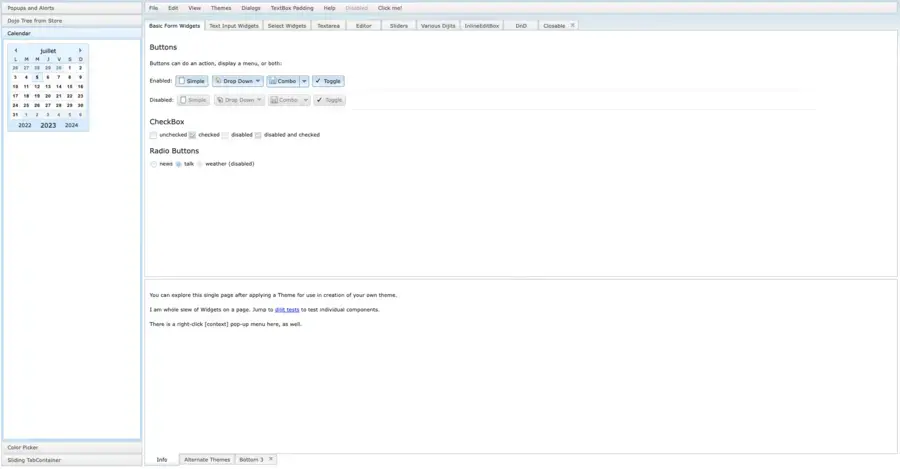
Voici la présentation du framework Javascript Dojo, pour l’occasion de la sortie de sa version 1.6.
Si je vous demandais de me citer un framework javascript, et un seul, je suis sûr que 90% d’entre vous parleront de JQuery. Ceci s’explique par le fait que c’est le plus présent sur le net, mais ne vous y trompez pas, c’est loin d’être le seul ! Et parmi les autres, citons DOJO.