- Accueil
- Blog
- Graphisme
- Inspiration
- Inspiration
Les inspirations graphiques les plus captivantes et innovantes du moment
Nos articles d'inspiration graphique mettent en lumière des graphismes exceptionnels provenant d'une variété de domaines tels que le design graphique, l'illustration, la typographie, l'animation, la photographie et bien plus encore. Plongez dans des explorations visuelles, découvrez les couleurs, les formes, les textures et les compositions qui captivent l'œil et stimulent la créativité.

6 couleurs tendances incontournables en graphisme en 2025
Le 13/05/2025
Un vent de renouveau souffle sur le monde du design graphique. En 2025, les couleurs ne se contentent plus d'embellir nos créations : elles racontent des histoires, évoquent des émotions et reflètent les aspirations d'une époque en quête de sens et d'authenticité.
Des teintes profondes et réconfortantes aux nuances audacieuses et vibrantes, la palette chromatique de cette année témoigne d'une volonté de fusionner tradition et modernité, naturel et technologie, sobriété et exubérance. On vous dévoile les 6 couleurs tendances qui marqueront le graphisme en 2025.

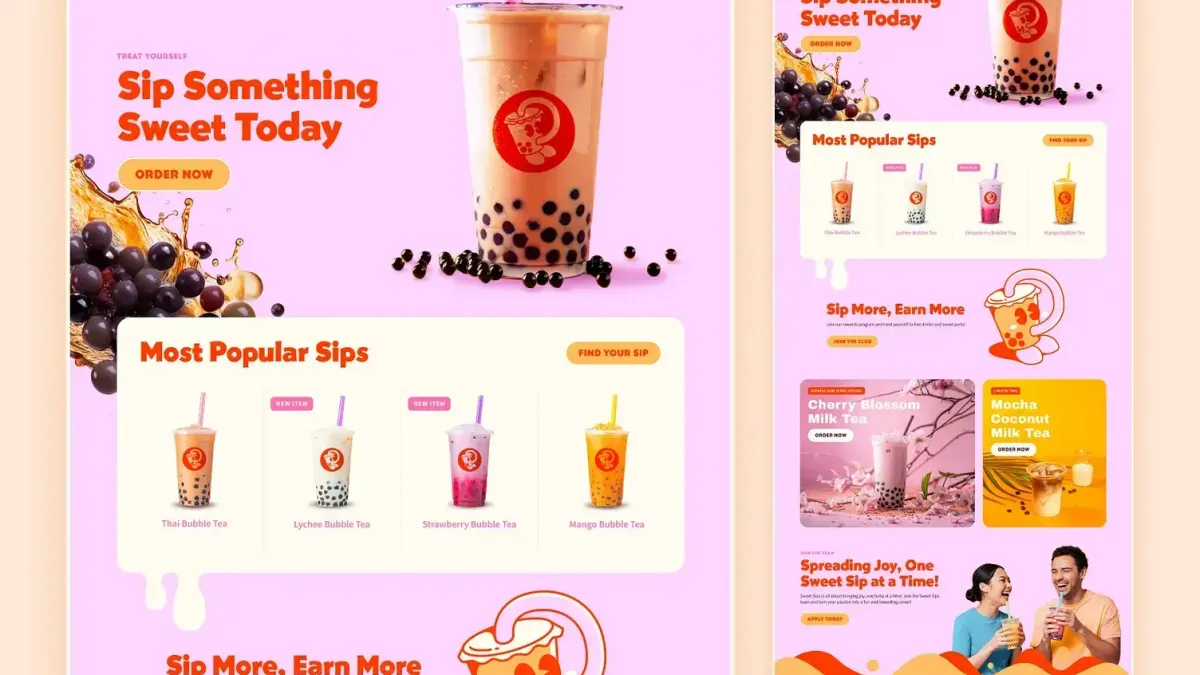
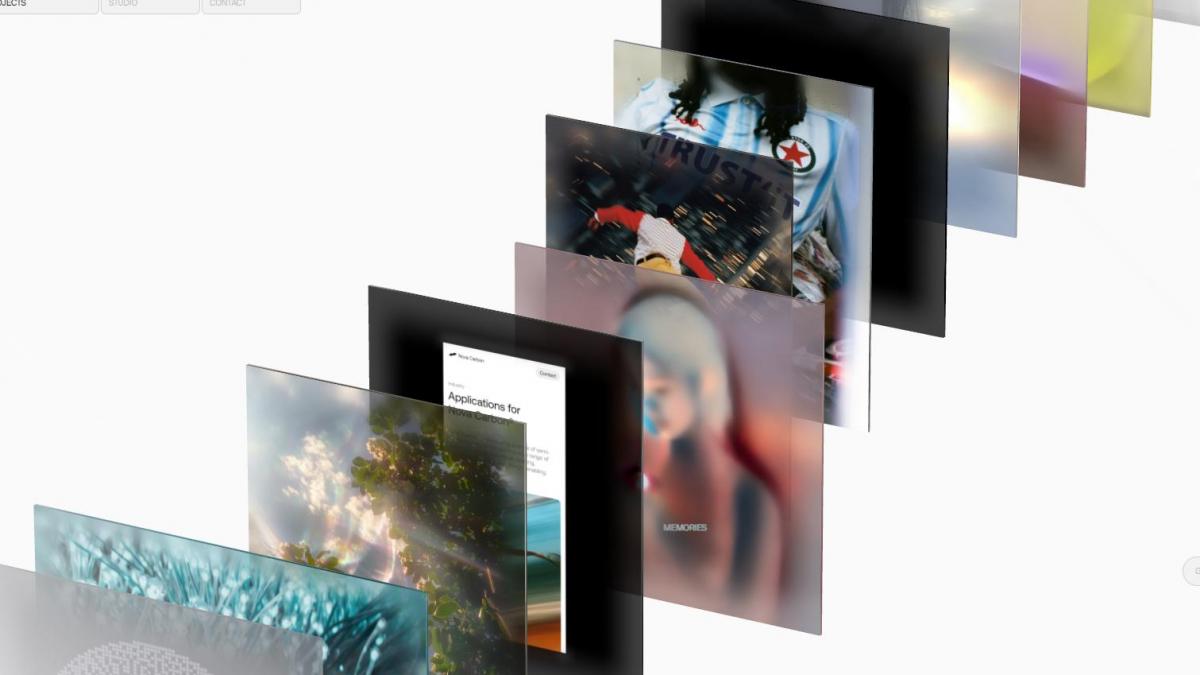
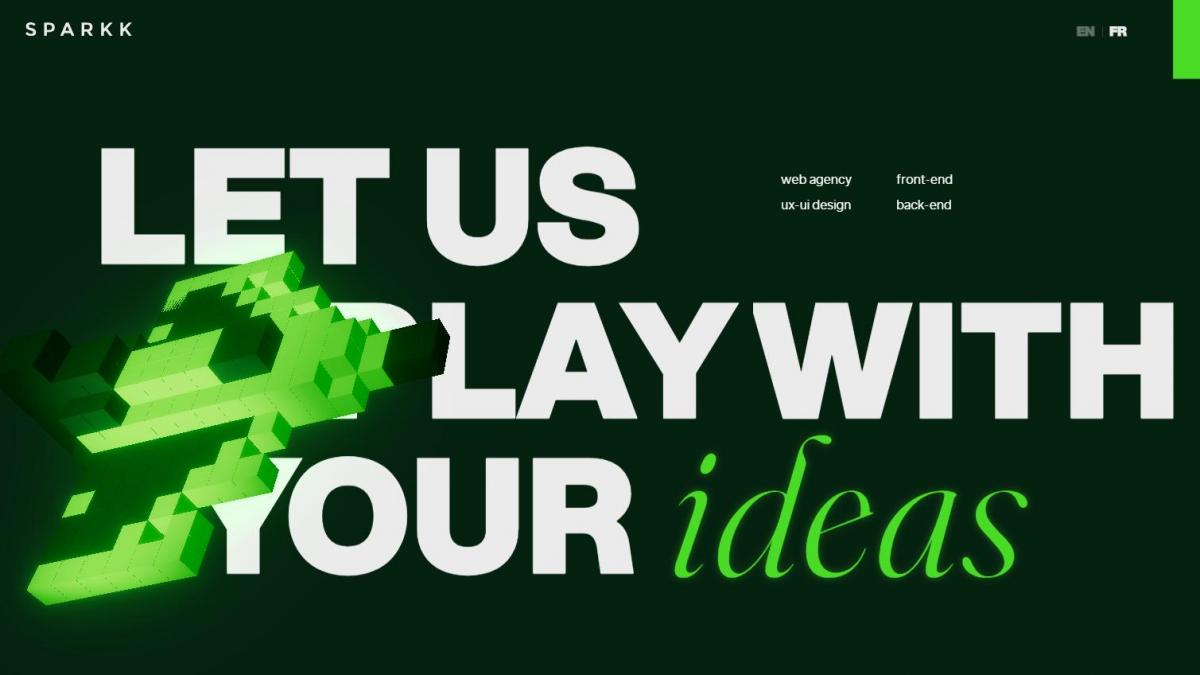
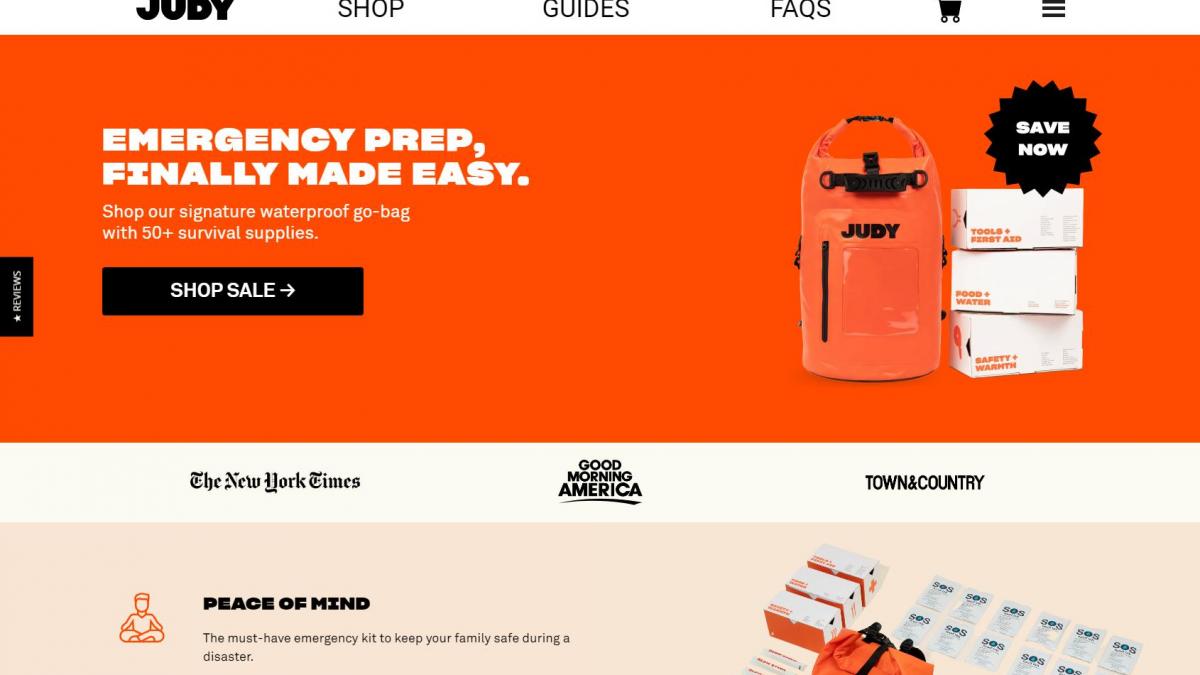
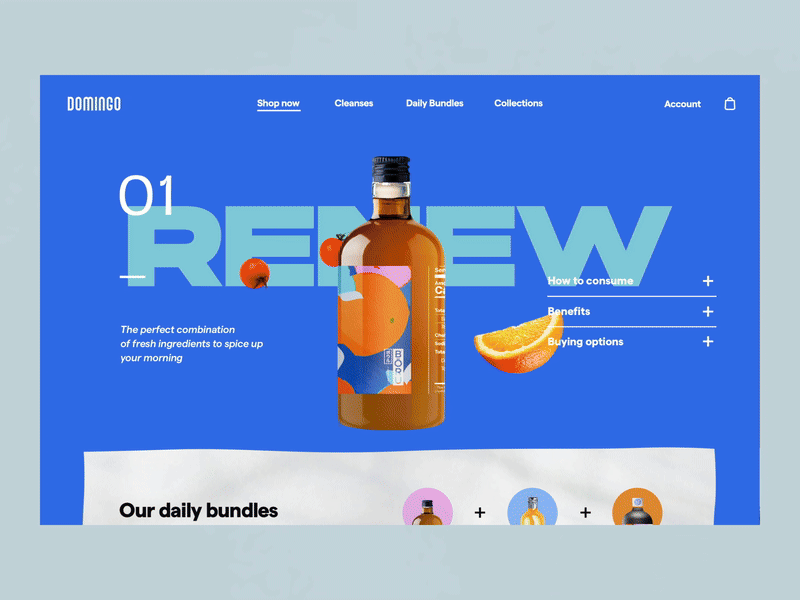
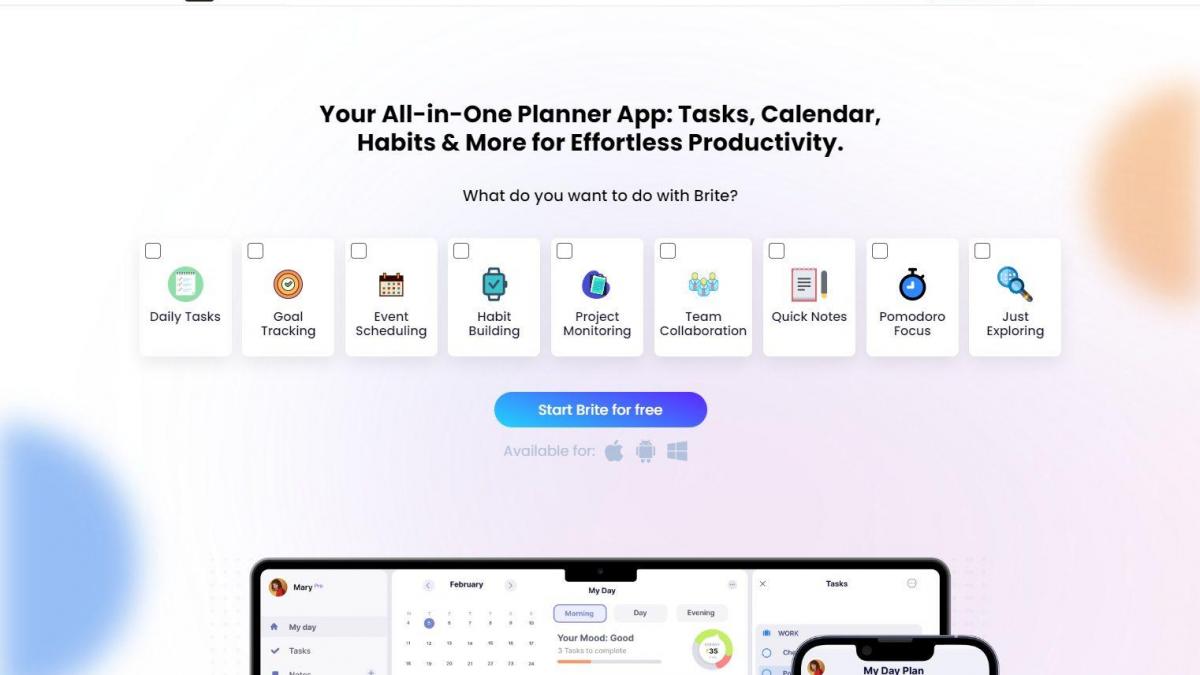
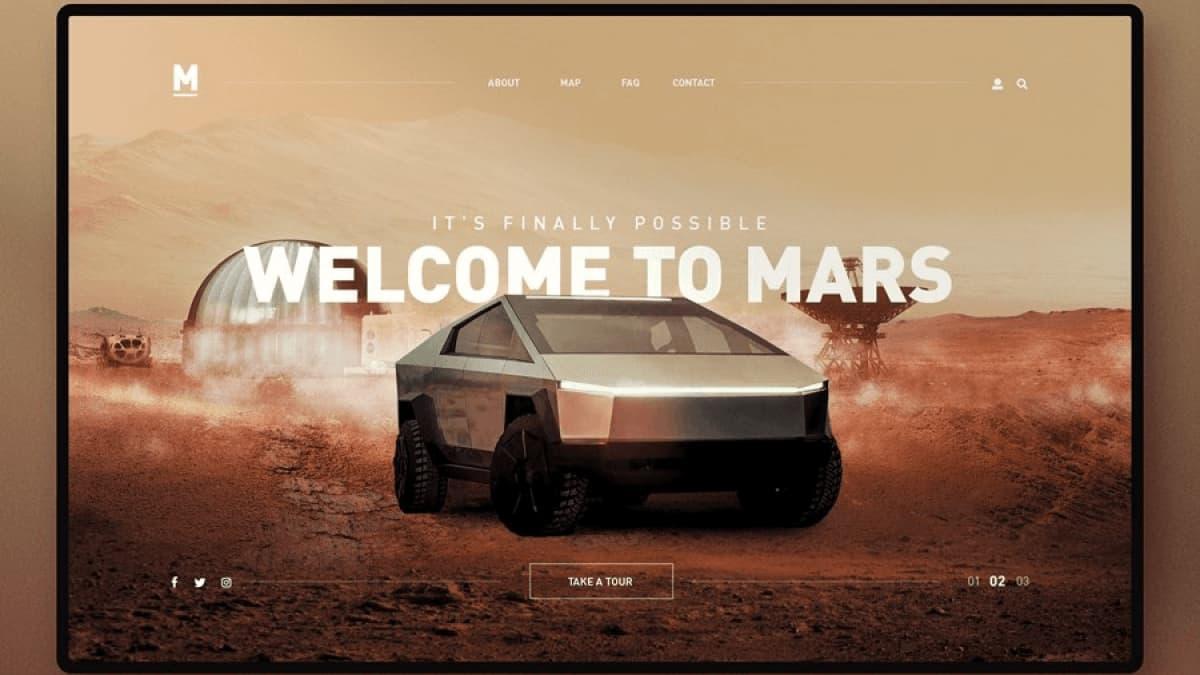
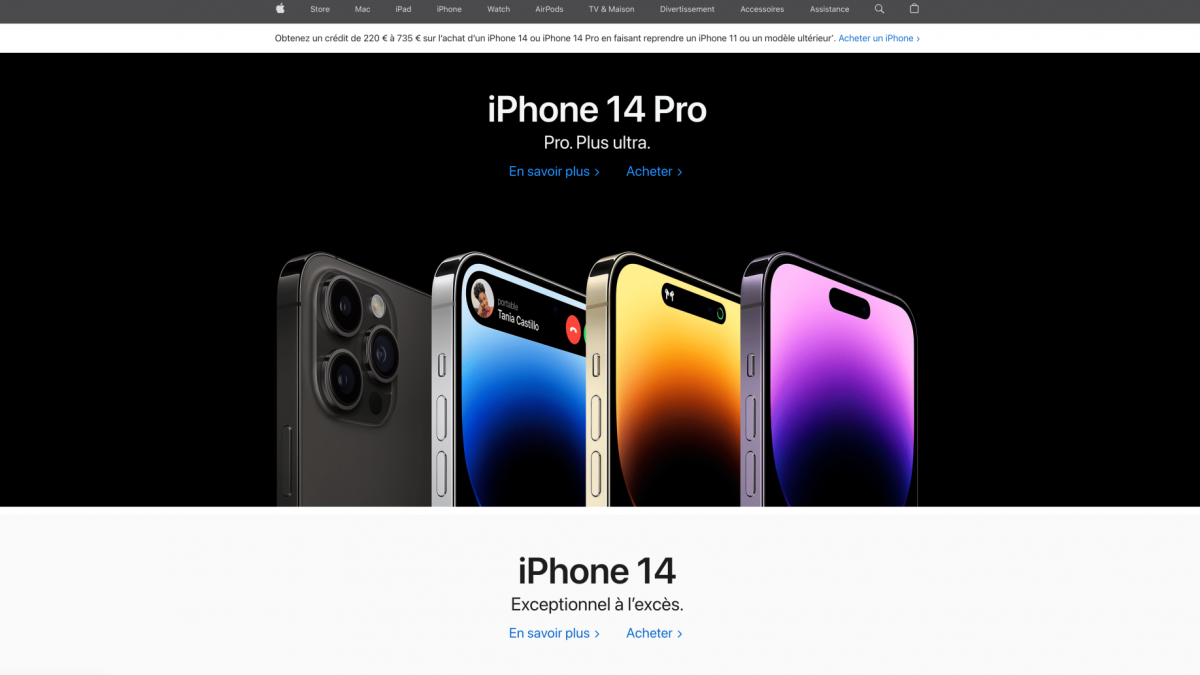
12 exemples de landing pages qui fonctionnent en 2025
Le 28/02/2025
La landing page est une page d'un site web pas comme les autres. En effet, c’est ici que les clients potentiels d’un site internet vont “atterrir”, vous donnant une belle opportunité de les convertir.
Que ce soit pour présenter votre produit ou votre service, ou encore une offre spécifique ou temporaire, la landing page est votre meilleure alliée. Mais encore faut-il la réussir… Voici 12 exemples de landing pages qui fonctionnent en 2025.

Top 14 des meilleures campagnes de pub Saint Valentin
Le 14/02/2025
Faites le plein de créativité avec les meilleures campagnes de pub pour la Saint Valentin !
Le 14 février est une occasion spéciale pour les marques de faire preuve de créativité dans leur communication. Que ce soit pour vendre des produits ou simplement pour célébrer l'amour, les campagnes marketing qui sortent du lot sont celles qui réussissent à toucher les consommateurs de manière émotionnelle.
Nous avons donc sélectionné pour vous 14 publicités marquantes de la Saint-Valentin pour vous inspirer et stimuler votre créativité.

Les 15 meilleures pubs du Super Bowl 2025
Le 11/02/2025
Cette année encore, le Super Bowl n’a pas seulement offert un spectacle épique sur le terrain, il a aussi été le théâtre des publicités les plus attendues de l’année. Chaque année, les plus grandes marques rivalisent d’ingéniosité pour captiver des millions de spectateurs du monde entier avec des spots publicitaires mémorables. Entre émotions fortes, humour décalé et innovations technologiques, les pubs du Super Bowl sont devenues un véritable show dans le show !
Pour le Super Bowl 2025, les annonceurs ont redoublé de créativité : des célébrités inattendues, des bandes-son iconiques, et des effets spéciaux spectaculaires qui font déjà le buzz sur les réseaux sociaux. Alors sans plus attendre, on vous invite à découvrir les meilleures pubs du Super Bowl 2025 qu'il ne fallait pas manquer.

14 idées de cartes de Saint-Valentin originales et inspirantes
Le 14/01/2025
La Saint-Valentin approche à grands pas, c'est le moment idéal pour stimuler votre créativité et exprimer votre amour de manière inoubliable.
Que vous décidiez d'acheter une carte Saint Valentin déjà faite ou de créer la vôtre, il est important de choisir un message qui reflète votre amour et votre appréciation pour votre partenaire.
C'est pourquoi, pour vous aider dans votre recherche, nous avons sélectionné pour vous 14 cartes Saint Valentin originales qui pourraient faire fondre le cœur de votre bien-aimé(e).

Les meilleures campagnes de pub de Noël 2024
Le 13/12/2024
Plongez dans l'univers enchanté des fêtes avec le meilleur des campagnes de pub de Noël 2024. Dans cette période empreinte de magie et d'émerveillement, les marques rivalisent d'ingéniosité pour capturer l'esprit festif et toucher nos cœurs. De la créativité aux émotions, notre tour d'horizon des meilleures campagnes publicitaires de cette saison vous transportera au cœur de l'esprit de Noël. Préparez-vous à être émerveillé, inspiré et immergé dans des histoires publicitaires qui évoquent la joie, la générosité et la chaleur caractéristiques de cette période magique de l'année.

Les 20 publicités print les plus créatives pour Noël
Le 06/12/2024
On vous invite à plonger dans l'émerveillement de Noël, où chaque affiche devient une œuvre d'art publicitaire. Notre sélection des 20 publicités print les plus créatives pour Noël vous transporte dans un voyage visuel captivant. Des publicités astucieuses aux designs époustouflants, cette collection met en lumière l'ingéniosité des créateurs derrière chaque affiche.
Préparez-vous à être inspiré et à redécouvrir l'art subtil de la communication visuelle à travers ces affiches qui racontent des histoires festives en un simple coup d'œil.

10 palettes de couleurs inspirées de Noël
Le 02/12/2024
À l'approche de la saison la plus merveilleuse de l'année, plongeons ensemble dans une exploration chromatique captivante. Dans cet article, nous dévoilons 10 palettes de couleurs inspirées de Noël, soigneusement conçues pour apporter un brin de magie à vos créations. Que vous recherchiez l'éclat classique de la palette traditionnelle ou l'audace moderne d'une approche contemporaine, préparez-vous à transformer vos projets en véritables œuvres d'art festives. Laissez-vous guider à travers ces combinaisons de couleurs de Noël captivantes qui feront rayonner vos designs pendant les fêtes.

12 exemples de campagnes marketing créatives pour le Black Friday
Le 27/11/2024
Le Black Friday est bien plus qu'une simple journée de soldes. C'est une opportunité pour les entreprises de déployer des campagnes marketing ingénieuses qui captivent l'attention des consommateurs et stimulent les ventes. Dans cet article, nous vous présentons 12 campagnes marketing originales qui ont su se démarquer lors du Black Friday.

Top 10 des pubs d'Halloween les plus créatives de l’année
Le 30/10/2024
Halloween approche à grands pas ! Alors que les feuilles tombent et que l'air devient plus frais, les annonceurs rivalisent d'ingéniosité pour nous plonger dans l'esprit de la saison avec des campagnes aussi effrayantes que créatives.
Découvrez notre sélection des publicités d'Halloween les plus marquantes de cette année et de l'an dernier. Entre frissons et humour, voyez comment le marketing s’approprie Halloween pour transformer des idées terrifiantes en succès inoubliables.

20 Portfolios ultra créatifs à voir absolument
Le 28/10/2024
Besoin d'un coup de pouce pour stimuler votre créativité ? Découvrez cette sélection de 20 portfolios ultra créatifs qui vont vous en mettre plein la vue ! Mises en page audacieuses, micro-animations captivantes et idées hors du commun, chaque portfolio est une vraie pépite qui pourrait bien réveiller vos propres idées.

7 inspirations de campagnes marketing food pour Halloween
Le 16/10/2024
Halloween est une occasion parfaite pour les marketeurs de libérer leur créativité et d'effrayer leurs clients (dans le bon sens). Que vous optiez pour des produits en édition limitée, des emballages effrayants, des concours de déguisement ou des expériences inoubliables, ces exemples de campagne marketing pour Halloween vous aideront à donner vie à la vôtre.
Alors, préparez-vous à faire frissonner vos clients pour Halloween, voici 7 marques alimentaires aux campagnes marketing terrifiantes qui vont vous inspirer. Happy haunting !

12 palettes de couleurs inspirées d'Halloween
Le 09/10/2024
L'automne est à nos portes, et avec lui, la saison d'Halloween approche à grands pas. Pour célébrer cette période, nous vous présentons plusieurs palettes de couleurs inspirées d'Halloween pour apporter une touche unique et magique à vos réalisations.
Quelques que soient vos ambitions créatives, ces palettes vous aideront à donner un effet "Wow !" à vos projets.

Cette agence réinvente les logos de ses clients pour célébrer Halloween !
Le 04/10/2024
Chaque année, les équipes créatives de l’Agencetempo s'amusent à revisiter les logos et emballages de marques emblématiques, en y ajoutant une touche effrayante pour la période d'Halloween.
La semaine dernière, nous vous avons dévoilé leurs dernières transformations pour cette saison : Cette agence réinvente les packagings de ses clients pour célébrer Halloween !
Aujourd'hui, on vous propose de découvrir les revisites audacieuses des logos de leurs clients, et c'est méchamment créatif !
- Lien vers le post original : LinkedIn

Cette agence réinvente les packagings de ses clients pour célébrer Halloween !
Le 02/10/2024
Chaque année, les équipes créatives de l’Agencetempo s'amusent à revisiter les logos et emballages de marques emblématiques, en y ajoutant une touche effrayante pour la période d'Halloween. Cette fois-ci encore, ils nous surprennent avec des nouveaux packagings de certains de leurs clients !
- Lien vers le post original : LinkedIn

20 sites web d'agences au design audacieux à découvrir
Le 25/09/2024
Vous cherchez de l'inspiration pour votre prochain site web ou simplement curieux de voir ce que les meilleures agences de design et de webdesign ont à offrir ?
Découvrez notre sélection de 20 sites web d'agences au design unique et audacieux. Ces exemples vous inspireront et vous donneront des idées pour concevoir un site qui se distingue réellement.

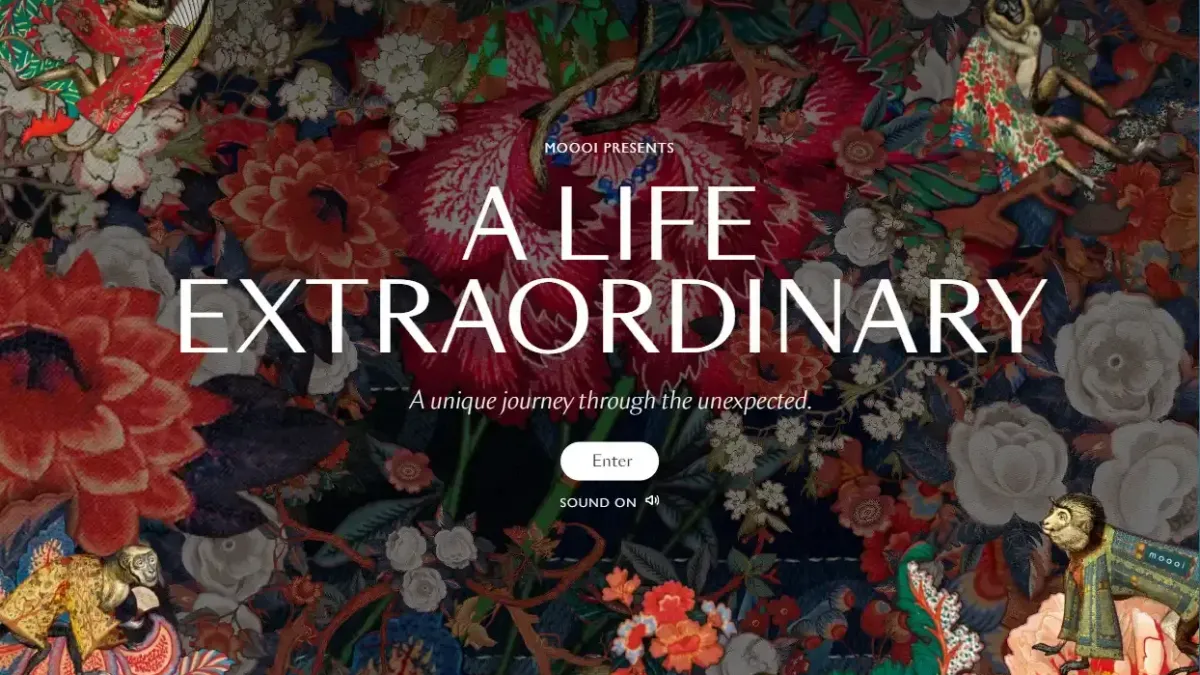
15 sites web originaux avec des backgrounds interactifs
Le 11/09/2024
De nos jours, l’esthétique d’un site web joue un rôle essentiel dans l’expérience utilisateur, incitant les designers à repousser les limites de la créativité pour concevoir des sites web originaux.
Cette semaine, nous vous proposons un tour d’horizon des designs de sites web qui utilisent des backgrounds interactifs pour offrir une expérience visuelle immersive et innovante.
Ces arrière-plans dynamiques apportent une dimension captivante, transformant chaque interaction en une véritable expérience utilisateur engageante.

20 logos géométriques en noir et blanc à découvrir
Le 09/09/2024
Découvrez la puissance de la simplicité avec notre sélection de 20 logos géométriques en noir et blanc. Minimalistes, percutants et élégants, ces logos prouvent que des formes épurées et des contrastes forts peuvent créer un impact visuel saisissant. Plongez dans cet univers graphique et laissez-vous inspirer par ces designs intemporels !

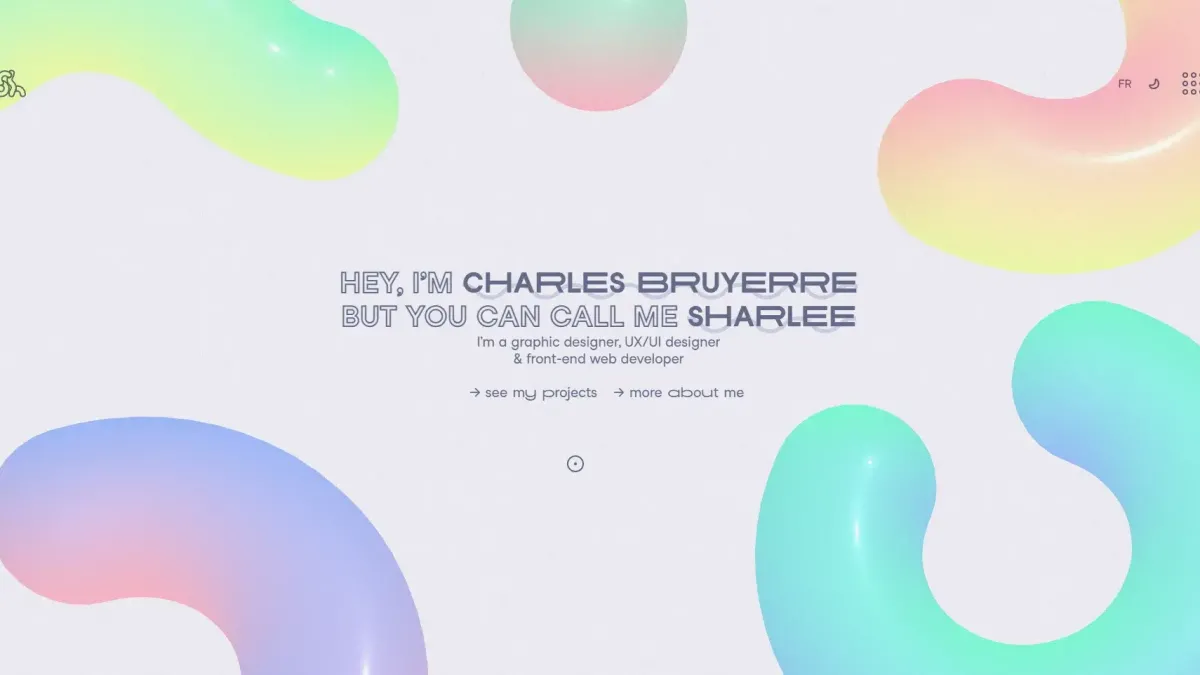
20 portfolios inspirants de webdesigners et développeurs créatifs à découvrir
Le 02/09/2024
Vous cherchez de l'inspiration pour créer ou rafraîchir votre portfolio en ligne ? Nous avons rassemblé pour vous 20 portfolios de webdesigners et développeurs créatifs qui sauront stimuler votre imagination.
Ces professionnels talentueux ont su mettre en valeur leur savoir-faire à travers des sites uniques et bien pensés. Que vous soyez en quête d'idées pour votre propre projet ou simplement curieux de découvrir des talents émergents, ces exemples ne manqueront pas de vous inspirer !

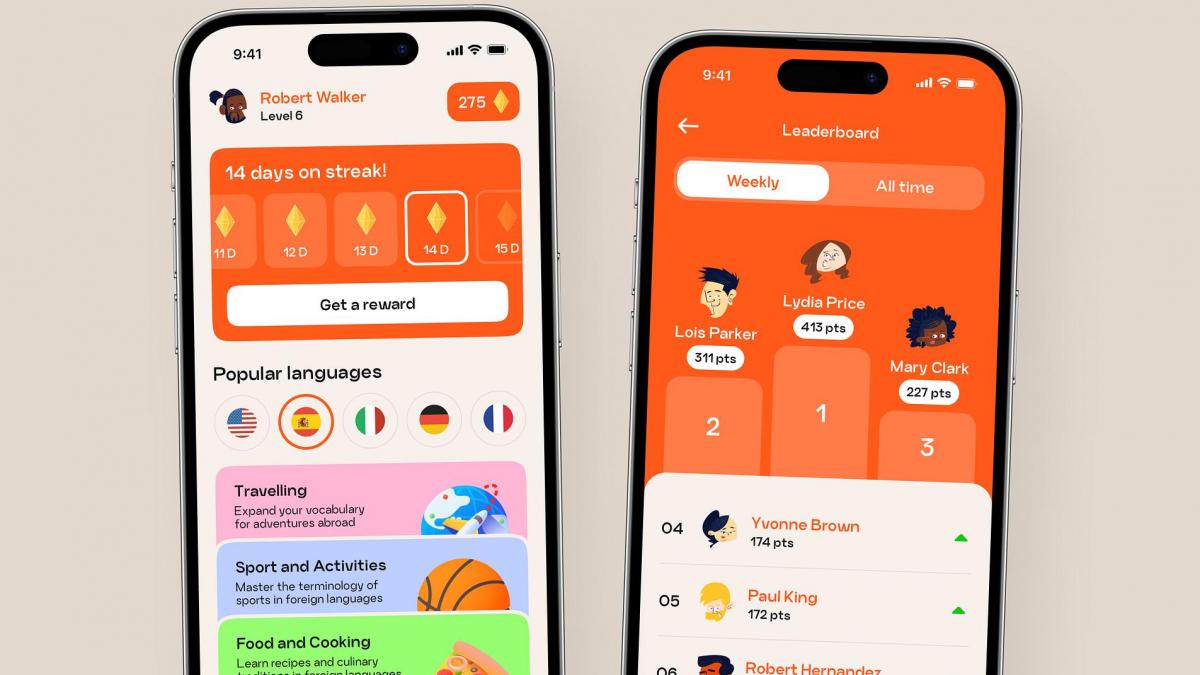
22 exemples de design d'applications mobiles éducatives
Le 09/08/2024
Développeur en quête de créativité, designer avide de nouvelles idées ou simplement curieux des dernières tendances en éducation numérique, vous êtes au bon endroit ! Plongez dans un monde d'inspiration avec notre sélection de 22 exemples de design d'applications mobiles éducatives.
Chaque exemple de design d'application présenté illustre comment le design UI peut non seulement rendre l'apprentissage plus accessible et efficace, mais aussi le rendre agréable et captivant. Explorez ces interfaces pour découvrir comment ces concepteurs ont su allier fonctionnalité et esthétique afin de créer des expériences utilisateur enrichissantes.

"Food Type" quand la typographie rencontre la gastronomie
Le 29/07/2024
Laissez-vous séduire par la créativité et l'originalité de "Food Type" - une fusion unique entre la typographie et la gastronomie qui éveillera tous vos sens!

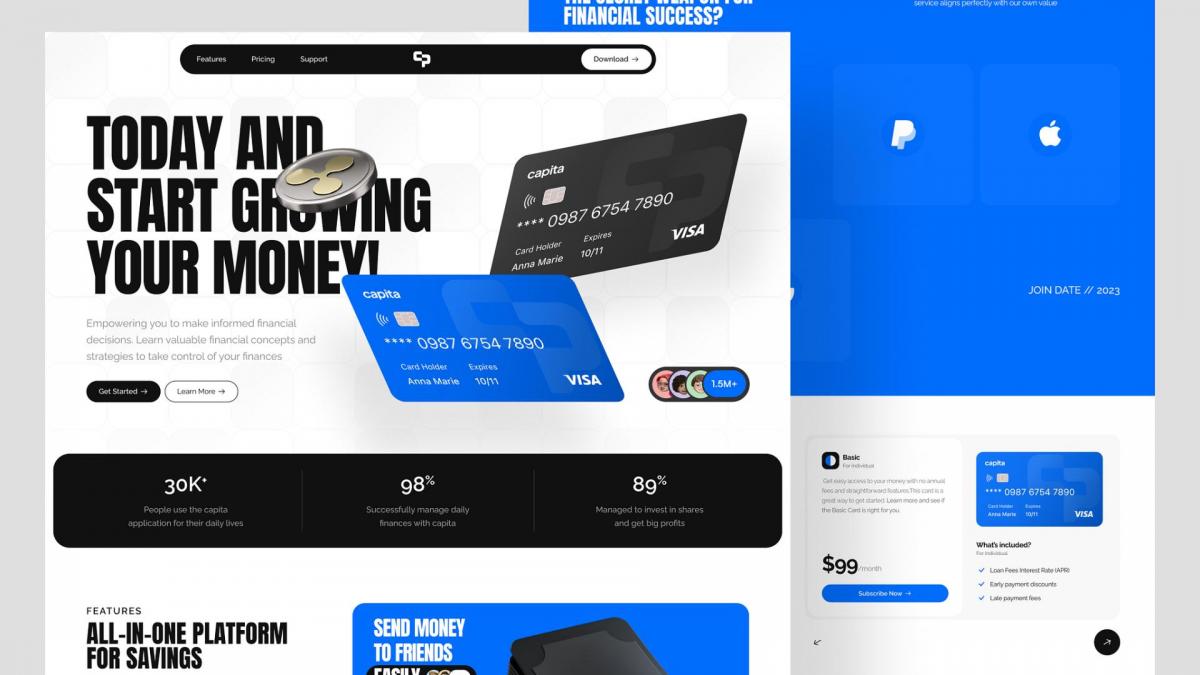
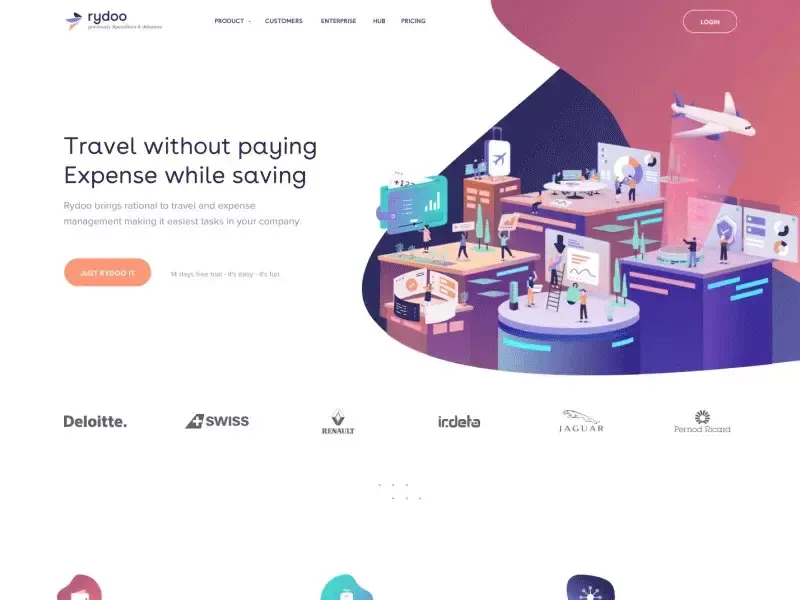
15 landing page de finances qui vont vous inspirer
Le 26/07/2024
Dans le monde numérique d'aujourd'hui, les pages de destination jouent un rôle crucial pour capter l'attention des visiteurs et les convertir en clients potentiels.
Dans le secteur financier, où la confiance et la clarté sont primordiales, la conception d'une landing page efficace est essentielle.
Cet article vous propose 15 exemples inspirants de landing pages dans le domaine des finances, illustrant des approches variées et innovantes pour attirer et engager les utilisateurs.

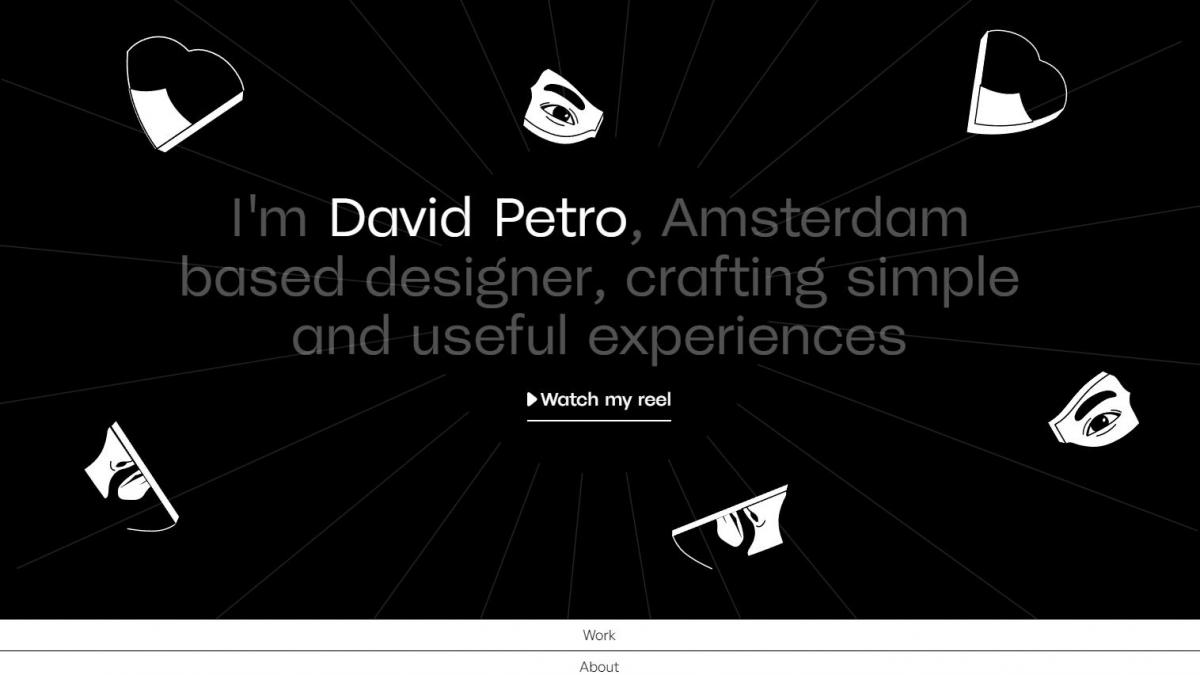
25 exemples de design web étonnants en noir et blanc
Le 22/07/2024
Nous vous avons trouvé une sélection d'exemples de web design qui met en lumière la force du contraste grâce à l'utilisation du noir et blanc pour créer un univers graphique saisissant.
Le design en noir et blanc est à la fois intemporel et élégant, capable de transformer n'importe quel site web. Bien que souvent associé à des sites minimalistes et simples en contenu, le noir et blanc peut également donner vie à des web designs complexes et riches en détails.
Dans cet article, nous vous présentons 25 exemples de design web étonnants qui exploitent la puissance du monochrome pour inspirer votre prochaine création.

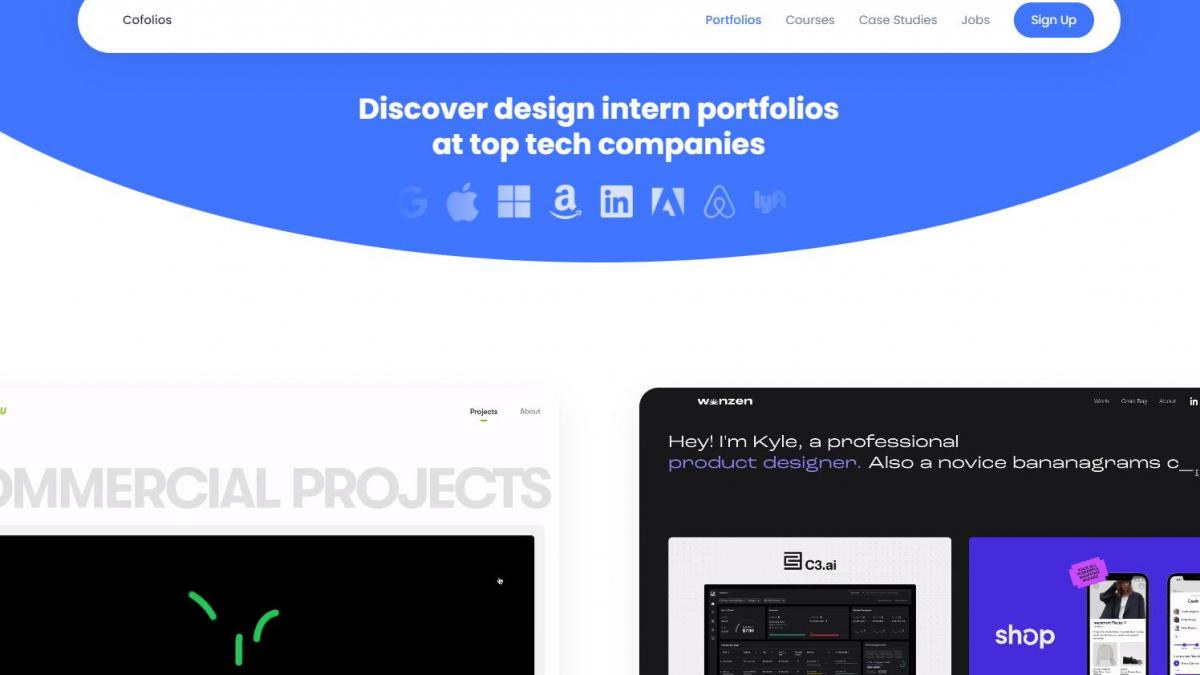
Cofolios : une galerie de portfolios inspirants pour les jeunes designers
Le 17/07/2024
Vous êtes étudiant en design et rêvez de décrocher un stage dans une entreprise technologique de premier plan ? Cofolios est la ressource en ligne qu'il vous faut.
Cette plateforme combine une galerie de portfolios inspirants et des outils éducatifs pratiques, spécialement conçus pour vous aider à réussir. Explorez des conseils stratégiques et des astuces partagées par des experts pour maximiser vos chances de percer dans l'industrie du design.

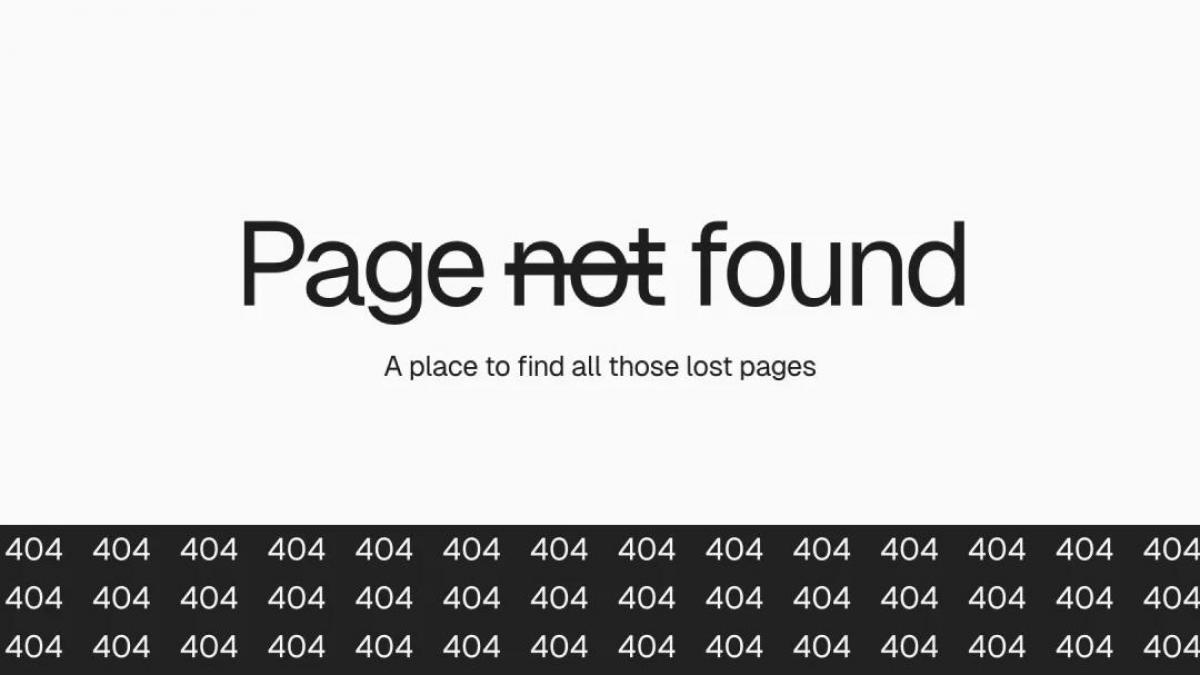
404s : votre source d'inspiration pour des pages d'erreur 404 créatives
Le 15/07/2024
Pour tous les amoureux des pages 404, voici un endroit où trouver toutes les pages perdues qui valent la peine d'être trouvées.

20 branding de cosmétiques pour booster votre inspiration
Le 05/07/2024
Dans le monde ultra-compétitif des cosmétiques, un branding efficace peut vraiment faire toute la différence.
Aujourd'hui, on vous propose de découvrir 20 exemples de branding cosmétique qui se démarquent par leur créativité, leur esthétique et leur impact. Des emballages innovants aux palettes de couleurs audacieuses, en passant par des concepts de marque uniques, ces exemples démontrent l'art de se distinguer dans l'industrie de la beauté.
Laissez-vous inspirer par ces designs et donnez libre cours à votre créativité !

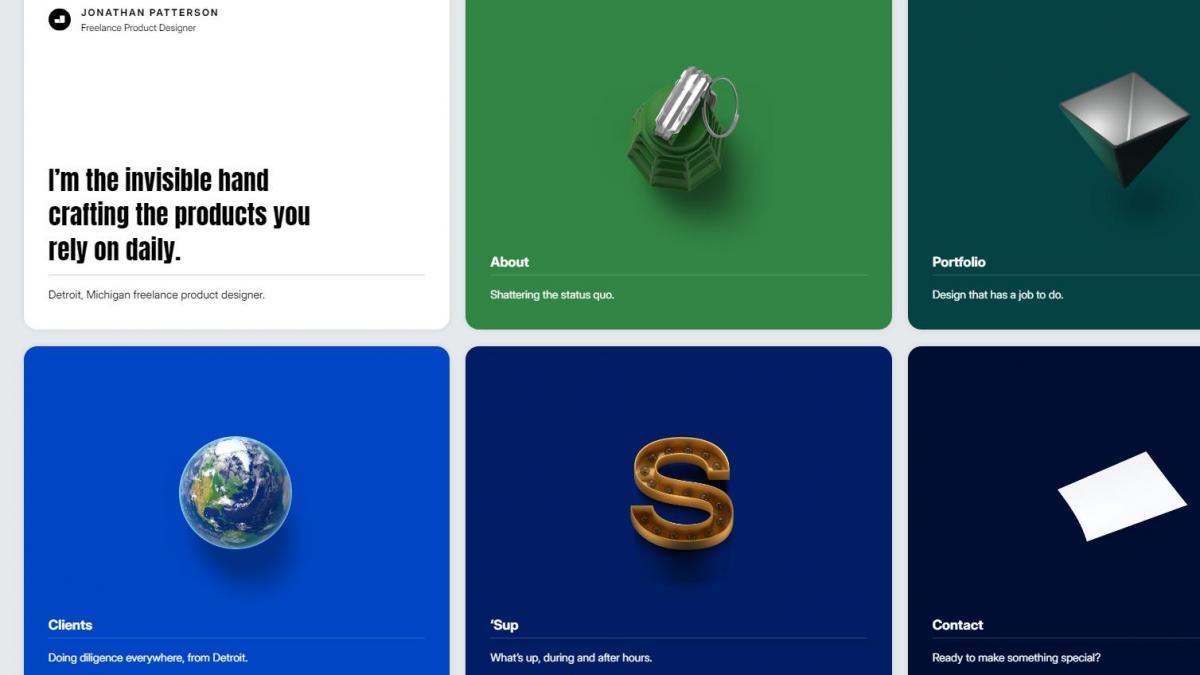
20 exemples de portfolios de product designer à voir absolument
Le 10/06/2024
Un portfolio bien élaboré ne se résume pas à une simple compilation de travaux. Il représente une véritable opportunité pour démontrer vos talents de façon tangible, de mettre en avant votre personnalité et de faciliter votre présentation auprès des recruteurs. C'est un investissement gagnant pour votre recherche d'emploi.
Pour vous aider à concevoir ou perfectionner votre site personnel, nous avons sélectionné avec soin 20 portfolios de product designers, chacun illustrant un style unique et une approche innovante.

12 branding de burger ultra-colorés qui vont réveiller vos papilles !
Le 30/05/2024
Découvrez 12 marques de burgers qui réinventent complètement l'univers du fast-food avec des branding ultra-colorés. Ces créations audacieuses revisitent le concept du burger shop traditionnel en y apportant une touche gourmande et funky.
Logos vibrants et emballages tape-à-l'œil, chaque identité visuelle est une véritable invitation à une expérience gustative unique. Laissez vos papilles s'émerveiller devant ces créations hautes en couleurs !

Cet artiste détourne les logos célèbres en logos médiévaux
Le 23/05/2024
Ilya Denisov, également connu sous le nom d'Ilya Stallone, est un graphiste passionné par les logos et les marques. Il a eu l'idée complètement folle de réimaginer certaines grandes marques modernes en leur donnant un style artistique du Moyen-Âge.
Résultat ? Des œuvres à la fois décalées et incroyablement bien exécutées, qui mêlent l'ancien et le nouveau d'une façon totalement unique.
Laissez-vous surprendre par le talent d'Ilya Stallone et son univers médiéval moderne complètement déjanté !

20 packagings de sacs au design original et étonnant !
Le 21/05/2024
Les sacs sont des accessoires indispensables dans notre quotidien, mais ils sont également des outils de communication efficaces pour les marques qui souhaitent se démarquer.
Notre sélection met en avant 20 exemples de packagings pour sacs, tous dotés d'un design exceptionnel qui saura inspirer votre marque ou vos clients.
Sac réutilisable ou sac en papier, laissez-vous surprendre par l'ingéniosité et le talent de ces designers qui repoussent les frontières du packaging pour vous offrir des sacs à la fois pratiques et esthétiques.

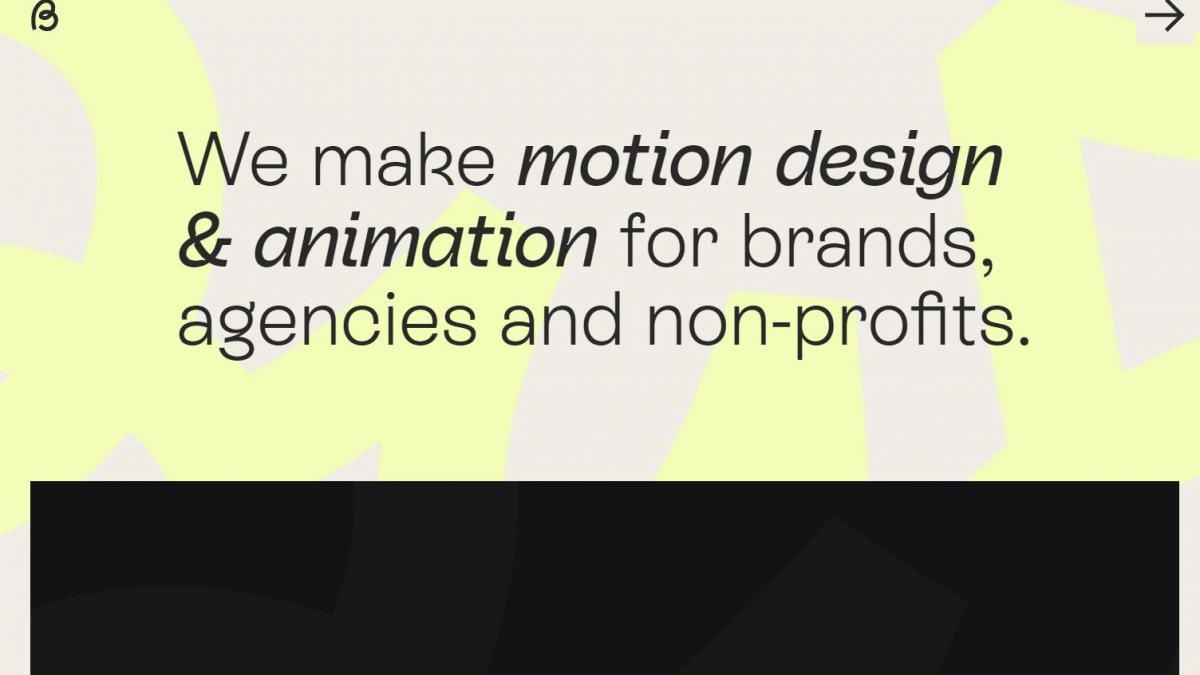
20 sites inspirants de studios de motion design
Le 19/04/2024
Le motion design est un domaine créatif en pleine expansion, avec de nombreux studios talentueux qui repoussent les limites de la créativité numérique.
Dans cet article, nous vous présentons 20 exemples de sites web de studios de motion design exceptionnels. Que ce soit à travers des présentations de projets époustouflantes, des interfaces innovantes ou des expériences immersives, ces portfolios de motion design offrent un aperçu fascinant du travail de ces créateurs.

15 marques au branding audacieux et coloré qui vont vous inspirer !
Le 29/03/2024
Découvrez notre sélection des 10 marques au branding audacieux et ultra coloré qui captivent l'attention et inspirent la créativité !
Dans cet article, nous allons explorer ces marques qui n'hésitent pas à sortir des sentiers battus. Elles osent exprimer leur personnalité à travers une palette de couleurs vibrantes, créant une identité visuelle unique et mémorable.
De l'audace, de la créativité et une bonne dose de couleur, voilà le cocktail explosif que ces marques ont choisi d'adopter.

30 packagings et habillages originaux de bouteilles
Le 27/03/2024
Vous êtes à la recherche d'inspiration pour votre prochain projet de design de bouteille ? Ne cherchez plus !
Laissez-vous séduire par l'art du packaging avec une sélection de 30 designs de bouteilles qui sauront captiver votre regard et stimuler votre créativité.

12 exemples de sites e-commerces au design efficace et créatif
Le 18/03/2024
Dans l'univers en constante évolution du commerce en ligne, le design d'un site web joue un rôle crucial dans l'expérience utilisateur et le succès des ventes.
Découvrez avec nous 12 exemples inspirants de sites e-commerce au design à la fois efficace et créatif qui captivent les visiteurs et les incitent à passer à l'acte d'achat. De la simplicité épurée aux visuels percutants, ces sites ont su allier esthétique et fonctionnalité pour offrir une expérience shopping mémorable.

20 exemples d'animations de site web
Le 13/03/2024
Vous souhaitez dynamiser votre site web ? Les animations et micro-interactions sont des moyens efficaces pour donner un coup de boost à vos pages web.
Conçues pour répondre de manière subtile ou audacieuse aux actions de l'utilisateur, elles contribuent à améliorer l'expérience globale du site Internet en le rendant inoubliable.
Pour vous aider, nous avons rassemblé 20 exemples d'animations de site web inspirantes provenant du site Dribbble. Ces exemples d'animations web vous donneront une source d'inspiration pour vos futurs projets web.

15 affiches typographiques originales à découvrir
Le 28/02/2024
Les affiches typographiques ont le pouvoir de transmettre des messages de manière percutante et esthétique. Chaque caractère, chaque espace, chaque couleur est soigneusement pensé pour créer une composition visuelle qui captive l'œil et émeut l'esprit.
Que ce soit à travers une typographie moderne et audacieuse, des nuances subtiles et élégantes, ou une mise en page originale et ingénieuse, chacune de ces 15 affiches possède sa propre personnalité et son propre message à communiquer.
Nous espérons que ces exemples vous apporteront une bonne dose d'inspiration pour la journée et vous aideront à trouver des idées pour vos futurs projets créatifs !

15 exemples de portfolios de photographes créatifs
Le 21/02/2024
Pour les professionnels de la photographie, les portfolios de photographe sont le moyen idéal de présenter leur travail de manière créative et stylée. Ils permettent de mettre en évidence la vision artistique et le talent du photographe tout en donnant un aperçu de son travail aux clients potentiels.
Dans cet article, nous avons sélectionné pour vous 15 exemples de portfolios de photographes originaux qui couvrent une variété de styles et de genres, allant de la photographie de mariage à la photographie de paysage.

15 logos avec une grille de construction
Le 12/02/2024
Les logos sont des éléments visuels essentiels pour toute entreprise ou organisation cherchant à se faire connaître et à se démarquer.
Cependant, ce que beaucoup de gens ne réalisent pas, c’est que la plupart des logos sont construits en utilisant une grille de construction. Cette grille est un outil précieux pour les designers graphiques car elle leur permet de créer des logos équilibrés et harmonieux.
Dans cet article, nous allons donc explorer 15 logos efficaces et mémorables qui ont été créés en utilisant une grille de construction.

Nouvel An Chinois : 20 créations inspirées du Dragon de Bois
Le 09/02/2024
Le Nouvel An Chinois est une célébration riche en traditions et en symbolisme, et cette année, le Dragon de Bois est à l'honneur.
Symbole de force, de chance et de prospérité, le Dragon de Bois inspire les artistes et artisans du monde entier à créer des œuvres uniques et fascinantes. Que ce soit à travers des illustrations, des peintures, des packagings ou des décorations, chaque création reflète la beauté et la puissance de cet emblème mythique de la culture chinoise.
Plongez dans l'univers magique du Dragon de Bois et laissez-vous envoûter par ces 20 créations qui célèbrent la grandeur de cette créature légendaire.

20 packagings originaux et innovants à découvrir
Le 05/02/2024
On vous emmène pour un tour d'horizon des packagings originaux et innovants.
Les packagings ont un rôle crucial dans la vente d'un produit. Ils attirent l'attention du consommateur et communiquent les valeurs de la marque. C'est pourquoi de nombreuses entreprises investissent dans des designs originaux et innovants pour se démarquer de la concurrence.
Chaque exemple a donc été choisi pour sa créativité et son esthétisme exceptionnel. Nous espérons que cette sélection vous inspirera pour vos prochains projets de packaging.

13 exemples de sites web pour présenter une application mobile
Le 11/01/2024
Vous envisagez de créer un site internet pour mettre en valeur votre application mobile ?
Vous êtes au bon endroit ! Explorez notre sélection d'exemples de sites d'applications mobile, aussi percutants qu'efficaces. En prime, découvrez cinq raisons fondamentales expliquant l'importance de concevoir un site web pour présenter votre application mobile.

14 idées de cartes de vœux originales et inspirantes
Le 26/12/2023
À l'approche de la nouvelle année, il est temps de laisser parler votre créativité et d'envoyer des vœux mémorables. Les cartes de vœux ne sont plus simplement des morceaux de papier, mais de véritables oeuvres qui capturent l'esprit festif avec une touche personnelle.
Plongeons dans l'univers du design avec notre sélection de 14 cartes de vœux originales. Ces cartes de vœux ne se contentent pas de transmettre des souhaits, elles créent des souvenirs visuels qui resteront gravés dans l'esprit de ceux qui les reçoivent. Que vous soyez passionné de minimalisme, d'éclats de couleurs vibrantes ou d'illustrations étonnantes, cette compilation saura inspirer et éveiller votre sens artistique.

+50 Cartes de visite originales et créatives
Le 11/12/2023
Voici une bonne dose d'inspiration dans l'univers du graphisme, avec la découverte de +50 cartes de visite originales et créatives.
Que vous soyez à la recherche d'inspiration pour votre propre carte de visite ou que vous souhaitiez simplement vous émerveiller devant des designs innovants, préparez-vous à être surpris et inspiré par ces cartes de visite qui se démarquent par leur originalité et leur flair artistique.

15 logos créatifs utilisant brillamment l'espace négatif
Le 27/11/2023
Préparez-vous à un tour captivant à travers 15 logos exceptionnels qui maîtrisent l'art de l'espace négatif. Dans cet article, nous explorons la puissance de la simplicité avec des exemples percutants de design graphique qui vont vous surprendre.
Attachez-vous, car ces logos démontrent brillamment que parfois, moins c'est vraiment plus !

25 exemples de portfolios de designers et graphistes créatifs
Le 20/11/2023
Explorez l'univers du design à travers une sélection des 25 meilleurs portfolios de designers et graphistes créatifs.
Nous vous présentons une collection d'inspiration qui met en lumière les projets de ces professionnels du design ainsi que les dernières tendances en matière de graphisme, d'animation et de webdesign.
Préparez-vous à être ébloui par ces portfolios de designers et graphistes et à découvrir les esprits créatifs qui les ont conçues.

20 exemples d'effet parallaxe de sites web
Le 17/11/2023
Aujourd'hui nous allons nous intéresser à une des tendances du web design : l'effet parallaxe sur un site web. Cette technique créative, de plus en plus répandue dans le monde du design web, offre une expérience visuelle immersive et engageante aux utilisateurs.
Dans cet article nous vous proposons de découvrir 20 exemples d'effet parallaxe de sites web originaux et inspirants. Soyez prêts à repousser les limites de la créativité et offrez à vos utilisateurs une expérience mémorable !

21 exemples de portfolio développeur web pour vous inspirer
Le 14/11/2023
Trouvez l'inspiration parmi notre sélection de 21 exemples de portfolio développeur web. Que vous soyez en quête d'inspiration, de références professionnelles ou tout simplement curieux de découvrir le monde du développement web, préparez-vous à être impressionnés par ces portfolios de développeurs web qui repoussent les limites de la créativité et de l'innovation !

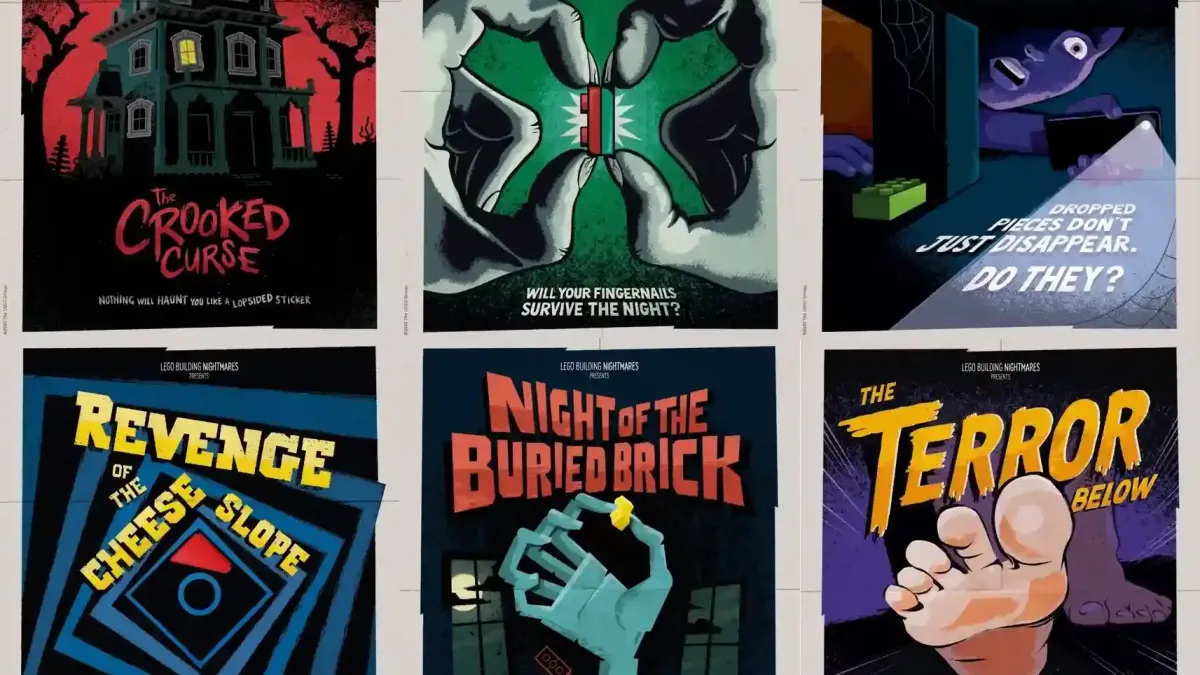
Ces affiches LEGO de films d'horreur vont vous faire frissonner !
Le 30/10/2023
LEGO à sorti une nouvelle série de posters sur le thème de l'horreur et est désormais disponible en édition limitée. Attention les yeux, frissons garantis !

Lauréats 2023 des D&AD Awards : une bouffée de créativité
Le 02/07/2023
Les D&AD Awards mettent en lumière le meilleur des créations en design, marque, publicité et production visuelle. La liste des Pencils 2023 est une plongée dans le top de la créativité mondiale. Nos 3 coups de coeur parmi les lauréats 2023 dans le domaine du design et du branding.

Goran Radeski : des interfaces élégantes et colorées
Le 16/03/2021
Goran Radeski est un graphiste et web designer originaire de Macédoine du Nord. Il crée depuis plus de dix ans des contenus numériques et imprimés pour de nombreux clients à travers le monde.

Peter Tarka : des illustrations 3D hypnotisantes
Le 25/02/2021
Artiste et directeur artistique basé à Londres, Peter Tarka crée des expériences visuelles hypnotisantes. Ce spécialiste de l’illustration 3D utilise des formes élégantes et des couleurs vives pour donner vie à des œuvres immersives.
Avec leur rendu très lisse, les créations de Peter ont un aspect « plastique » étonnant, proche de la perfection. Des illustrations pensées pour marquer durablement les esprits et laisser un sentiment de beauté presque surnaturelle.
L’artiste a d’ailleurs pu faire la preuve de son talent en participant à des concours de renommée mondiale, obtenant différentes récompenses :
- Finaliste aux ADC Awards 2019
- Lion d’Argent au Festival International de la Créativité (Cannes Lions), dans la catégorie Direction Artistique & Design
- Récompensé aux KTR Awards dans la catégorie Illustration
Peter Tarka met aujourd’hui son talent au service des marques les plus réputées de la planète, afin de leur offrir une esthétique unique. Parmi ses clients, on retrouve des noms prestigieux tels que Nike, Apple, LG, Samsung, Airbnb, Audi, Asics, Google, McDonald’s, Adobe ou encore Guerlain.

10 exemples de campagnes emailing réussies
Le 26/06/2020
L’e-mailing est l’un des canaux les plus utilisés par les marques pour communiquer avec leurs clients. Offres promotionnelles, présentations de produit, newsletters… Les possibilités sont nombreuses, au point que nos boîtes mail sont de plus en plus remplies. Dans ce contexte, un bon email doit être capable de se démarquer de la concurrence pour ne pas finir directement dans la corbeille – ou pire, dans les spams.

Inspiration graphique : les brochures et catalogues avec un design original
Le 10/04/2020
Pour finir cette semaine et pour nourrir votre curiosité avec des éléments qui sortent du web nous avons sélectionné une série de brochures et de catalogues originaux par leurs choix graphiques leurs supports.

Des animations et créations UI inspirantes
Le 22/08/2019
Aujourd’hui je vous propose de découvrir des petites animations variées autour de différentes thématiques pour vous inspirer.
J’ai sélectionné pour vous des animations d’interfaces Web et mobiles, des logos animés et des icônes. De quoi vous donner des pistes de réflexion pour vos prochaines réalisations graphiques.
Bonne découverte.
23 illustrations animées pour booster votre inspiration
Le 02/07/2019
Découvrez de quoi vous inspirer pour la création de vos prochaines illustrations animées. Des exemples variés pour faire germer des belles idées dans vos esprits créatifs.

17 exemples de logos illustrés sur le theme du cheval
Le 18/06/2019
Vous cherchez l’inspiration pour créer l’identité graphique d’un marque dans l’univers du cheval ?
Que ce soit pour un produit d’équitation ou un centre équestre, cette collection de logos sur le thème de cheval vous donnera l’inspiration nécessaire pour vos prochaines créations graphiques.

20 exemples de logos animés pour booster votre inspiration
Le 28/05/2019
Les animations sont une bonne source d’inspiration. Après les sélections d’interfaces animées et des micro-animations, nous continuons les articles d’inspiration avec les logos animés.
Les exemples sont variés et les animations sont un vrai régal pour les yeux.
Si vous souhaitez suivre ce type d’animation, nous avons créé un tableau sur Pinterest en parallèle de cet article pour que vous puissiez suivre notre veille au fur et à mesure : « Logo Animation »
Bonne découverte !

Interfaces web & micro-animations : 13 références pour inspirer les webdesigners en herbe
Le 21/05/2019
Mis à jour le 23 mai 2019 à 6:11
Brutal design, Interfaces vocales, Inclusive design ou encore Broken Layouts sont autant d’indicateurs de tendances qui se retrouvent aujourd’hui au coeur des projets de webdesign et UX/UI.
Qu’ils soient déployés à plus ou moins grande échelle, dans des cas concrets ou non (portfolios, proof of concept, redesign..), ces mouvements graphiques s’inscrivent désormais et de manière plus ou moins durable, dans les usages et habitudes du côté des internautes (particuliers, marques, annonceurs).

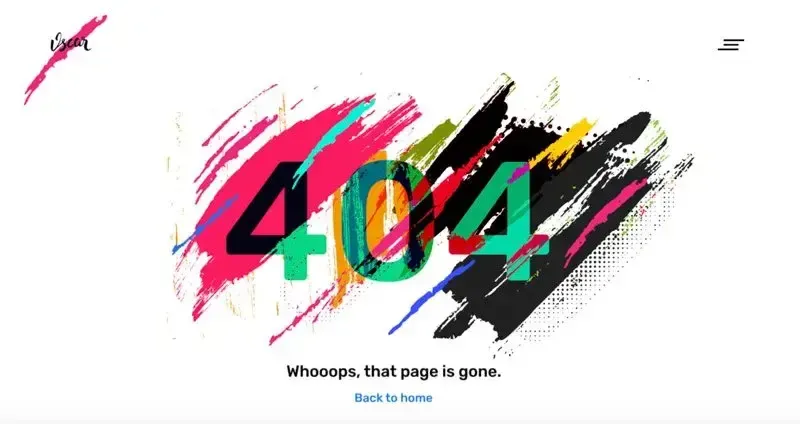
Inspiration : 23 exemples d’illustrations pour une page 404
Le 09/05/2019
Vous cherchez un peu d’inspiration pour créer une page 404 originale ?
Les pages 404 sont là pour indiquer gentiment (ou pas) que le contenu recherché n’est plus disponible ou introuvable. Des liens mal redirigés, des pages supprimées ou des erreurs de liens sur d’autres sites, avec le temps, vous ne pourrez pas y échapper.
Soigner les détails de cette page peut permettre à vos visiteurs de poursuivre sa visite sur votre site (et diminuer le taux de rebond). Certains sites vont préférer faire de l’humour, d’autres des illustrations soignées, d’autres encore ajouter des liens vers des parties importantes du site.
Dans cet article, nous nous concentrons sur les pages 404 contenant des illustrations qui pourront vous aider à trouver l’inspiration dans vos prochaines créations.
Vous n’avez pas l’âme d’un artiste ? Utilisez des illustrations gratuites pour habiller vos pages.

37 logos originaux pour un restaurant ou un Food Truck
Le 07/05/2019
Boostez votre inspiration avec une sélection de 37 exemples de logo pour un restaurant.
Le domaine de la restauration ne cesse d’être présent dans l’actualité, avec les émissions de télé spécialisées, les livres de recettes ou la nouvelle tendance des Food Trucks. Il n’est pas rare pour un graphiste ou une agence d’être appelé pour faire la communication dans ces domaines.
Ainsi nous vous proposons une série de logos de restaurants que nous avons sélectionné pour leur qualité graphique et leur idée.
Pour compléter cet article, n’hésitez pas à retrouver nos derniers posts autour de la création de logos.
Bonne découverte !

Découvrez 14 animations d’interface utilisateur intéressantes
Le 22/03/2019
Découvrez aujourd’hui 14 animations d’interface utilisateur pour des sites web et des applications mobiles. De quoi alimenter votre créativité et booster votre inspiration.
Certaines de ces animations sont disponibles gratuitement. Vous pouvez les utiliser dans vos prochains projets.
Bonne découverte

25 interfaces mobiles avec un univers graphique soigné pour nourrir votre inspiration
Le 12/02/2019
Cette semaine, nous vous proposons une nouvelle dose d'inspiration autour des interfaces mobiles avec des styles et des univers graphiques variés.
Le design pour les interfaces mobiles est un travail intéressant à étudier et réaliser. La contrainte du format oblige les designers à exploiter de façon optimale chaque partie de l'écran. L'enjeu est d'avoir un équilibre entre les fonctionnalités et l'identité graphique de l'application afin de se démarquer.
Nous avons sélectionné pour vous une série non exhaustive de 25 interfaces mobiles qui vous aidera à réaliser vos futurs projets.
Bonne découverte.

20 créations graphiques et web pour découvrir le nouveau PANTONE 2019 – Living Corail
Le 21/12/2018
Comme chaque fin d'année, Pantone propose sa nouvelle nuance pour 2019, qui mettra en avant la couleur Living Corail ! On a sélectionné pour vous une petite collection d'illustration, création graphique et web pour découvrir le potentiel de cette couleur.

Les calendriers de l’Avent des designers web
Le 10/12/2018
Le BlogDuWebdesign vous propose de découvrir pour cette fin d'année les calendriers de l'Avent spécialisés autour du webdesign qui vous accompagneront jusqu'à Noël.

La conception de logo dans le jeu vidéo, 16 logos pour nourrir votre inspiration
Le 24/08/2018
Pour finir cette semaine nous vous proposons un petit tour d'horizon des logos autour du domaine du jeu vidéo. Découvrez une belle série de 16 créations graphiques qui vous aideront à trouver l'inspiration et voir les dernières tendances.

20 logos créatifs spécialisés dans l’univers des enfants
Le 10/08/2018
On vous propose une sélection de logos spécialisés dans le domaine de l'enfance qui caractérise l'univers coloré et ludique de cette tranche d'âge.
Nous avons sélectionné pour vous une série de 20 logos créatifs qui vous permettront de trouver l'inspiration si vous réalisez un projet pour les enfants. On retrouve une grande diversité des codes graphiques avec des logos haut en couleur et des illustrations plus mignonnes que jamais. Bonne découverte dans cette univers ludique !

Design Mobile – 20 nouvelles interfaces mobiles en mouvement
Le 14/06/2018
Aujourd'hui on vous propose un petit retour sur les dernières animations spécialisées autour des interfaces mobiles que nous pouvons découvrir en ligne. Une belle dose d'inspiration qui donnera du mouvement à vos projets.

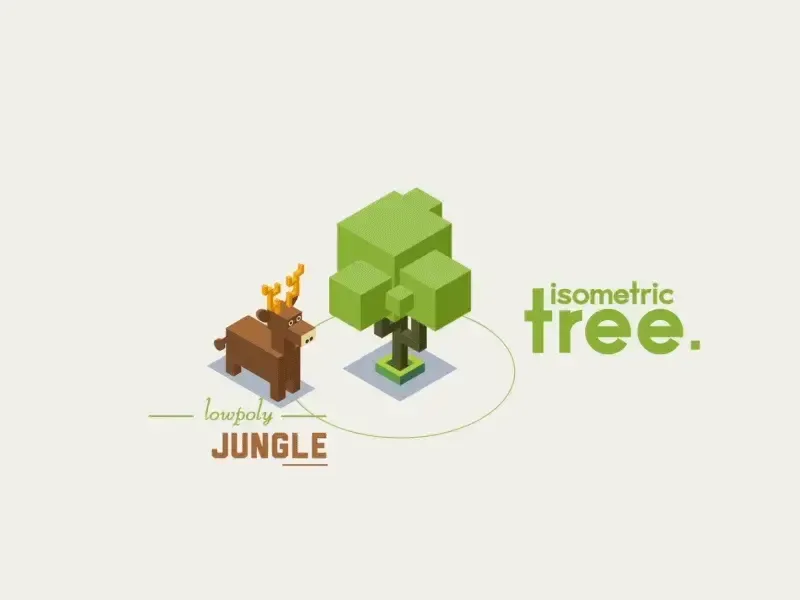
25 illustrations et animations autour du design isométrique
Le 17/05/2018
Les illustrations isométriques prennent une place importante dans les designs web et les animations, on voit actuellement de plus en plus de designers se tourner vers cette technique graphique.

30 inspirations graphiques autour des affiches et de la typographie
Le 13/04/2018
On finit cette semaine avec une belle sélection de projets autour de la typographie et des affiches qui vous donneront une bonne dose d'inspiration !

20 créations graphiques et web pour découvrir le nouveau pantone 2018
Le 15/12/2017
Comme tous les ans, Pantone vient de mettre en ligne sa nouvelle nuance pour 2018 et l'année prochaine sera sous le signe de l'Ultra Violet ! On a sélectionné une petite liste de créations pour se mettre dans le bain avant l'année prochaine !

Inspiration graphique : 28 créations pour intégrer des montagnes dans un logo
Le 22/11/2017
Cette semaine on s'intéresse aux créations qui intègrent efficacement des montagnes dans leur logo. Retrouvez une sélection de 30 exemples avec des univers et styles graphiques variés.

38 créations graphiques autour de la nourriture
Le 24/02/2017
On vous propose une bonne dose d'inspiration autour du domaine de la nourriture et de la restauration. Nous avons sélectionné pour vous une grande série de créations regroupant des interfaces, icônes, logos, animations gif et des textures afin de voir les tendances actuelles.
Le domaine de la restauration reste assez courant dans les projets, en tant que freelance ou agence, vous avez de grandes chances d'avoir un jour le design graphique d'un restaurant en charge. Nous espérons que cette sélection pourra vous aider à trouver de belles idées. Certaines icônes sont disponibles gratuitement.
Bonne découverte !

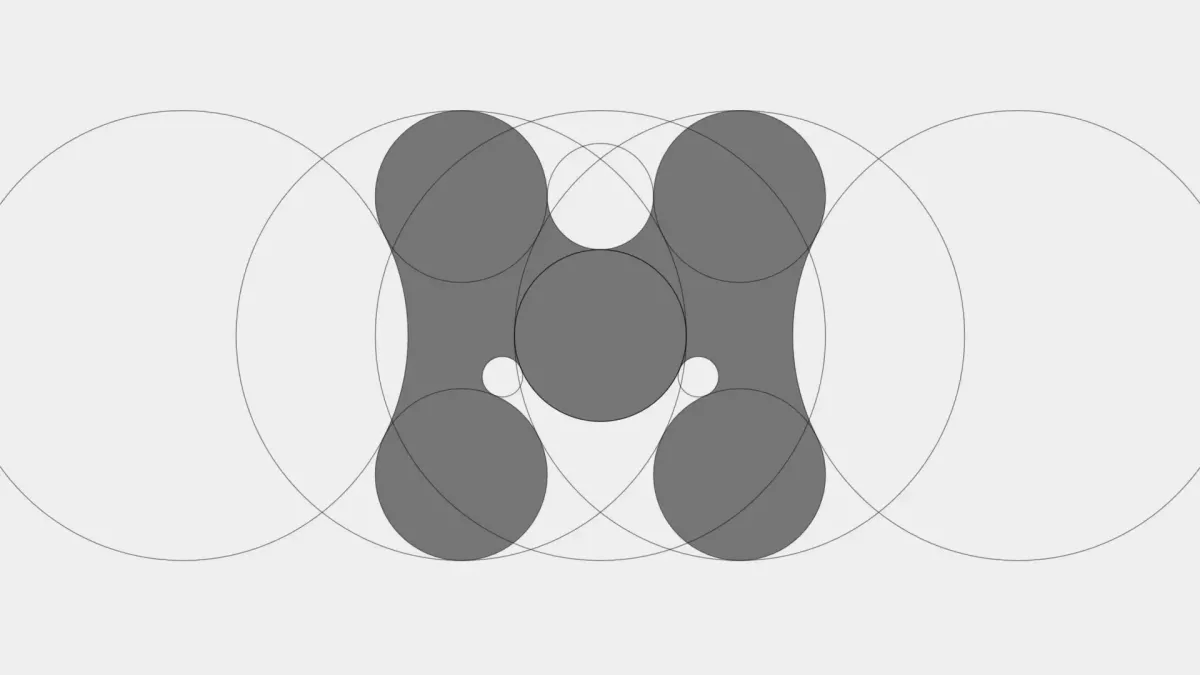
Le cercle comme base du design pour les logos et icônes
Le 13/01/2017
Aujourd'hui nous vous proposons un article spécial qui s'intéresse à l'utilisation des cercles comme base de construction pour les logos et icônes dans le domaine du graphisme.

Inspiration pour les intégrateurs: Les effets de hover
Le 27/10/2016
Aujourd'hui, le BlogDuWebdesign et les inspirations pour intégrateurs vous proposent une petite liste d'effets d'hover simples et efficaces qui pourront dynamiser vos web design en quelques lignes.

14 présentations remarquables de projets web à voir
Le 14/10/2016
Pour finir cette semaine, nous vous proposons une sélection qui vous donnera l'inspiration et de belles idées pour réaliser des présentations de projets web efficaces et attrayantes.

27 logos de fusées avec des idées créatives et originales pour votre inspiration
Le 19/08/2016
On termine cette semaine avec une bonne dose d'inspiration autour des logos sur le thème de la fusée et de l'espace, de belles idées à découvrir dans la suite de l'article.

40 cartes à jouer avec un design surprenant
Le 30/06/2016
Les cartes à jouer font partie de notre quotidien, depuis l'enfance on joue avec nos amis ou famille, mais leur design reste malheureusement très monotone. On vous propose aujourd'hui une sélection spéciale qui vous donnera une nouvelle vision des cartes à jouer, dommage que nous n'avions pas celle-ci pour jouer à l'époque, ça aurait donné de belles vocations !

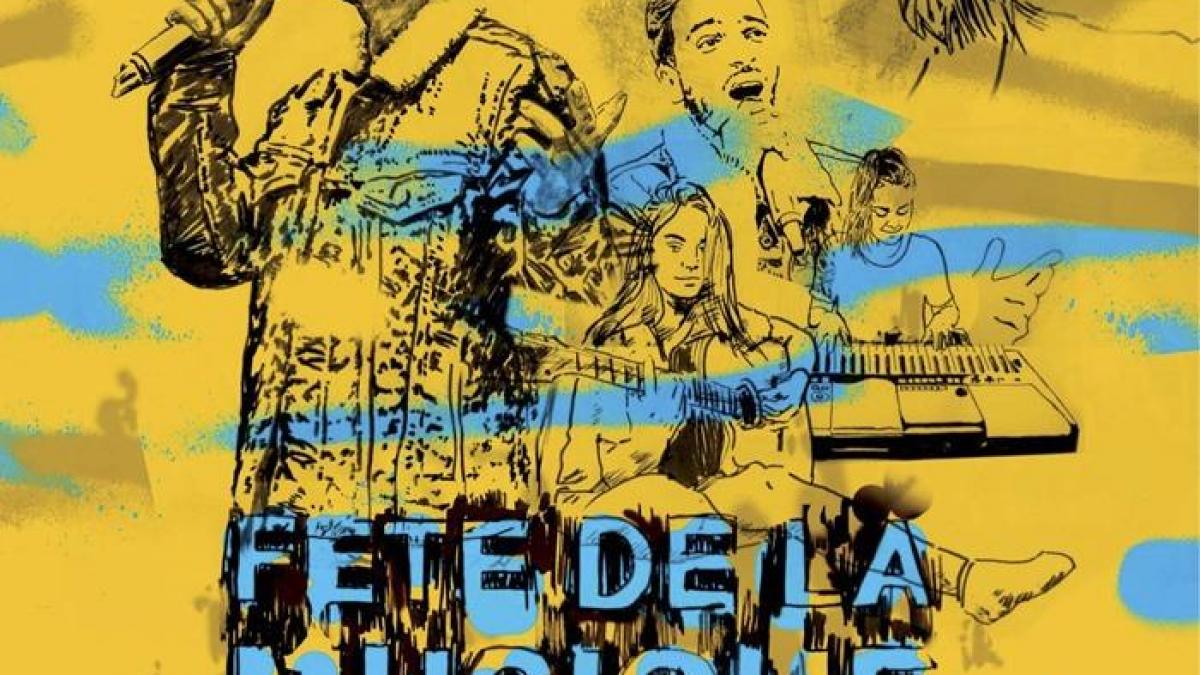
25 affiches graphiques à découvrir autour de la fête de la musique
Le 16/06/2016
La fête de la musique est pour bientôt ! Beaucoup d'événements sont prévus pour ce weekenk. Afin de marquer cette occasion, nous vous proposons une sélection d'affiches et posters qui ont retenu notre attention pour leurs styles graphiques.

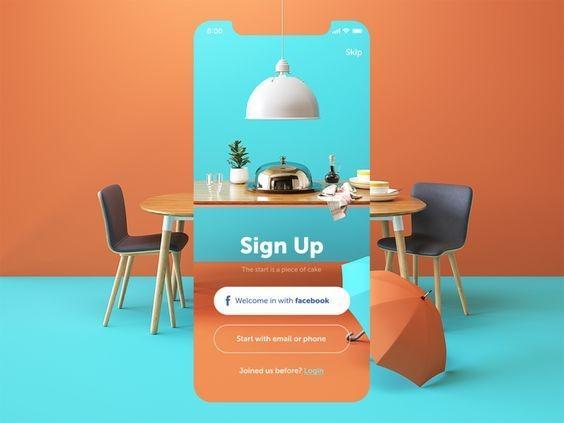
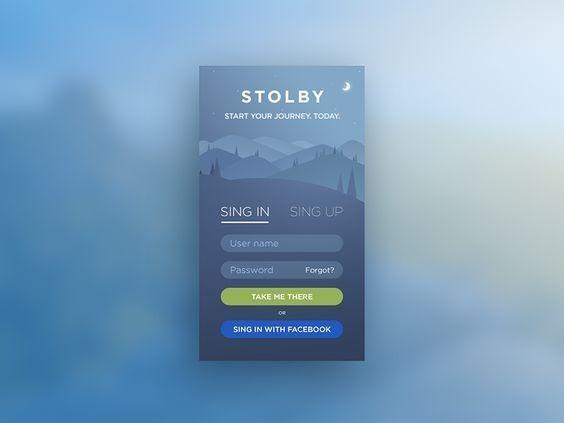
26 interfaces de connexion modernes et animées pour trouver l’inspiration
Le 22/04/2016
