Mis à jour le 23 mai 2019 à 6:11
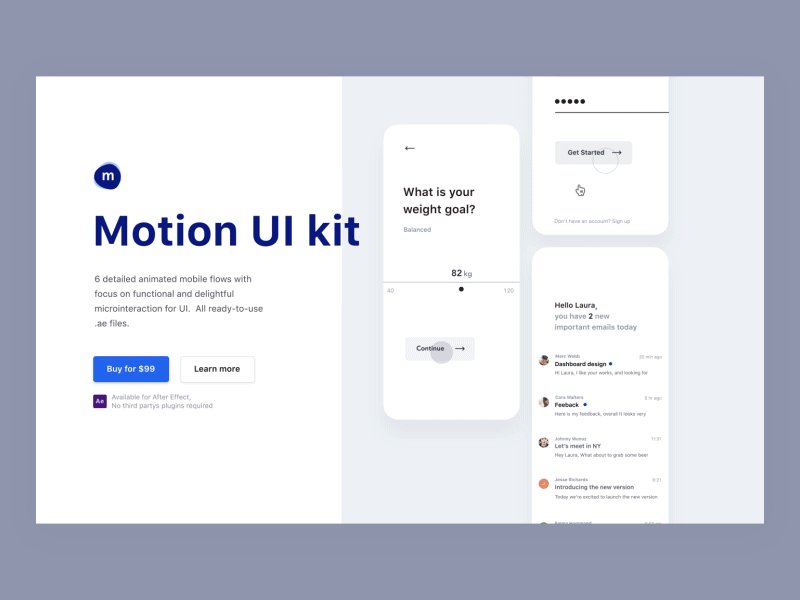
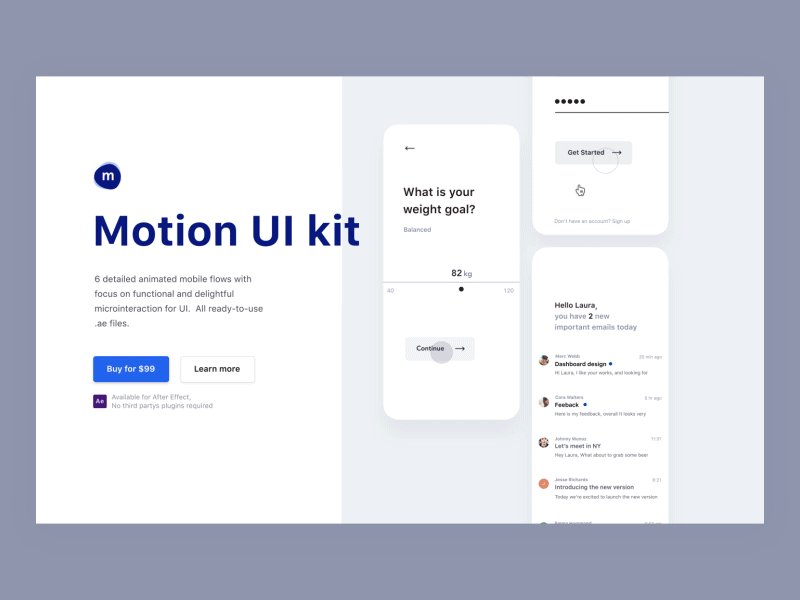
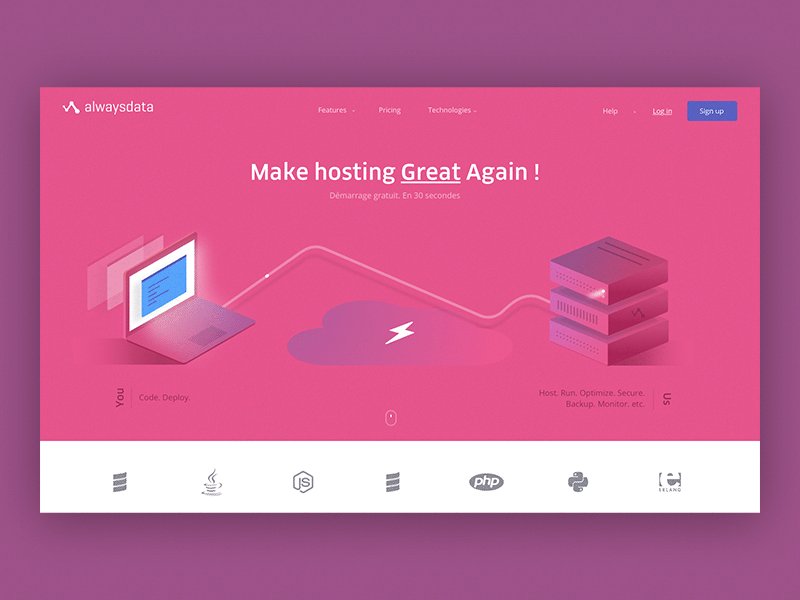
Brutal design, Interfaces vocales, Inclusive design ou encore Broken Layouts sont autant d’indicateurs de tendances qui se retrouvent aujourd’hui au coeur des projets de webdesign et UX/UI.
Qu’ils soient déployés à plus ou moins grande échelle, dans des cas concrets ou non (portfolios, proof of concept, redesign..), ces mouvements graphiques s’inscrivent désormais et de manière plus ou moins durable, dans les usages et habitudes du côté des internautes (particuliers, marques, annonceurs).