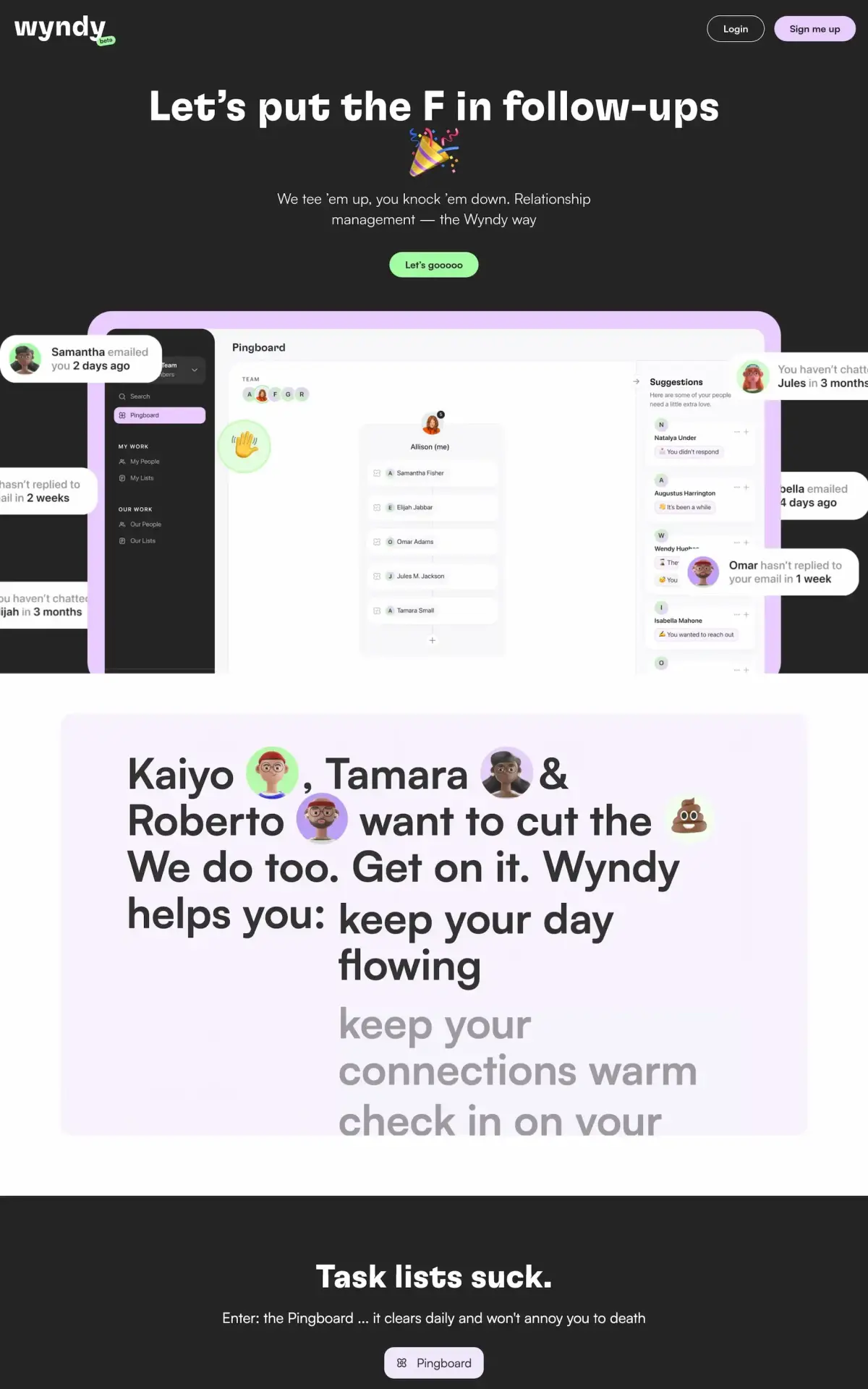
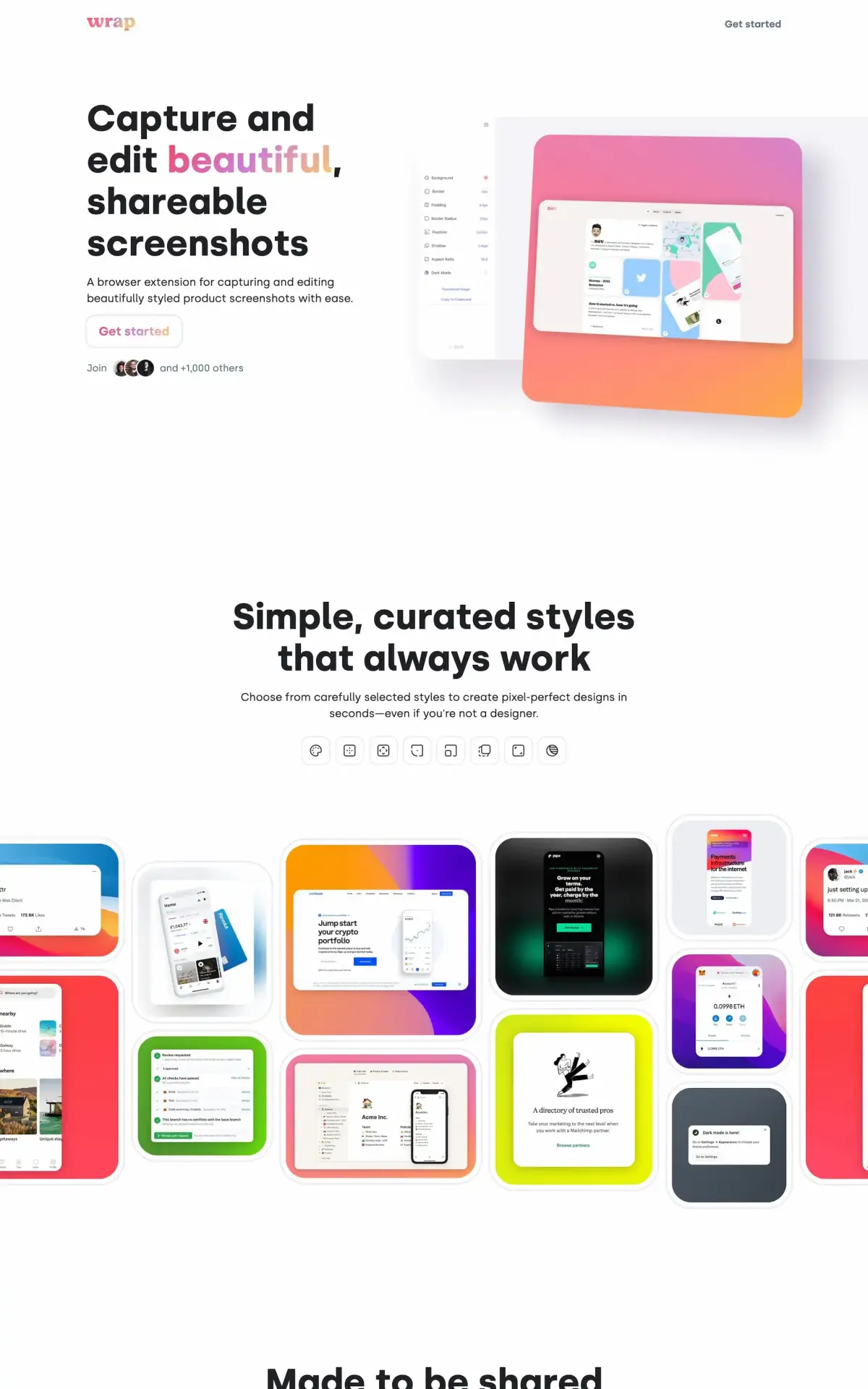
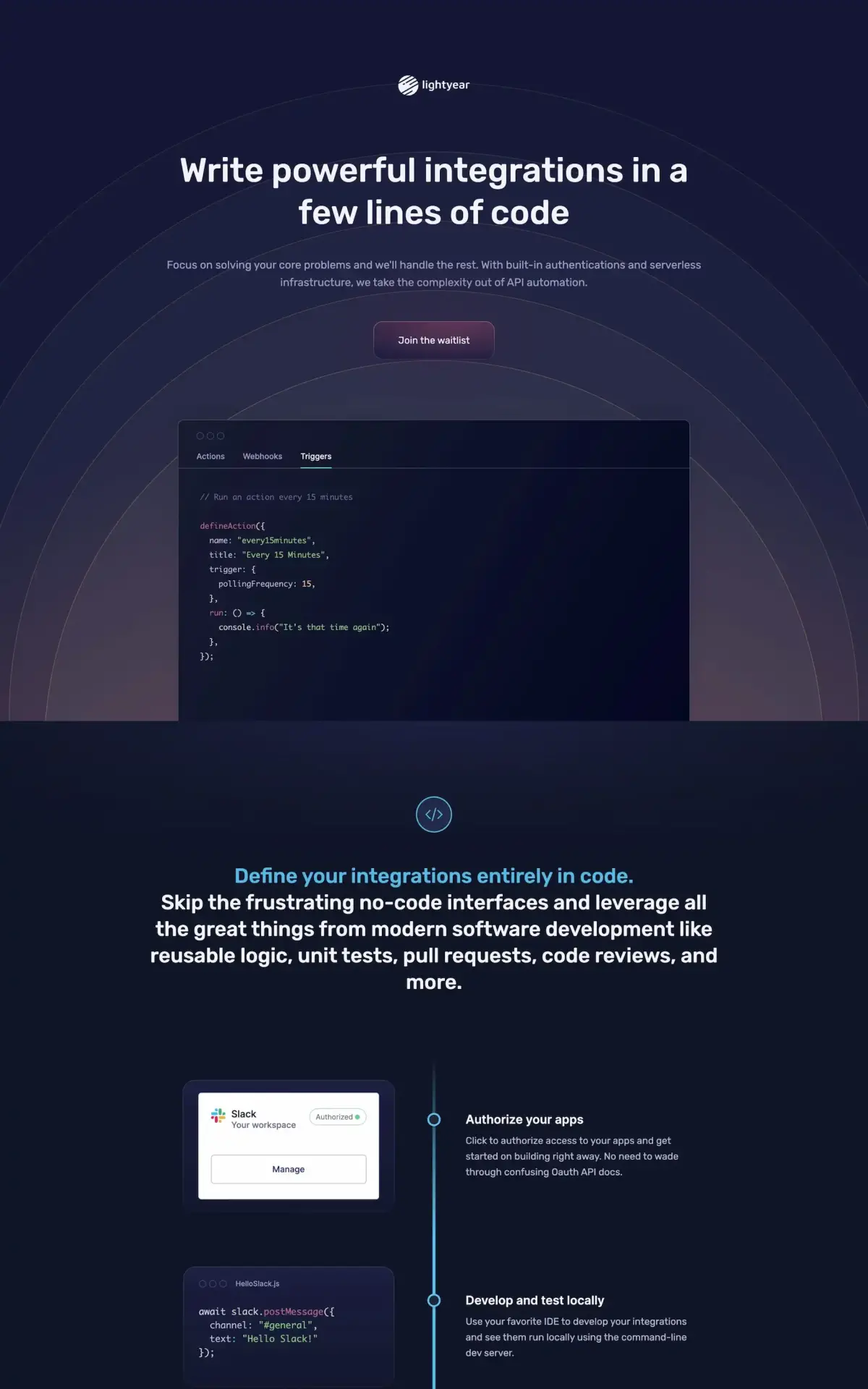
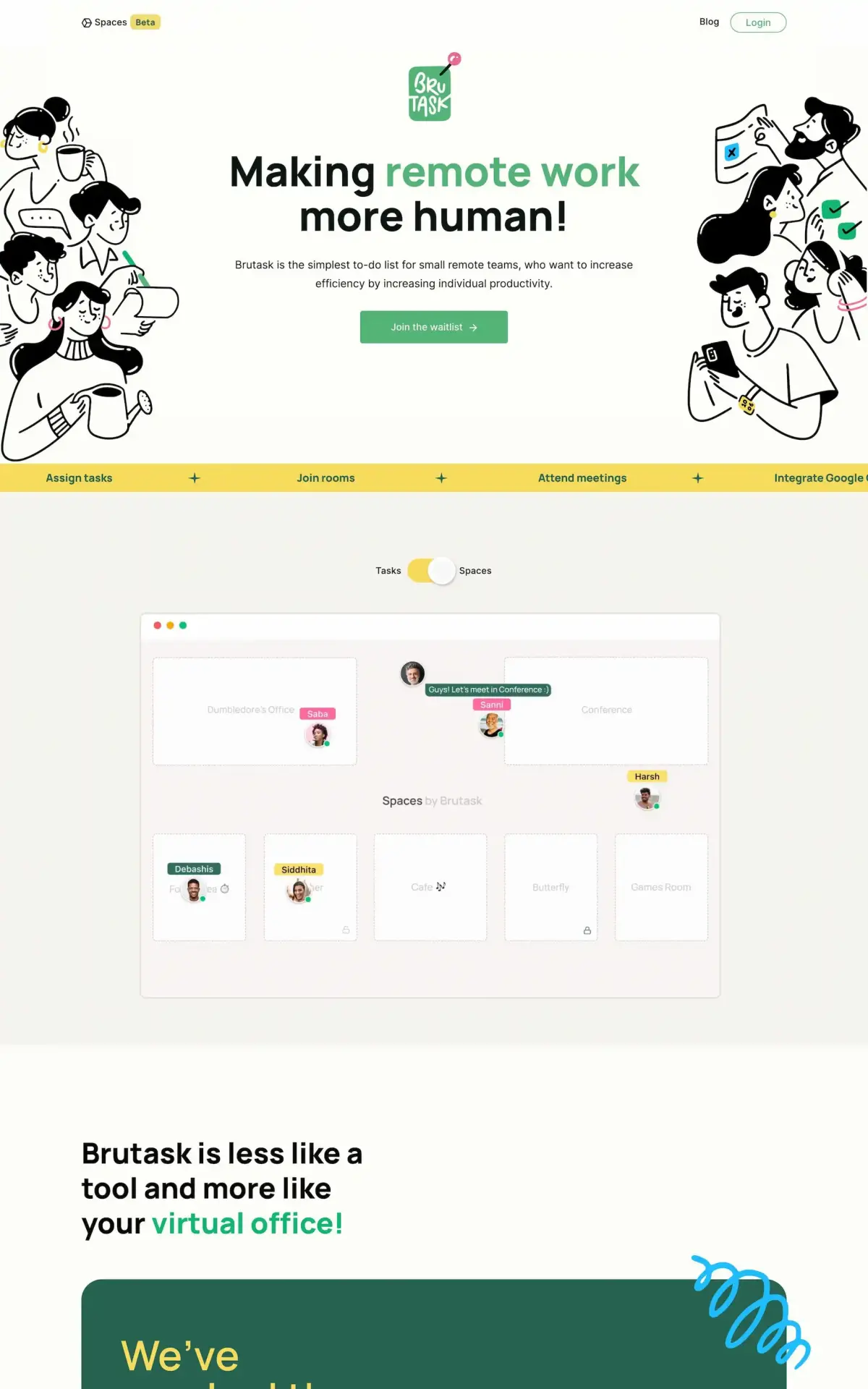
La landing page est une page d'un site web pas comme les autres. En effet, c’est ici que les clients potentiels d’un site internet vont “atterrir”, vous donnant une belle opportunité de les convertir.
Que ce soit pour présenter votre produit ou votre service, ou encore une offre spécifique ou temporaire, la landing page est votre meilleure alliée. Mais encore faut-il la réussir… Voici 12 exemples de landing pages qui fonctionnent en 2025.