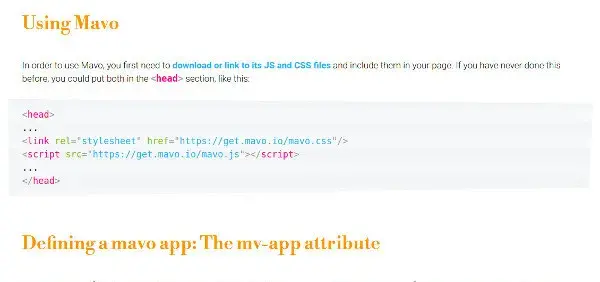
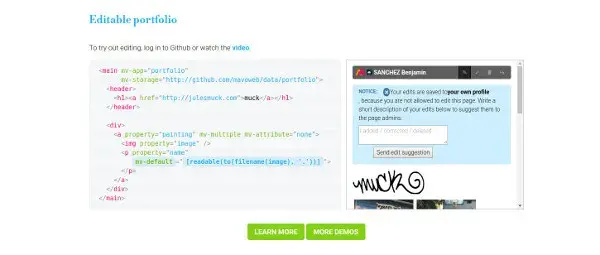
Attention gros coup de coeur aujourd’hui avec Mavo, une ressource absolument phénoménale vous permettant de créer des sites dynamiques et éditables uniquement en HTML et CSS, gratuitement et sans connaissances en programmation serveur.
A lire également : 10 templates HTML / CSS gratuits