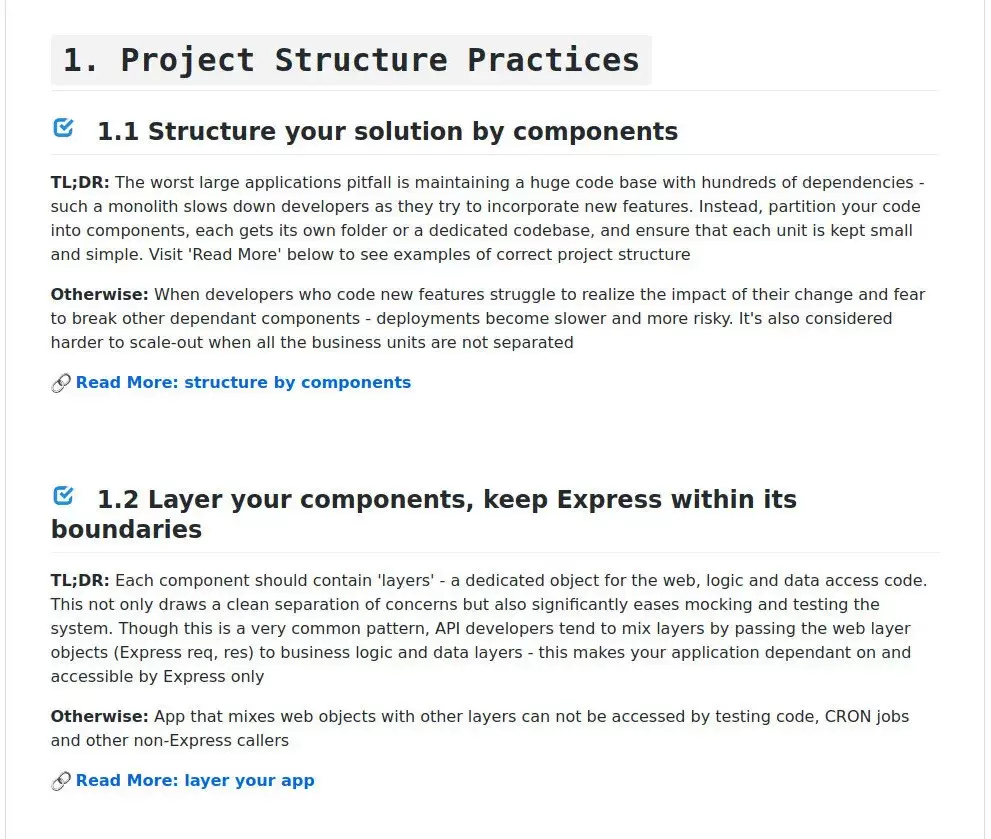
Des checklists pour être sûr de ne rien oublier lors de la création de vos projets
Dans Développement