
La seule dépendance de GrapeJS obligatoire étant jQuery, il peut s'intégrer parfaitement dans un CMS (sous forme de giciel WordPress par exemple, pour modifier le content editor) pour laisser à vos utilisateurs encore plus de liberté qu'un Visual Composer.
Son installation n'est pas très complexe, la grosse difficulté de mise en place est au niveau de sa configuration particulièrement fournie (la configuration de la démo prend 800 lignes par exemple). La documentation conseille de partir du code source de cette dernière pour voir un exemple complet et fonctionnel, et je ne peux que vous conseiller la même chose.
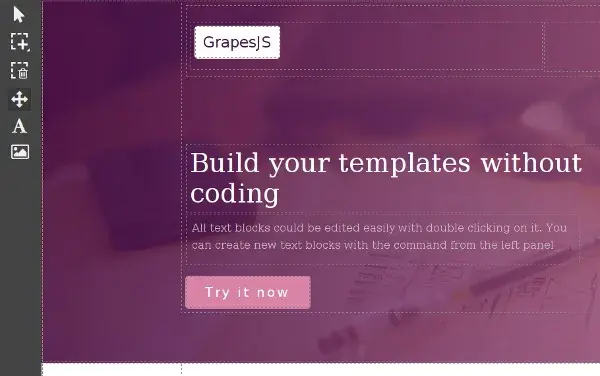
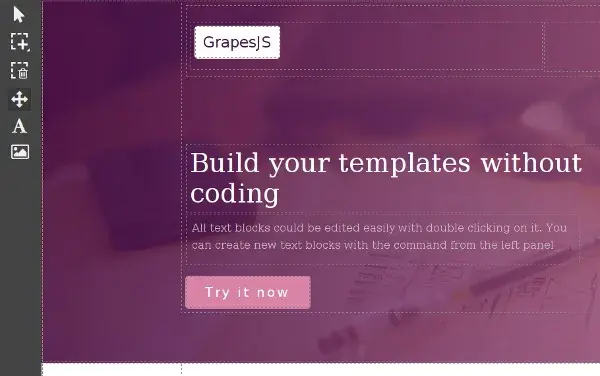
Son interface se compose de 3 parties principales. La barre tout à gauche vous propose de retrouver les outils habituels (créer ou supprimer un élément, sélectionner un élément pour l'éditer ou le déplacer dans le dom, et enfin gérer les contenus textes ou images).

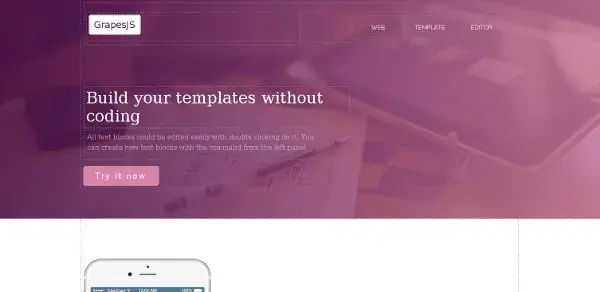
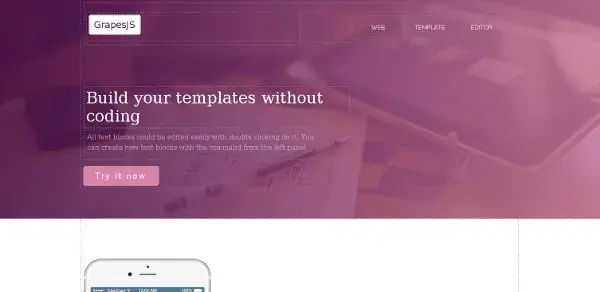
La partie centrale est la zone d'édition du WYSIWYG. Vous pourrez y retrouver vos éléments accompagnés d'un petit liséré vous permettant de vous représenter vos éléments et leur hiérarchie (en un mot, votre DOM).

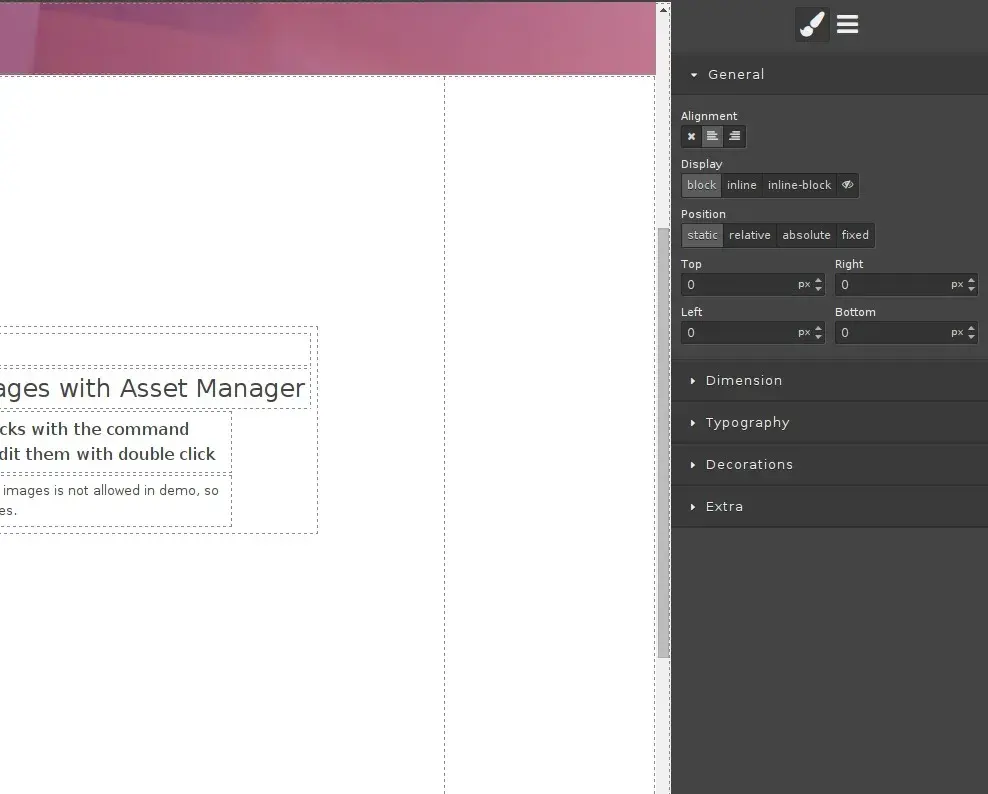
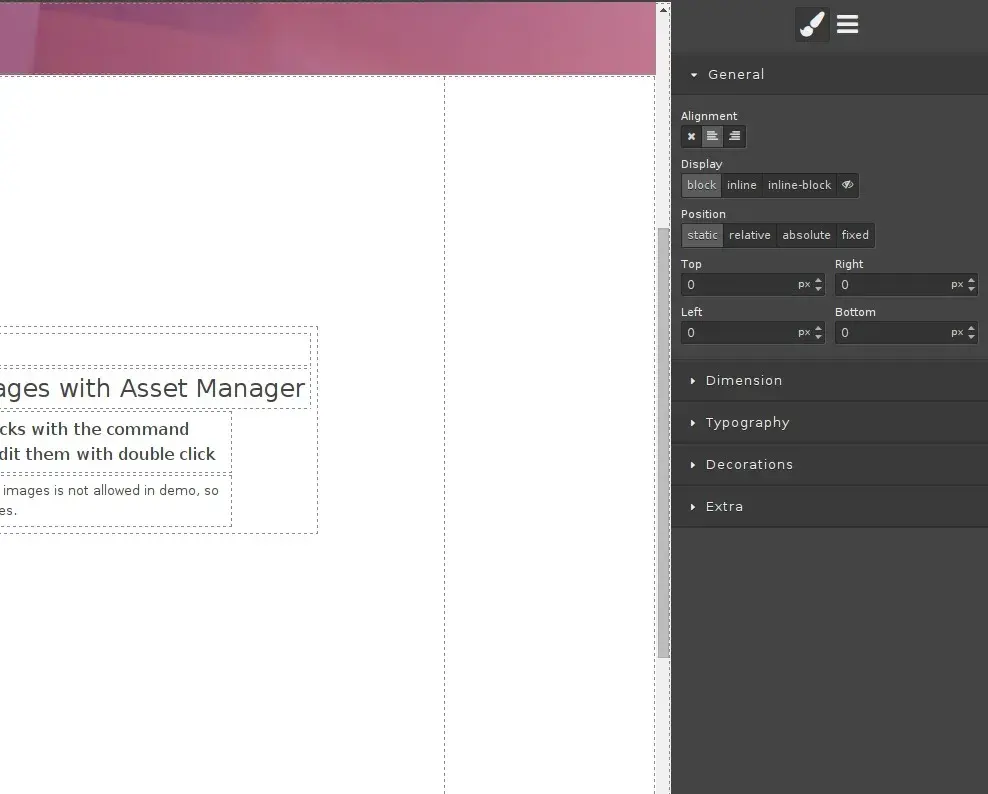
Enfin, la partie de droite vous permet d'éditer le style de l'element sélectionné ainsi que de voir votre DOM avec un affichage en cascade et gérer la propriété de vos éléments d'un simple clic.

Notez aussi qu'il existe un aperçu du code qui sera généré dans la barre de droite, en cliquant sur </>, ainsi qu'un manager d'assets.
Mon avis
GrapeJS est une bonne ressource, qui génère du code assez propre, et qui peut vraiment de configurer très précisément pour s'adapter à toutes vos envies. Pourtant, je ne vois pas dans quelle situation l'utiliser.
Son "rôle" est de permettre aux utilisateurs finaux de vos sites de manipuler leurs templates et leurs pages plus précisément qu'avec le WYSIWYG de WordPress, par exemple. Il permet cela avec efficacité, mais est-ce que ce besoin existe réellement ? Webdesigner est un métier, et laisse à un client une boîte de lego plutôt qu'un site Web n'est pas pour moi la solution.
Il pourrait sinon service d'outil pour un professionnel connaissant déjà l'intégration, mais il ne sera toujours moins puissant et pratique qu'un simple éditeur de texte ou un Dreamweaver.
En conclusion, GrapeJS est un bon outil, mais se place sur un segment sans réel besoin. Dommage.