Le concept des wireframes est un outil très intéressant. En fournissant un style volontairement "sketchy", elles permettent au client de se concentrer sur l'emplacement des blocs et le contenu plutôt que sur des détails.
Cependant, faire des wireframes prend du temps et les différents outils du marché, bien que très simple, demande parfois un temps d'apprentissage, surtout pour la mise en place d'interactions ou autres.
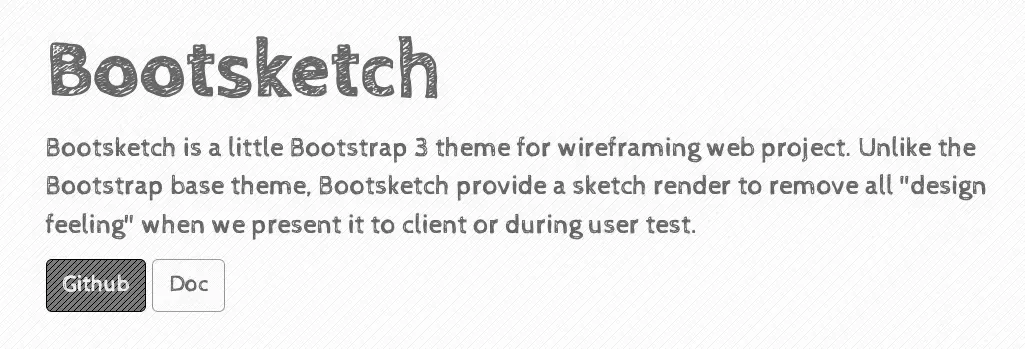
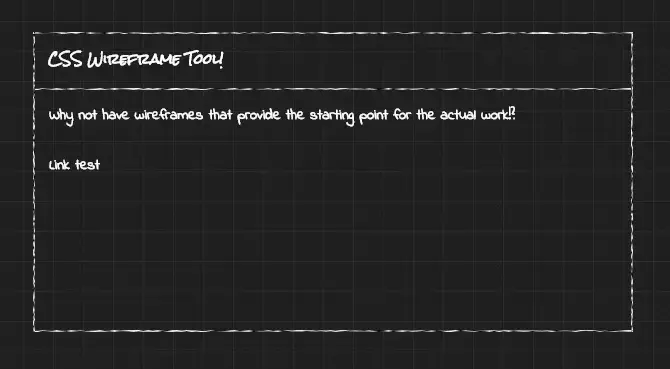
La solution que nous vous proposons aujourd'hui est très simple : faites vos wireframes directement en HTML ou en CSS ! De cette manière, vous pourrez les réutiliser pour le passage en production et les interactions (changement de page, petits toggles JavaScript…) se font avec des techniques web que vous connaissez surement déjà.
Intéressé ? On vous laisse découvrir les ressources suivantes.