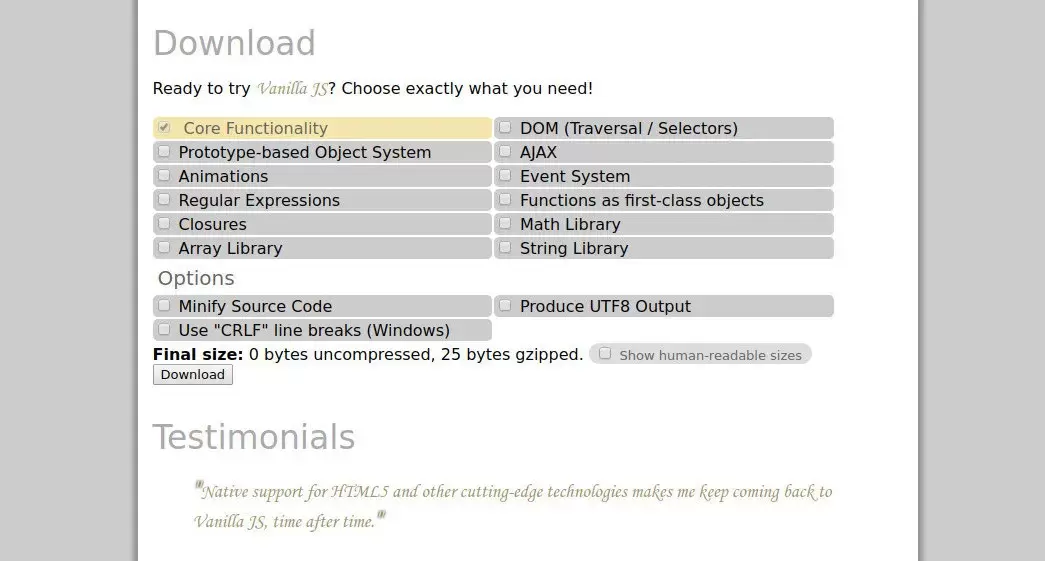
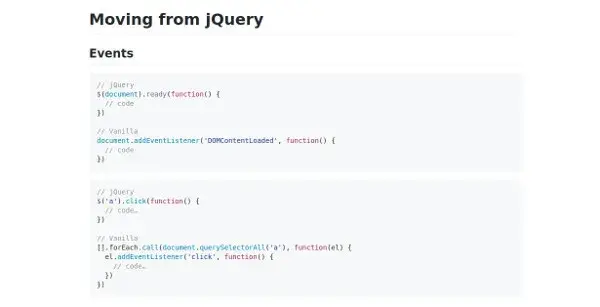
Voici une ressource que vous avez tous connu dans une de ses versions précédentes, extrêmement utilisée et qui est maintenant un remplaçant idéal à jquery pour la plupart de nos opérations de tous les jours : Vanilla Js, le framework Javascript le plus utilisé au monde.