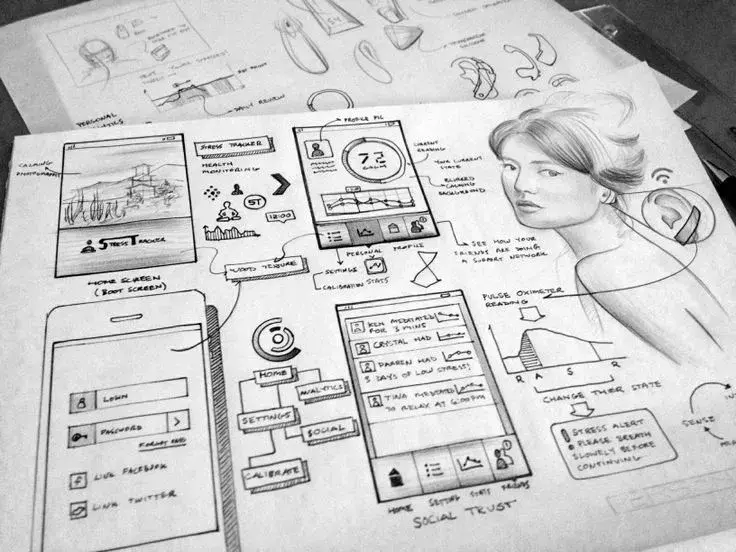
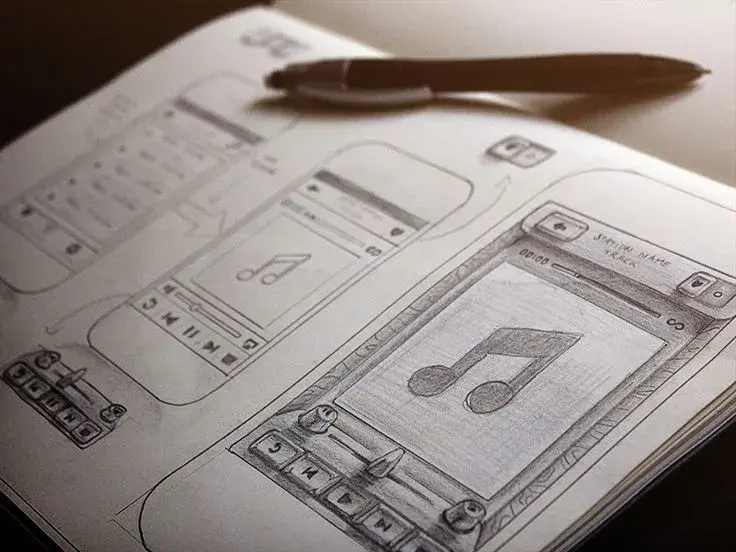
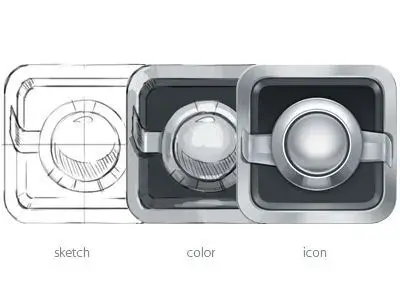
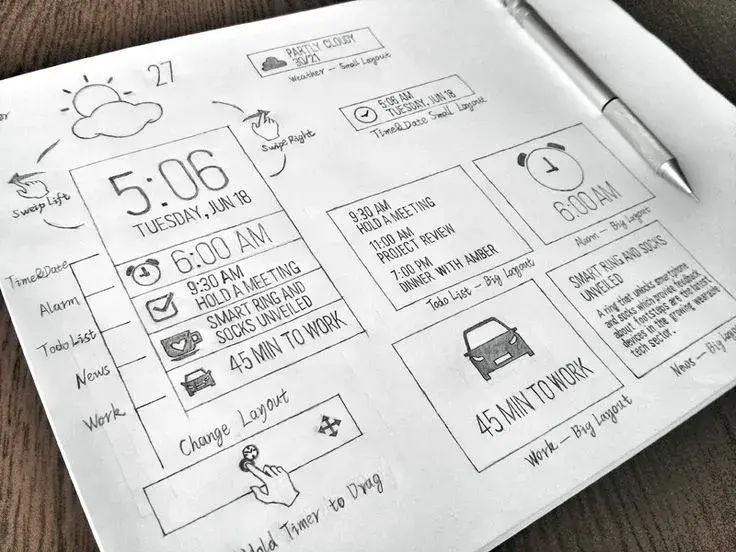
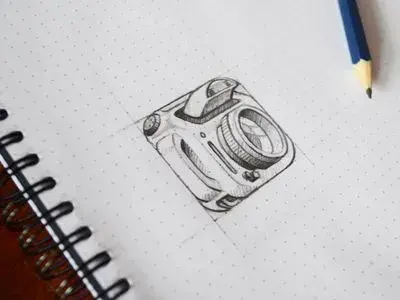
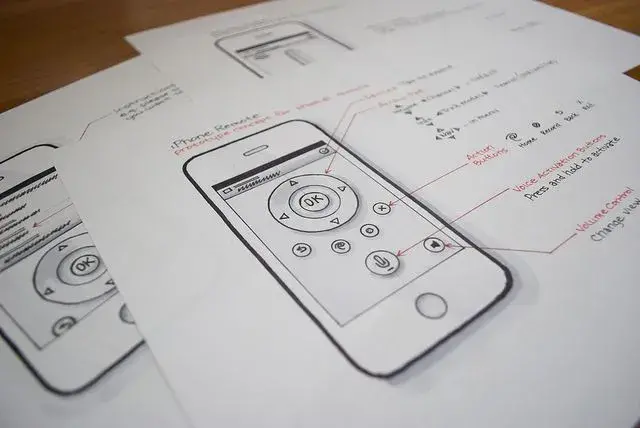
Lorsque l'on présente un projet on découvre directement le rendu final sans voir la conception qu'il y a eu en amont avec les premiers croquis et les idées mises sur papier. Pour ce numéro, nous avons choisi de vous présenter les croquis et wireframes qui sont à l'origine des interfaces mobiles. Nous avons sélectionné une série de 11 visuels qui permettent de visualiser les essais et ébauches pour concevoir l'ergonomie ou le design d'une icône.
Il est intéressant de voir comment fonctionnent certains designers dans leurs annotations et croquis afin de mettre sur papier leur idées.
Bonne découverte !