Explorez notre sélection de 15 mini-jeux gratuits spécialement créés pour vous qui vous permettront de mettre à l’épreuve vos connaissances en web design ou en code, tout cela de manière ludique et légère.
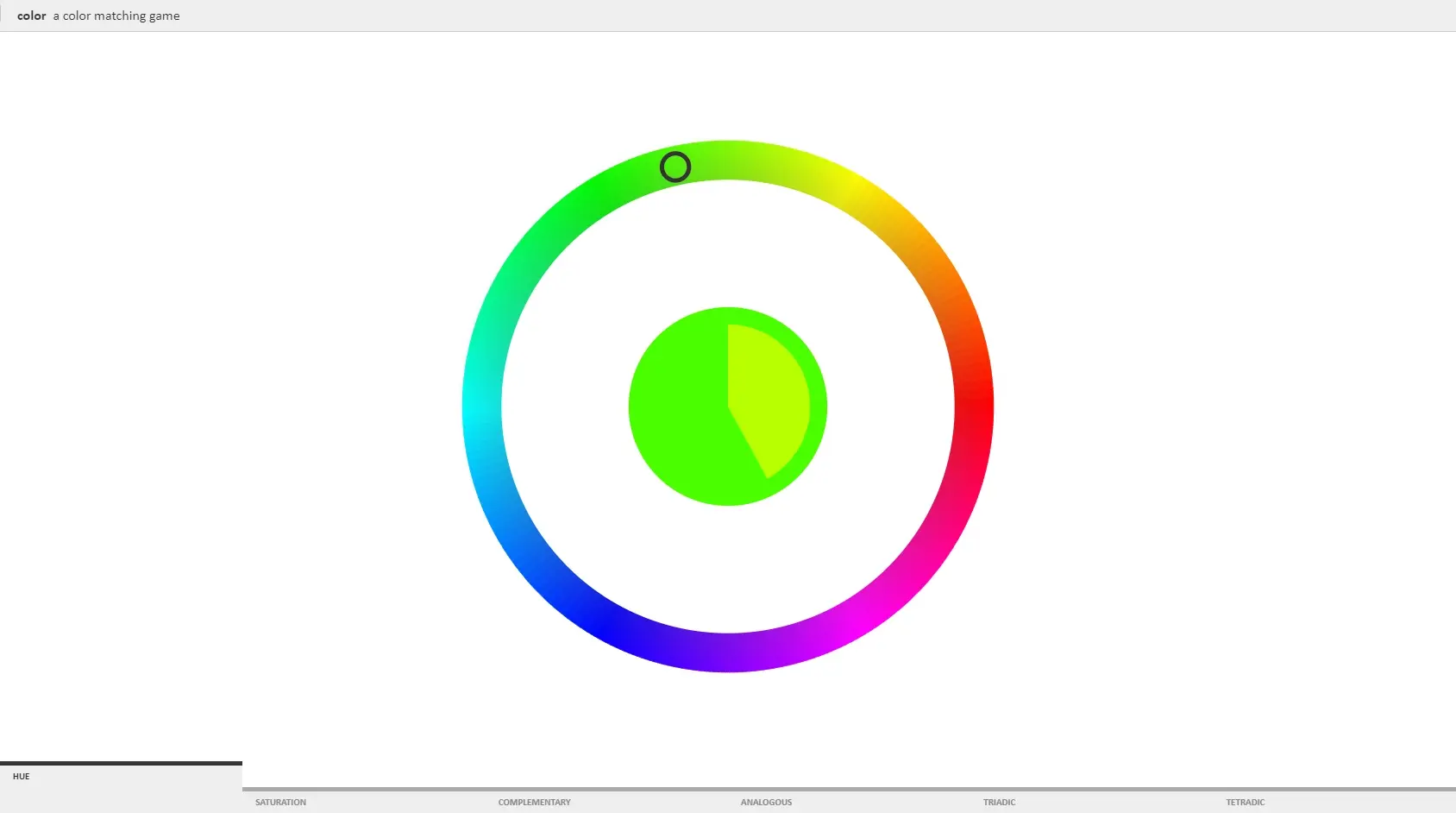
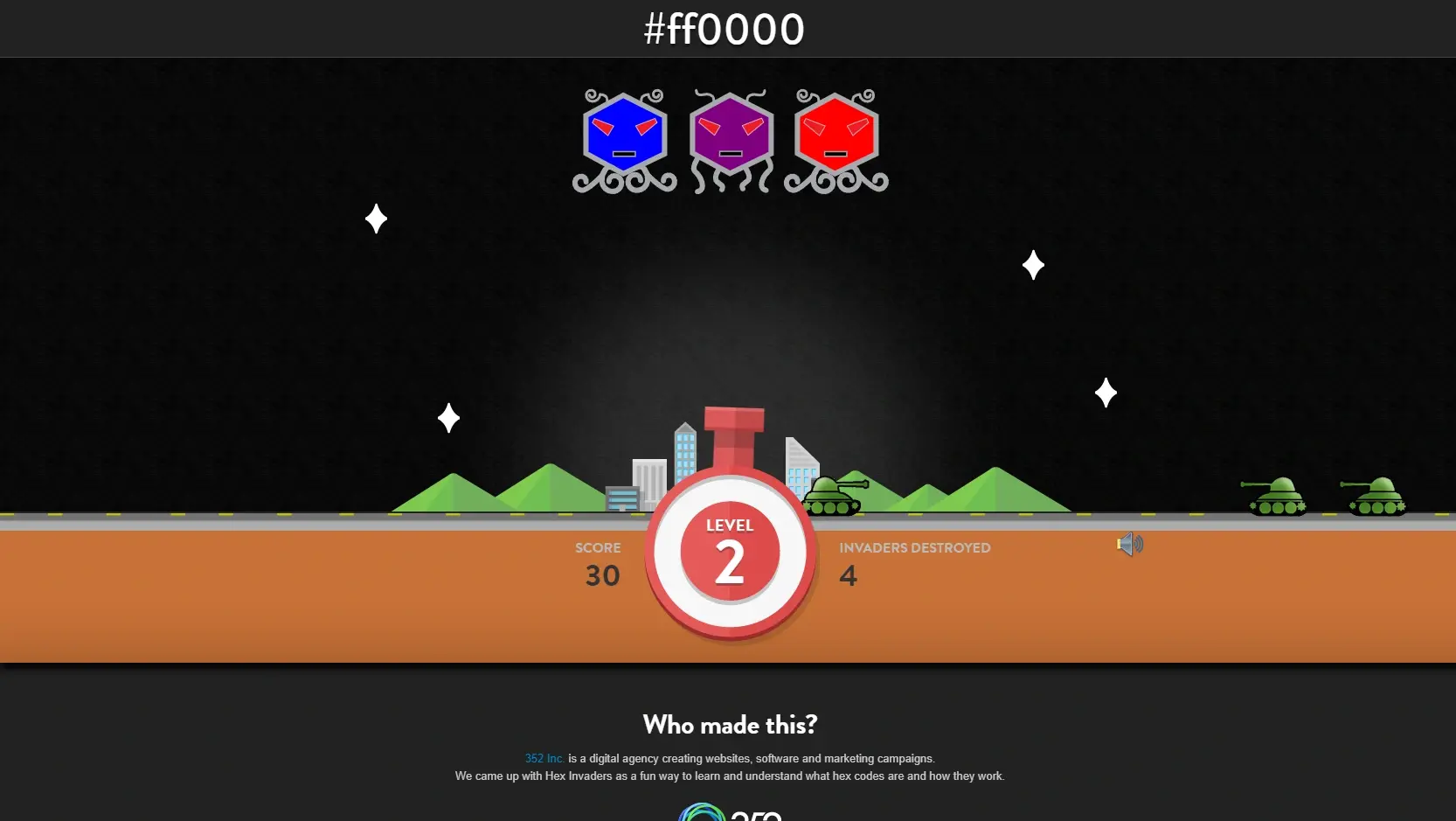
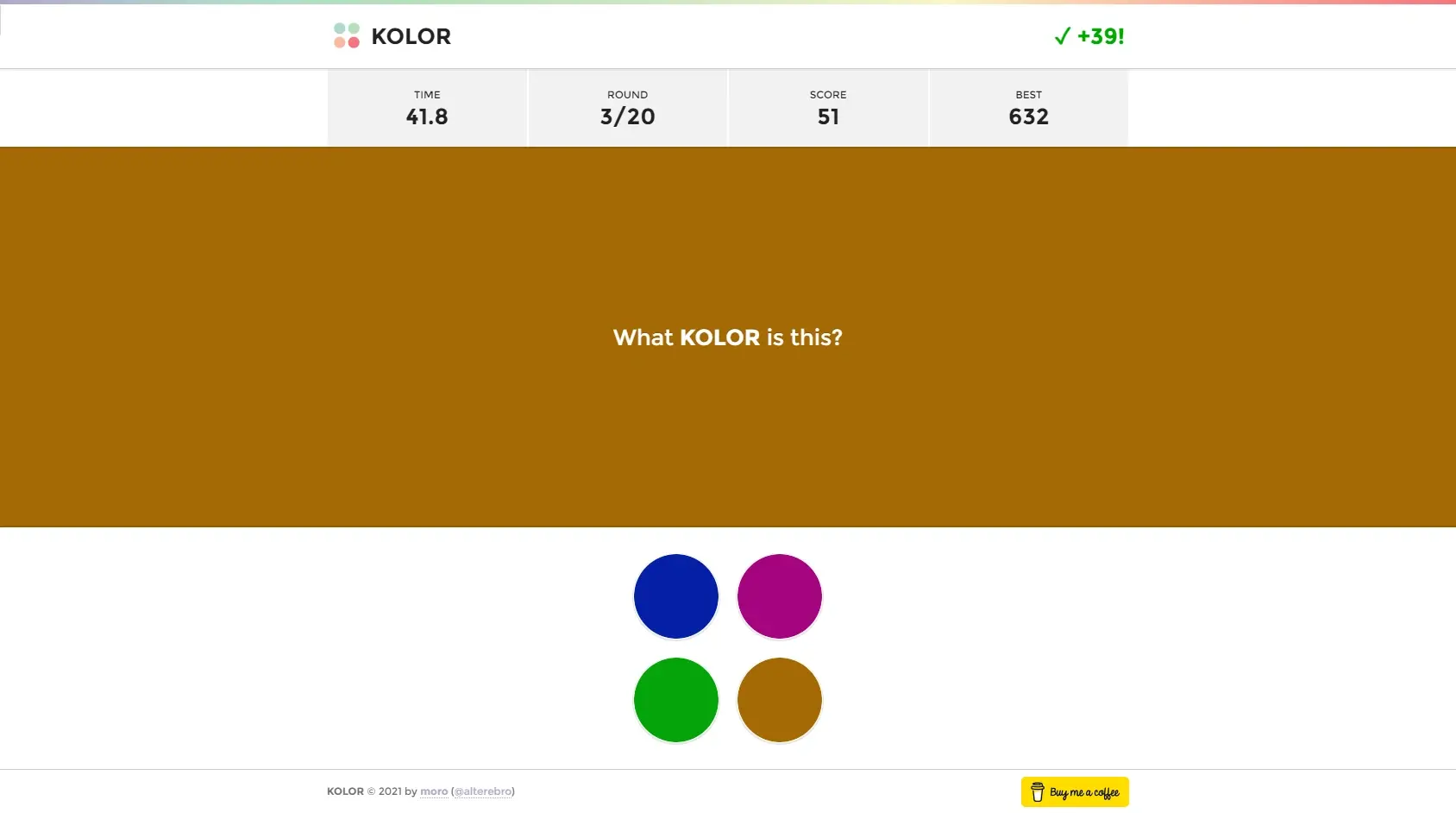
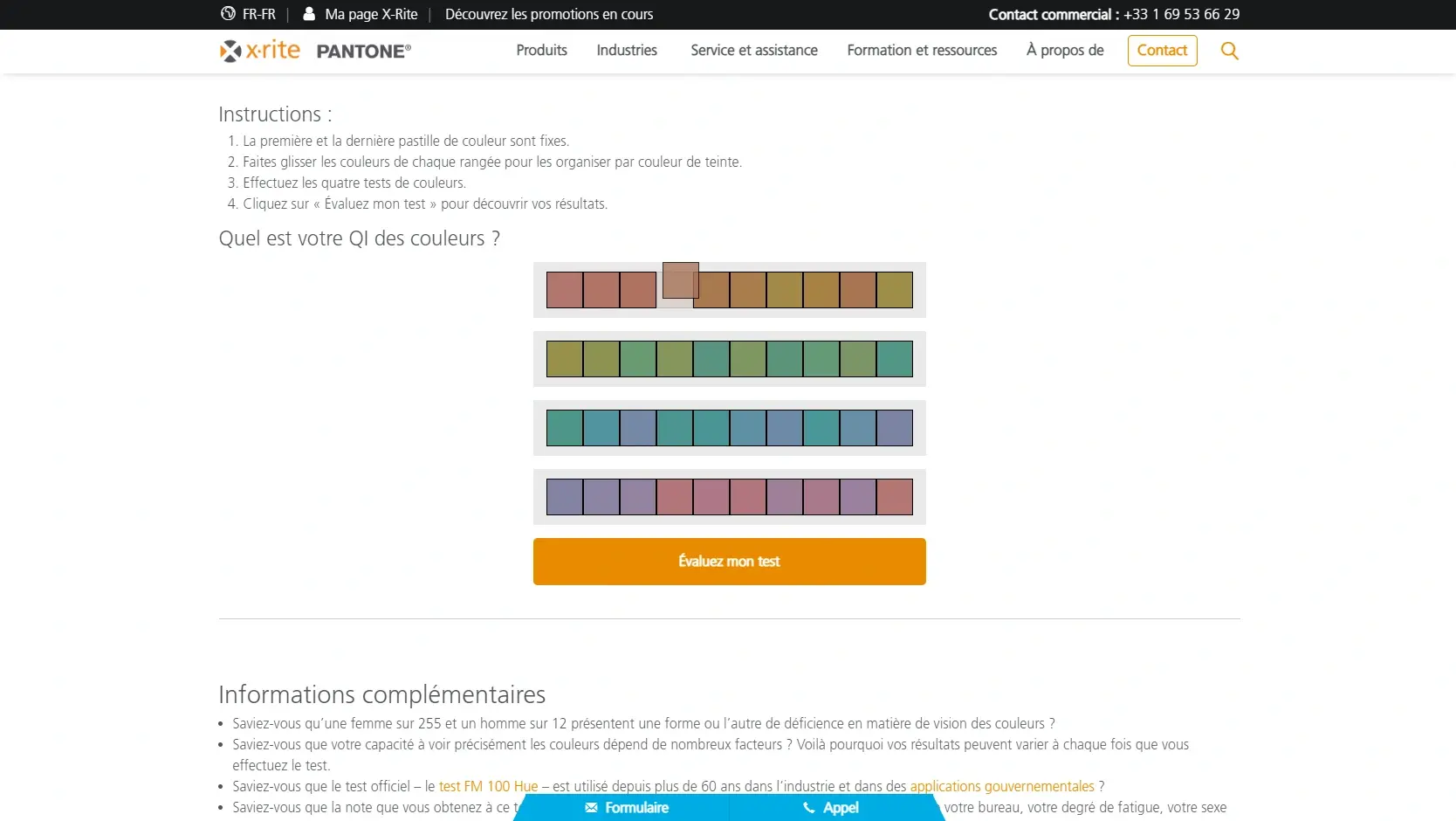
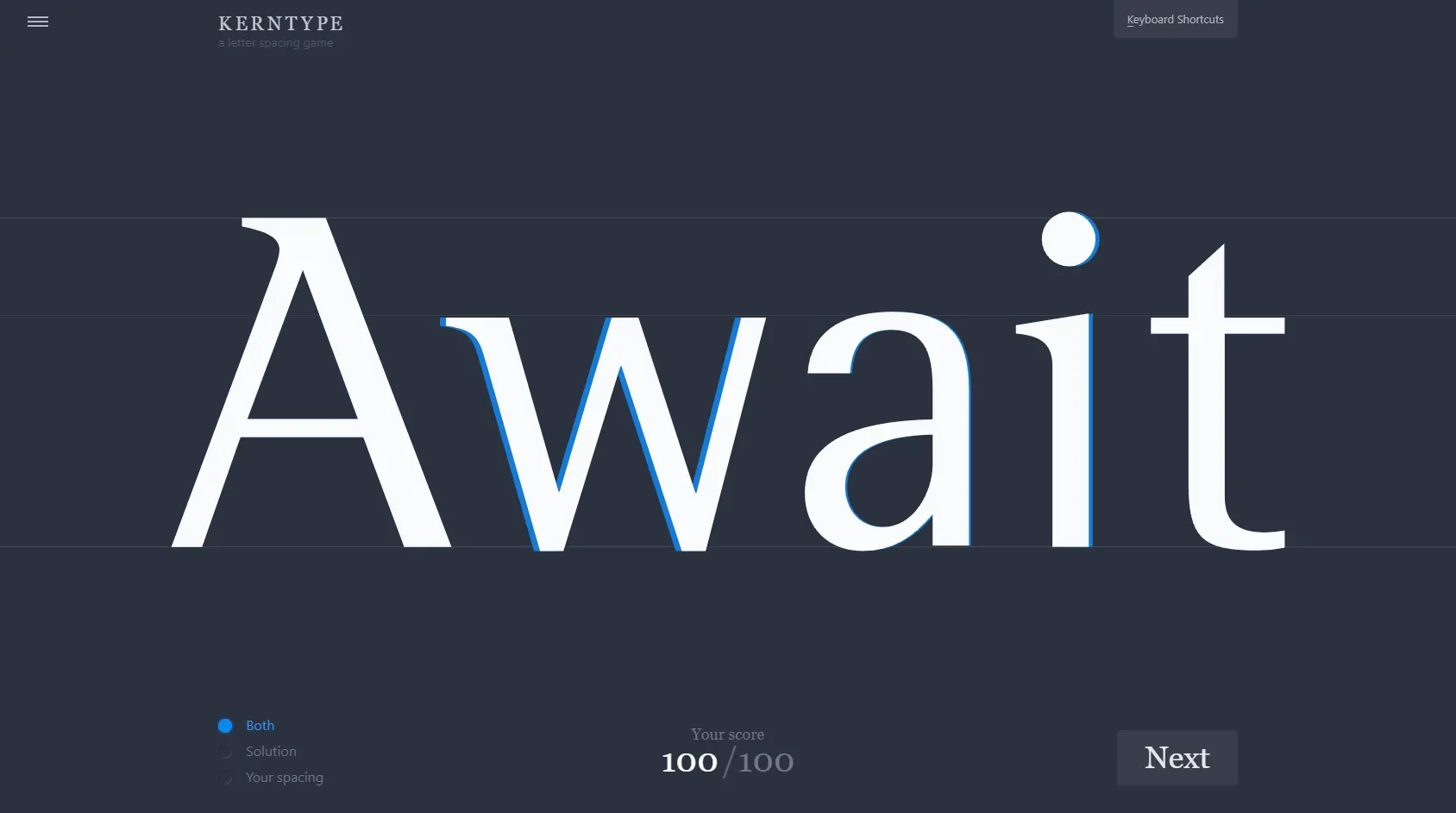
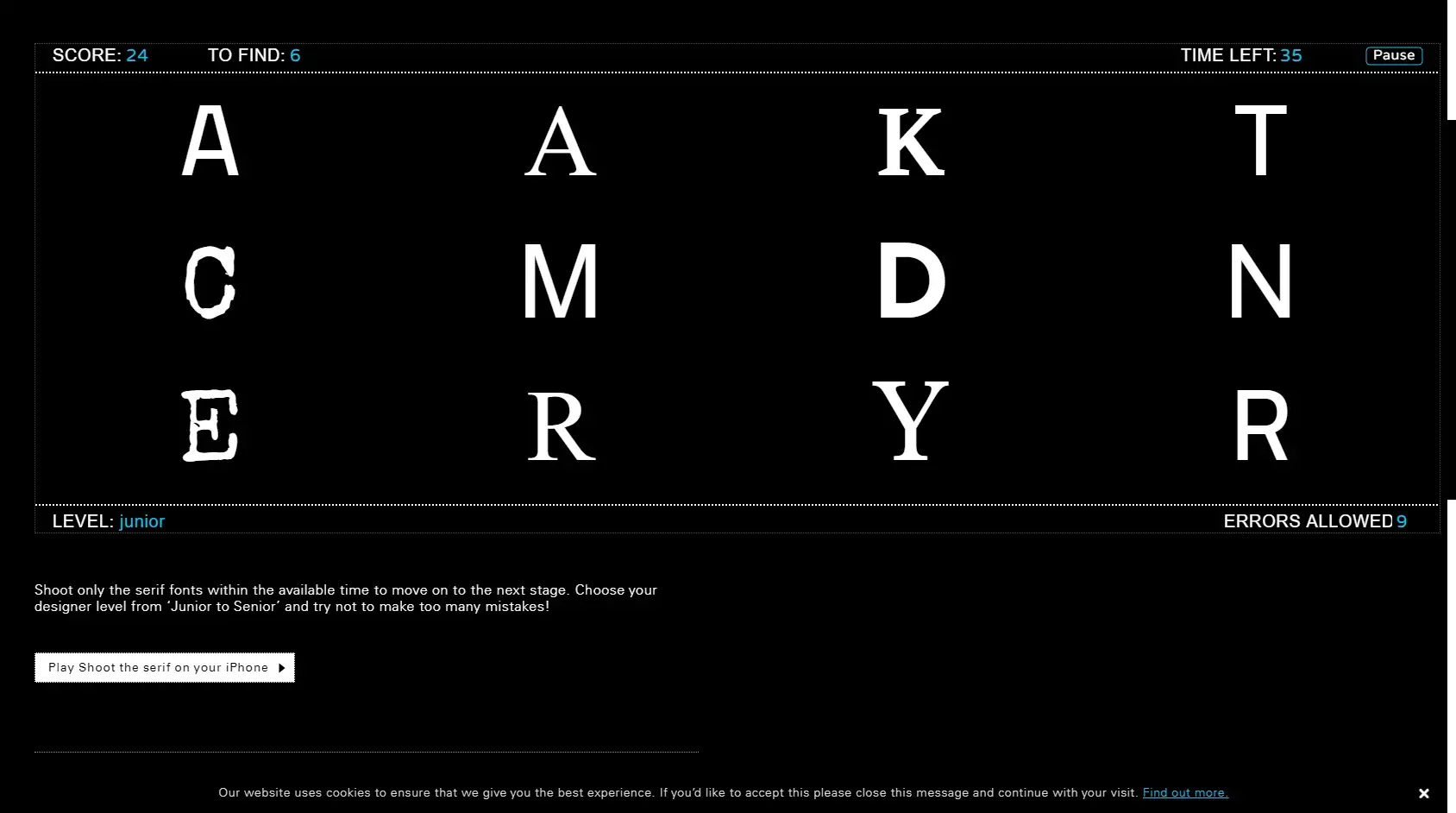
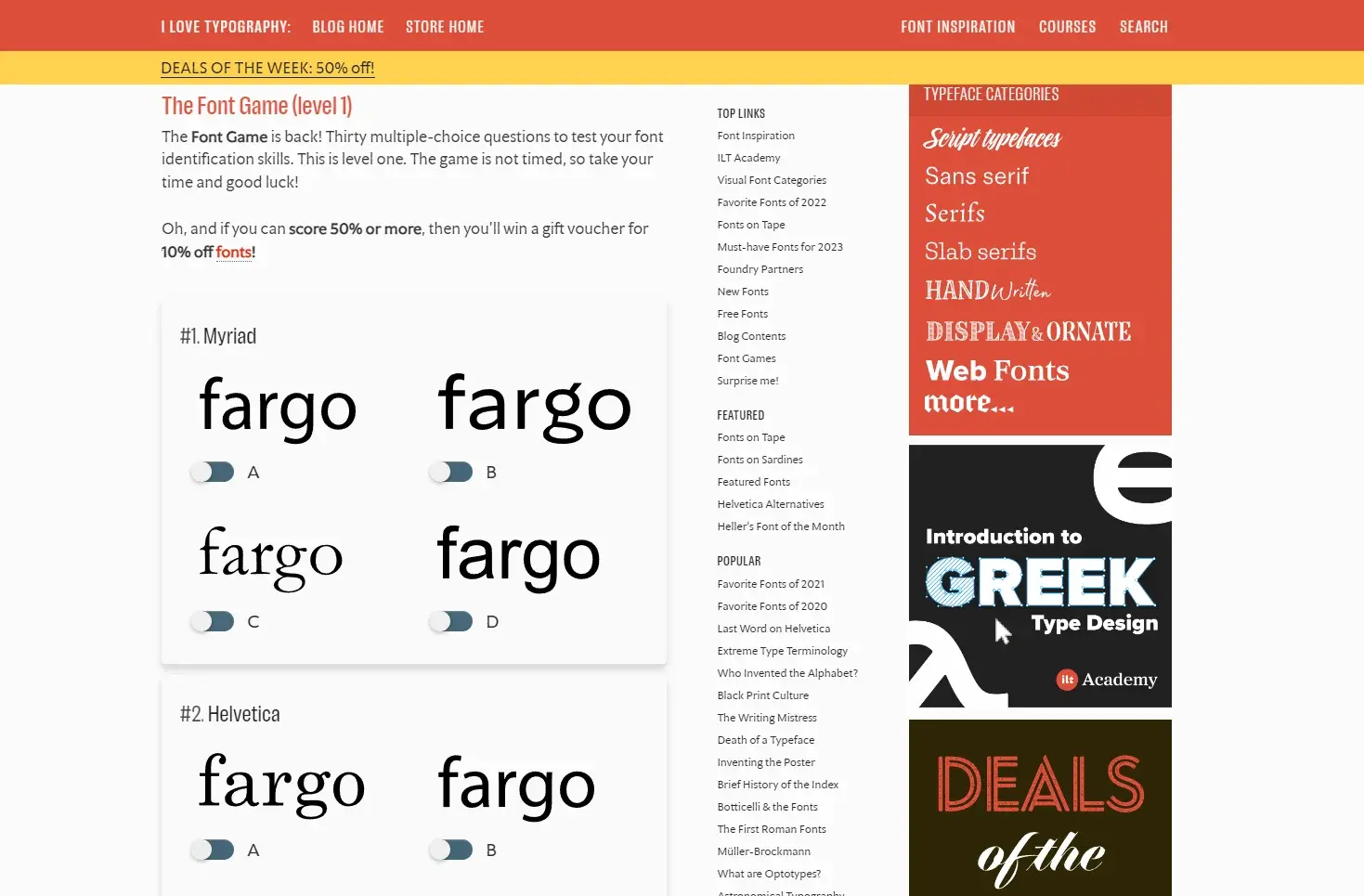
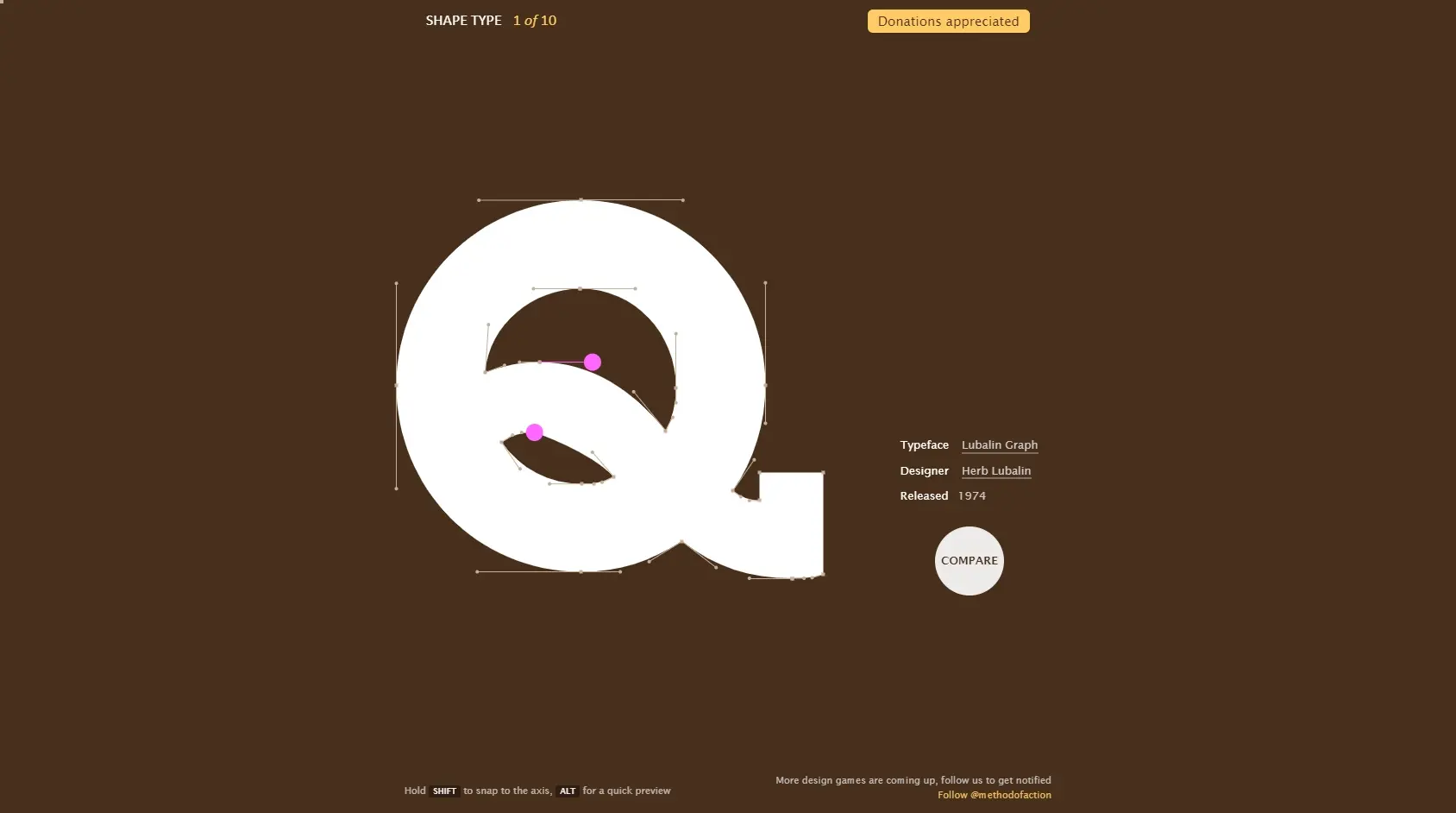
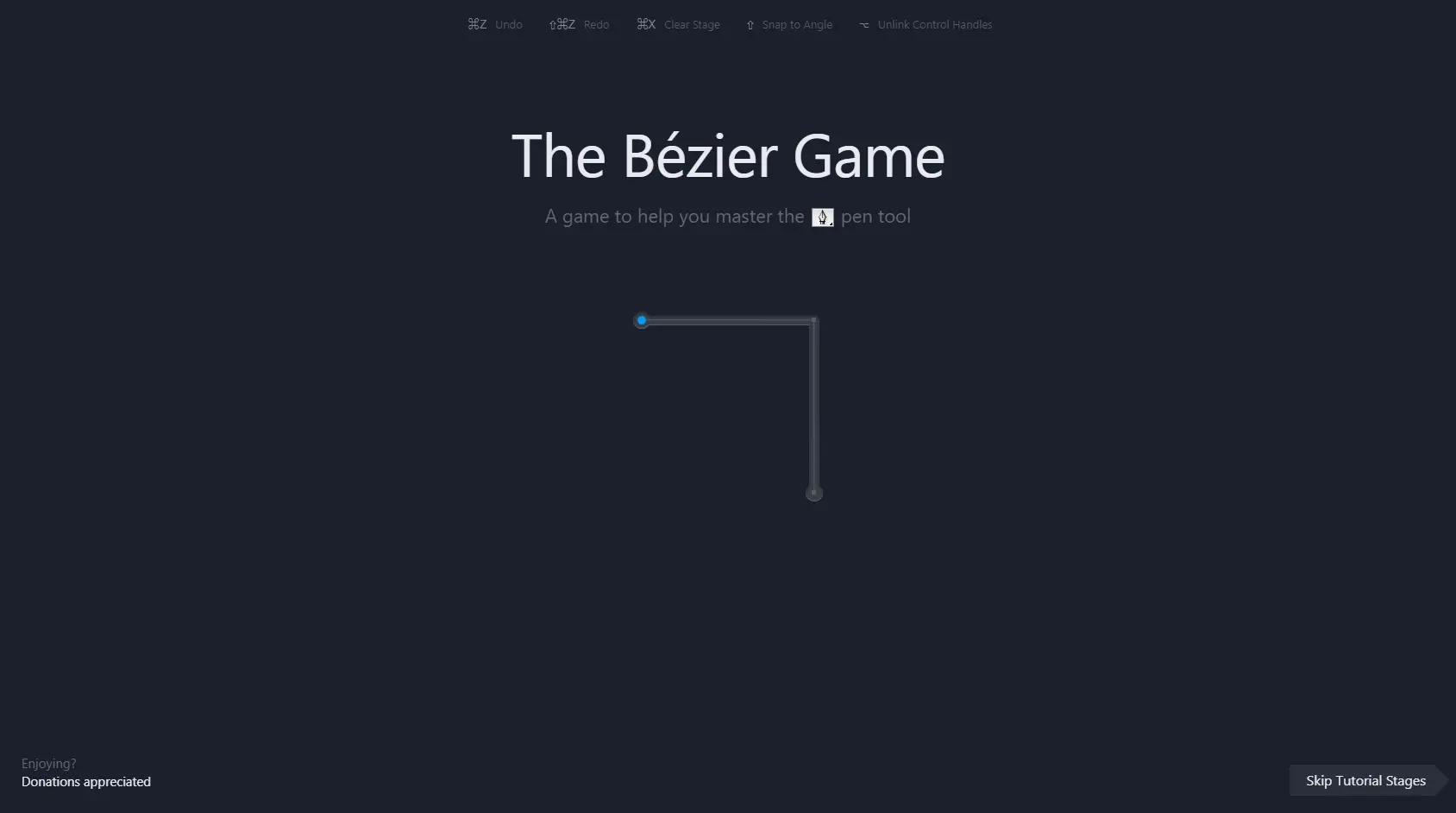
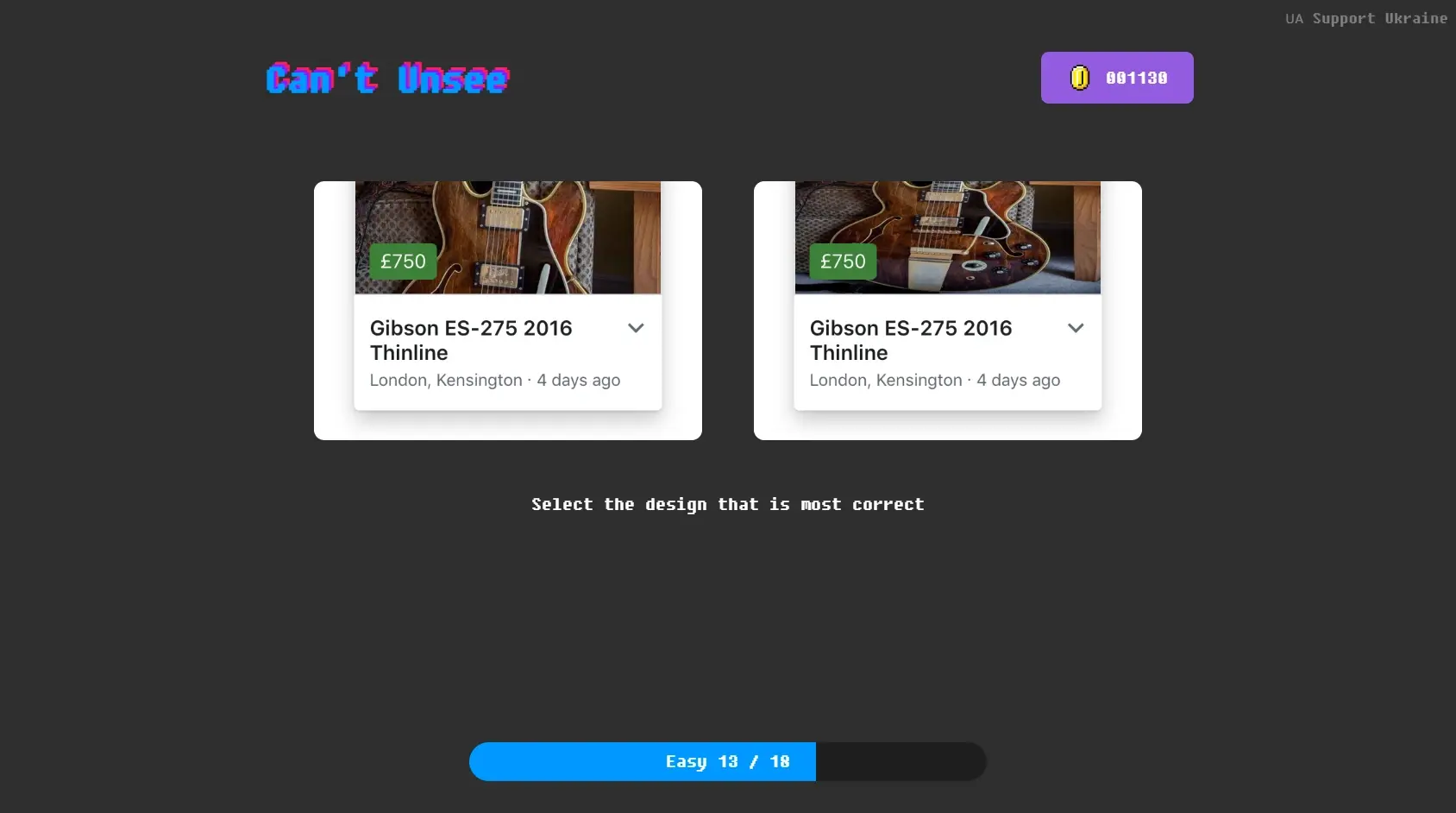
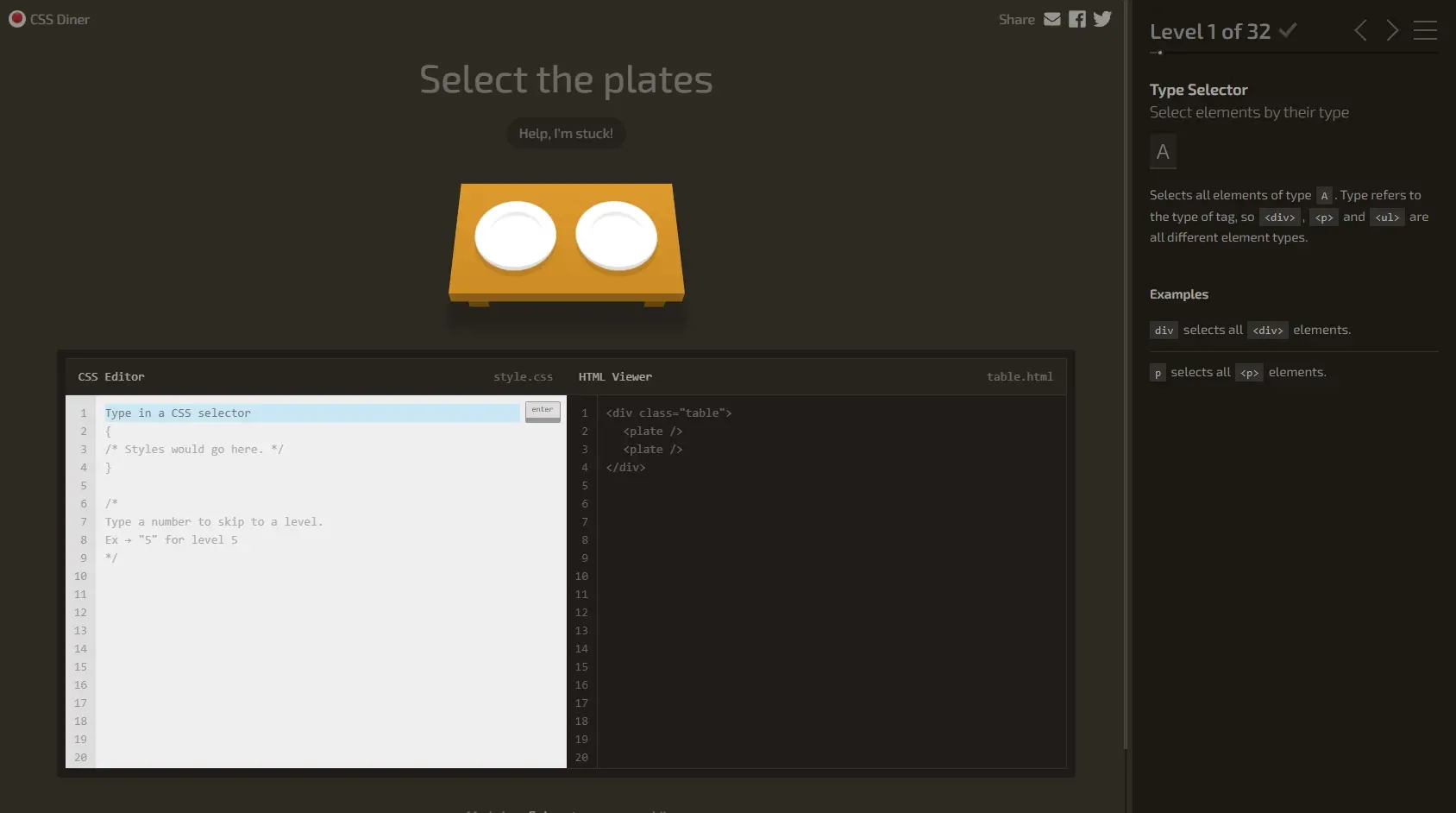
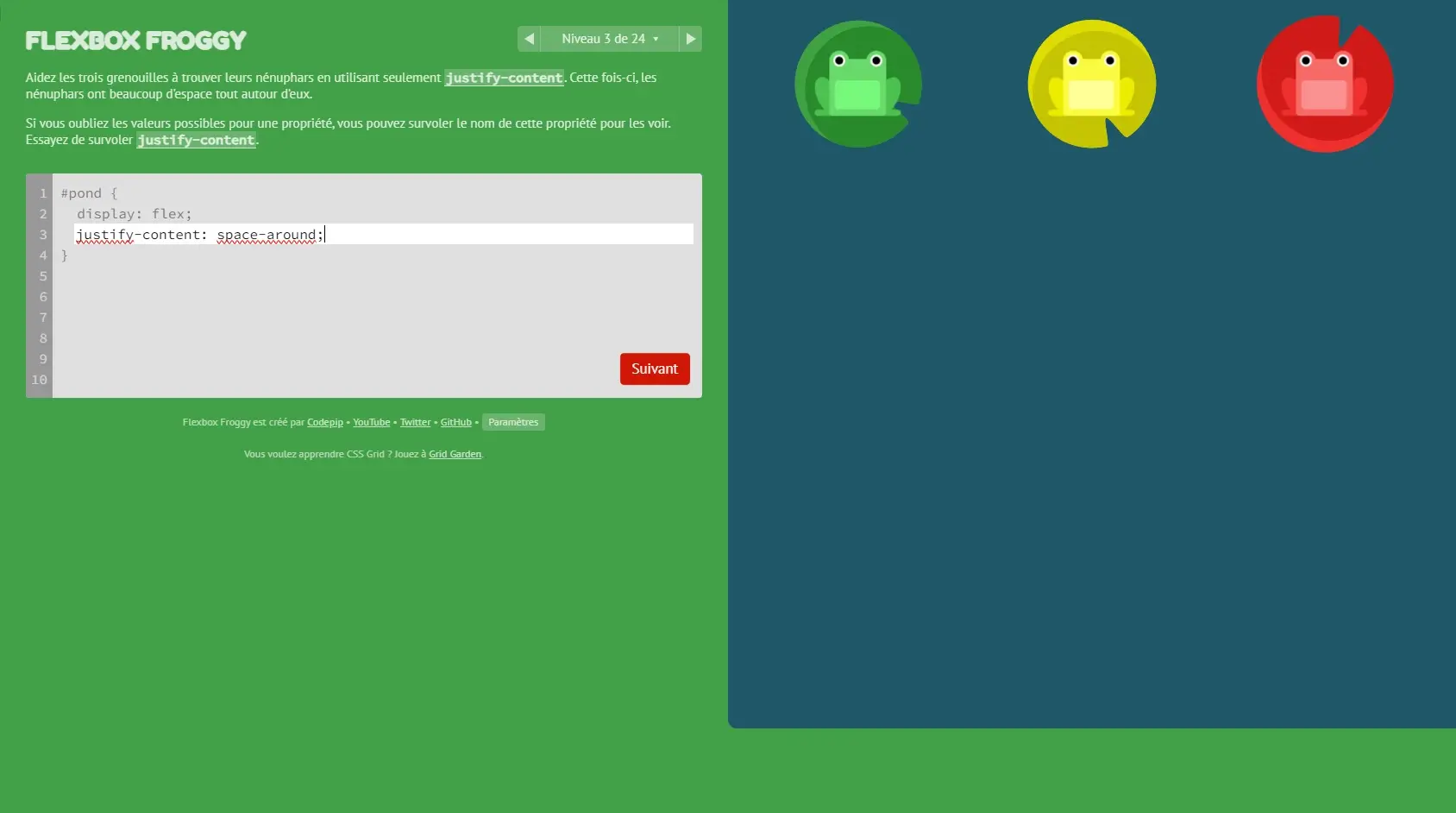
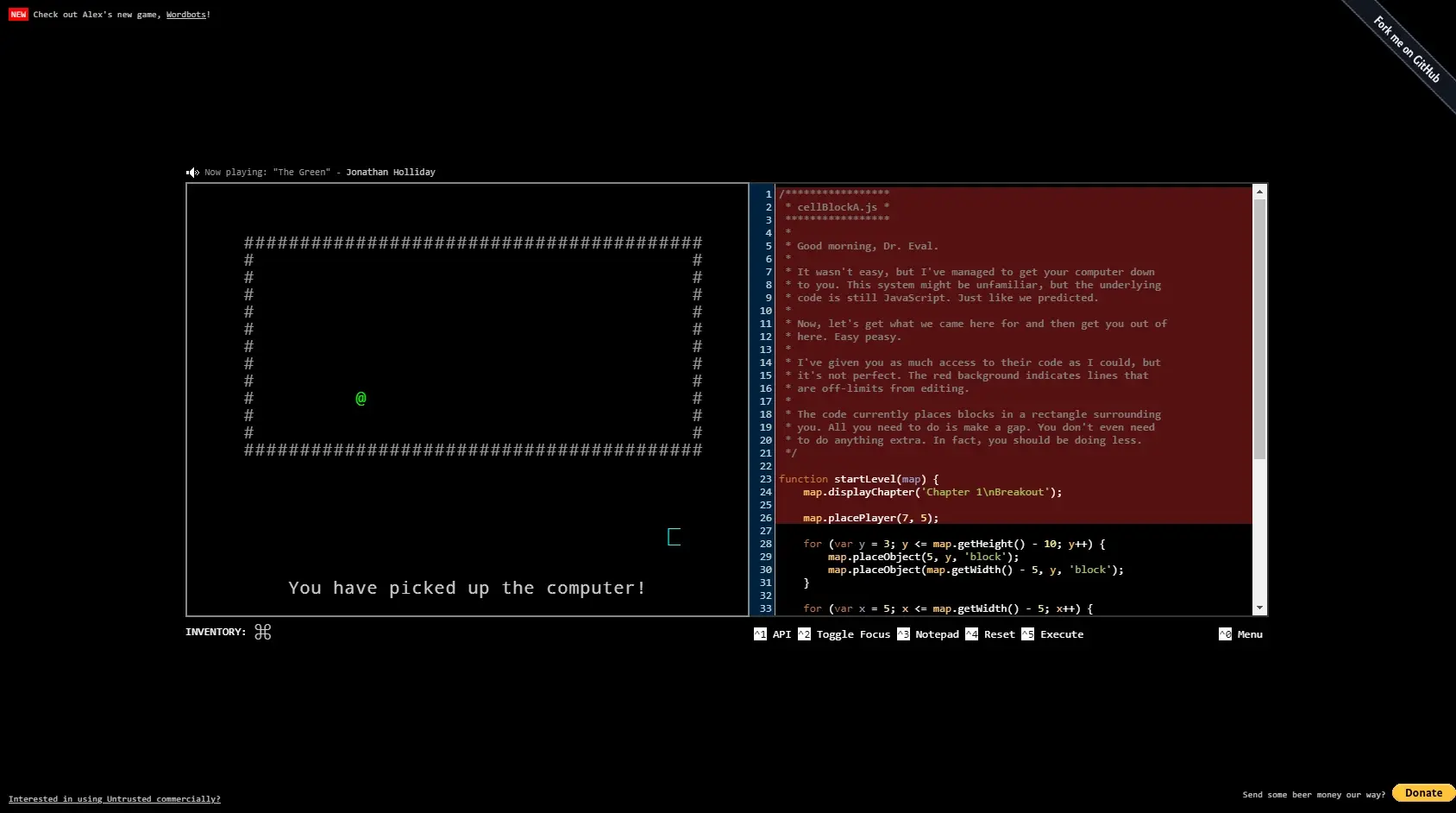
Dans cette collection, vous découvrirez des exercices ludiques sur les couleurs, les courbes de Bézier, le CSS, le JS et la typographie. Ces jeux interactifs de design vous offriront une expérience immersive et divertissante pour affiner vos talents et vous épanouir dans votre domaine.