Explorez notre sélection de 12 outils incontournables pour éditer vos images en Javascript !
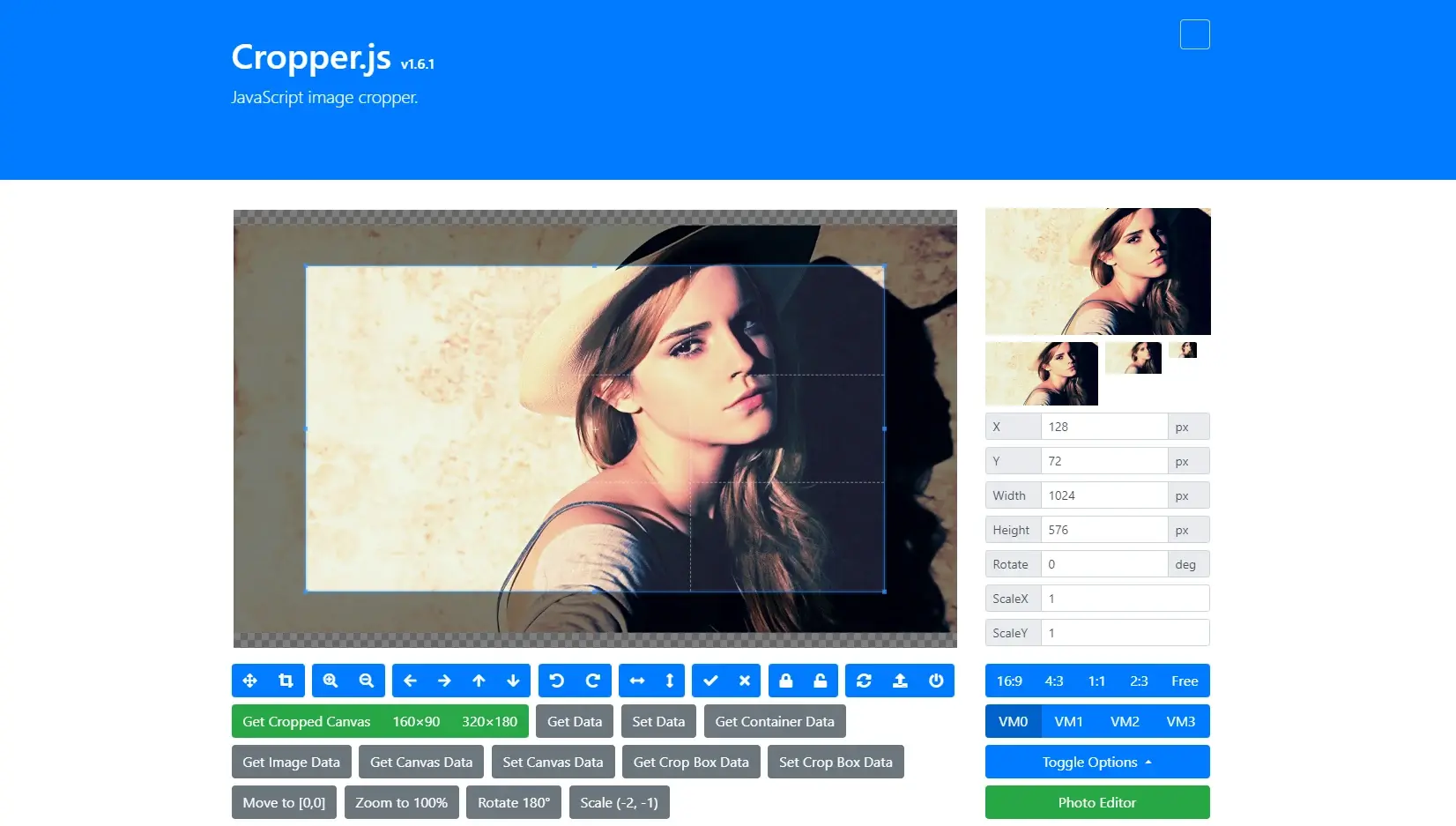
Que vous ayez besoin de recadrer, de rendre vos images réactives ou d'ajouter un zoom automatique, vous trouverez forcément votre bonheur parmi ces ressources variées et pratiques.
Ces outils vous permettront de personnaliser vos images selon vos besoins et de les intégrer facilement dans vos projets web.