Avec une stabilité inégalée, un support client réactif et des fonctionnalités adaptées aux besoins professionnels et éducatifs, Awesome Screen Recorder & Screenshot est l'extension Chrome pour designer parfaite pour le travail à distance. Son interface conviviale, combinée à l'absence de publicités intrusives et au respect de la vie privée, en font un choix essentiel pour une communication efficace et professionnelle.
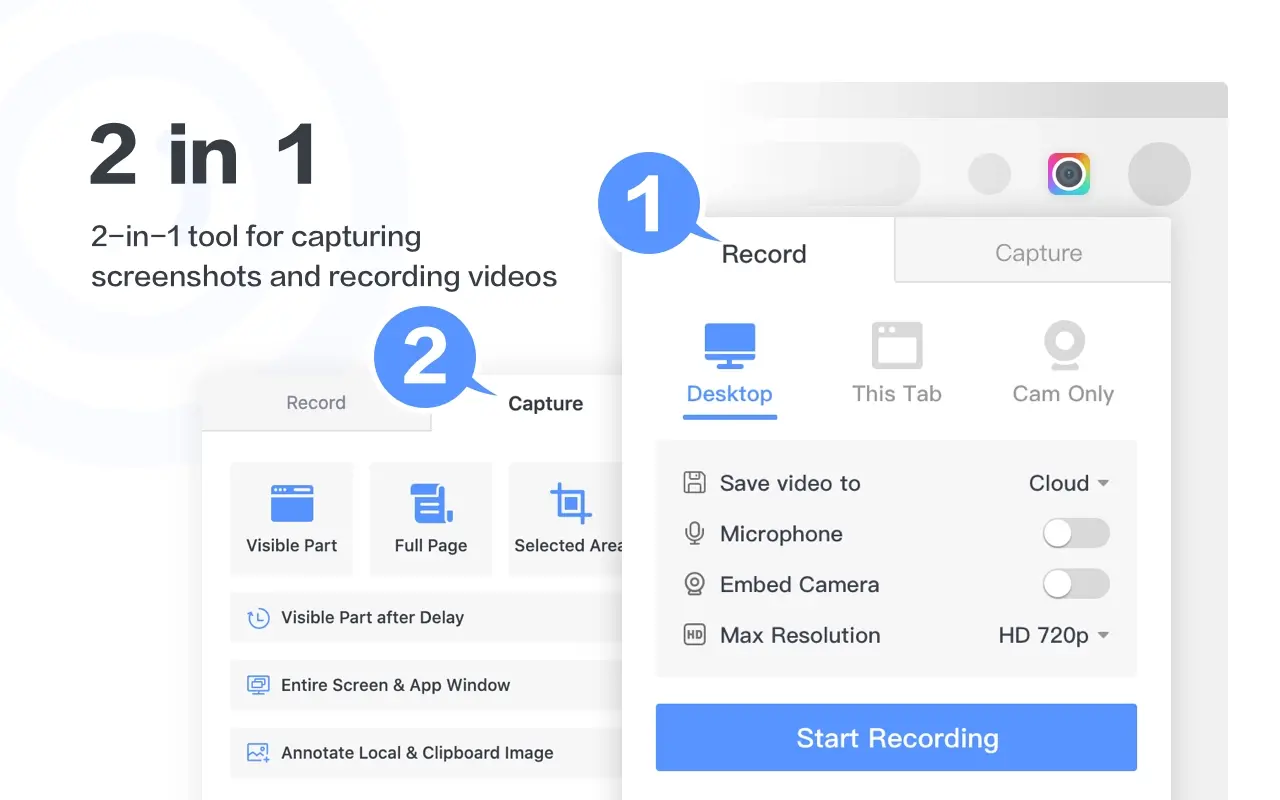
Rejoignez les millions d'utilisateurs satisfaits et profitez de la possibilité d'enregistrer votre écran, onglet ou webcam avec voix et visage. Capturez en plein écran, onglet visible ou zone sélectionnée, et ajoutez des annotations grâce à une barre d'outils complète.

Voir l'extension